Here are five simple steps you need to follow to integrate HelpCrunch with your Prestashop store:
STEP 1. Select your footer.tpl file from the theme folder.
STEP 2. Save the footer.tpl file to your computer and open it in a text editor of your choice.
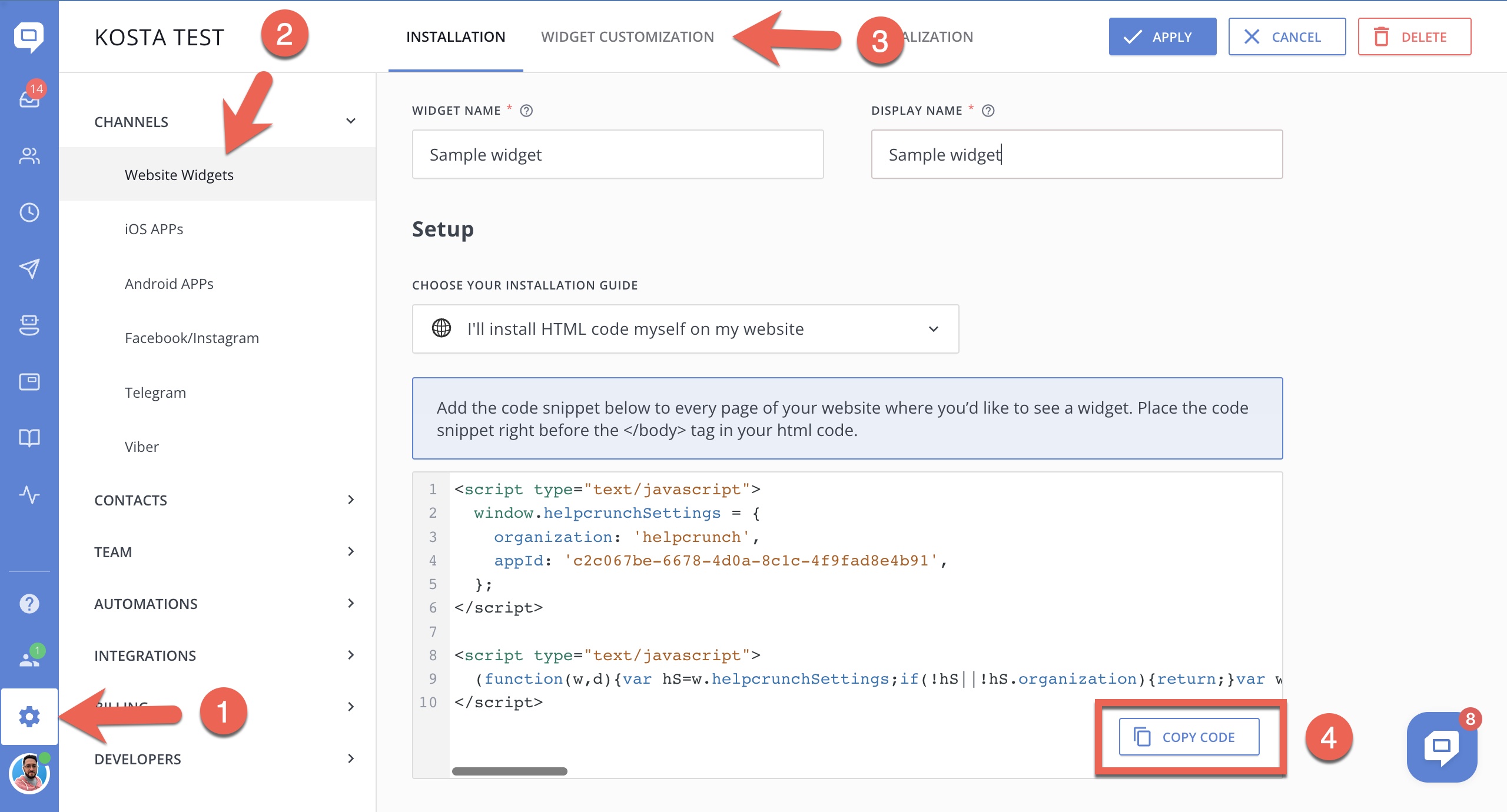
STEP 3. Now, log in to your HelpCrunch account, go to Settings → Website Widgets → Your Website and copy your JavaScript code snippet.

STEP 4. Go back to Prestashop's footer.tpl file and paste the HelpCrunch code snippet just before the closing </body> tag.
STEP 5. Next, place the {literal} tag right below the <script type=”text/javascript”> and the closing {/literal} tag before the closing </script> tag of the HelpCrunch code snippet.
Don't forget to save all the changes you’ve made. That’s it! Now you can chat with your customers in real time and close more sales!