Używanie Google Tag Managera do instalacji HelpCrunch jest wygodne, ponieważ nie będziesz musiał zmieniać kodu źródłowego swojej strony.
Jeśli już używasz GTM, przejdź bezpośrednio do drugiej sekcji 'Instalacja HelpCrunch za pomocą Google Tag Managera'.
W przeciwnym razie, śledź ten krótki poradnik, aby najpierw utworzyć konto GTM.
Jak zainstalować Google Tag Manager
