A live chat plugin is a must-have today if you want to take your customer service up a notch. Engage with clients in real time and increase conversions. With HelpCrunch, it will be a breeze.

To add live chat support to a Squarespace website, follow these easy steps:
STEP 1. Log into your Squarespace account and select your website.
STEP 2. Open SETTINGS on the left-side menu.
STEP 3. Scroll the menu down a little, select the ADVANCED section that will appear after you click SETTINGS.
STEP 4. Choose the CODE INJECTION console to use a live chat plugin for Squarespace in the ADVANCED settings.
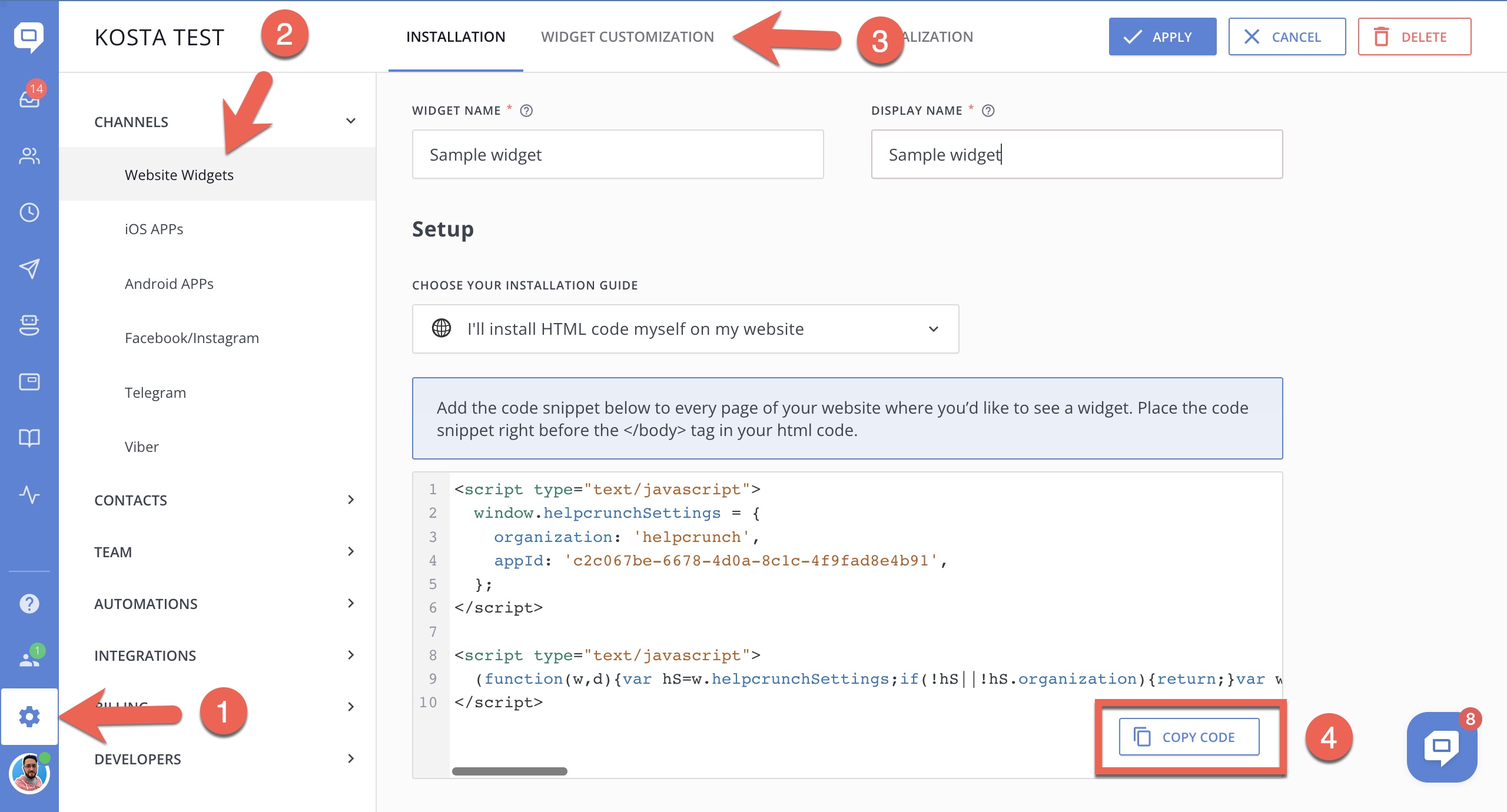
STEP 5. To get the code, log into your HelpCrunch account, go to SETTINGS → WEBSITE WIDGETS → YOUR WEBSITE, and copy your JavaScript code snippet from the box under the same name.

STEP 6. Go back to your Squarespace website and paste this code into the FOOTER section. After you paste the code, press SAVE at the left top corner to complete the installation.
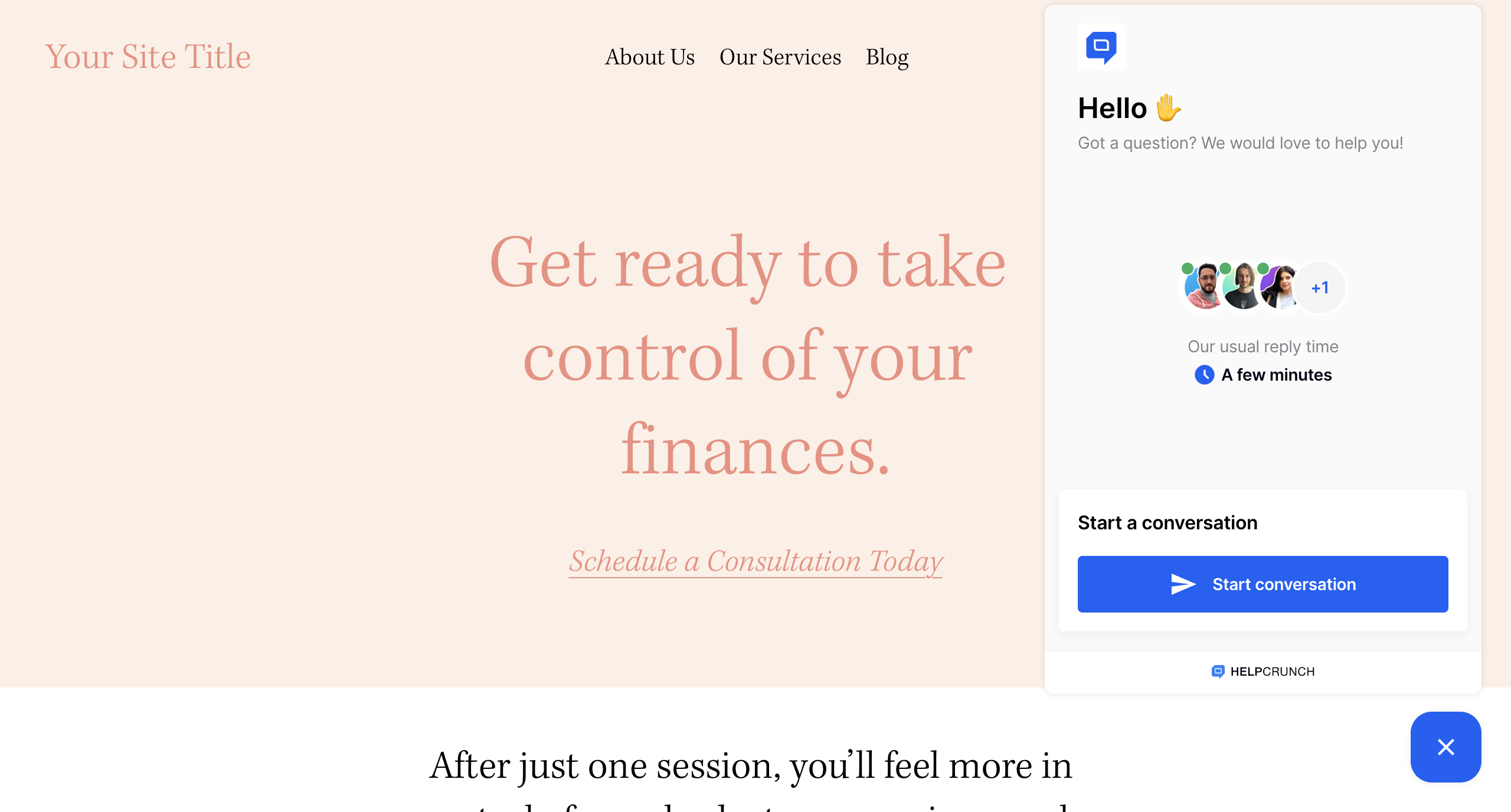
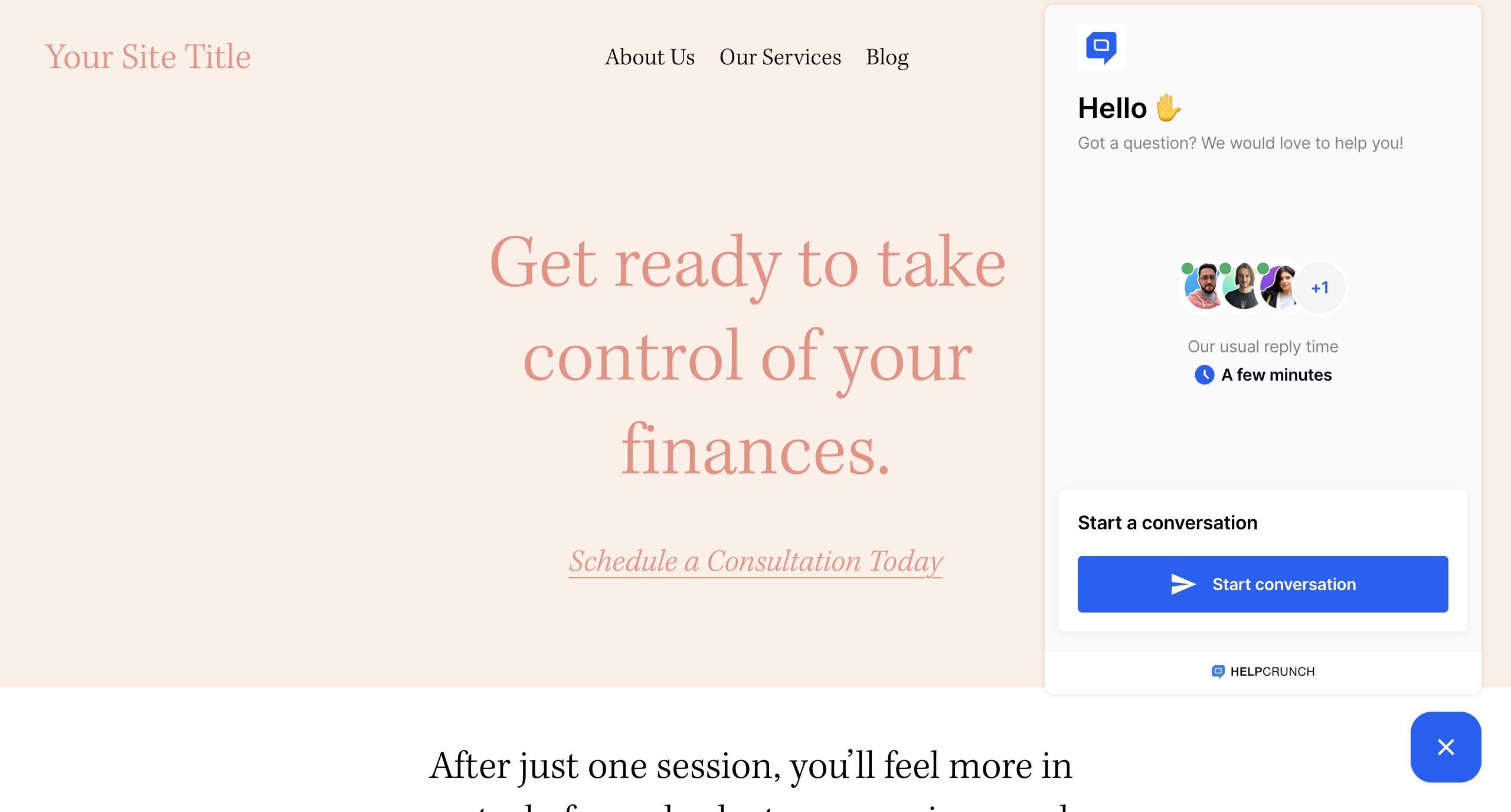
Voilà! The HelpCrunch chat button appears at the bottom right corner.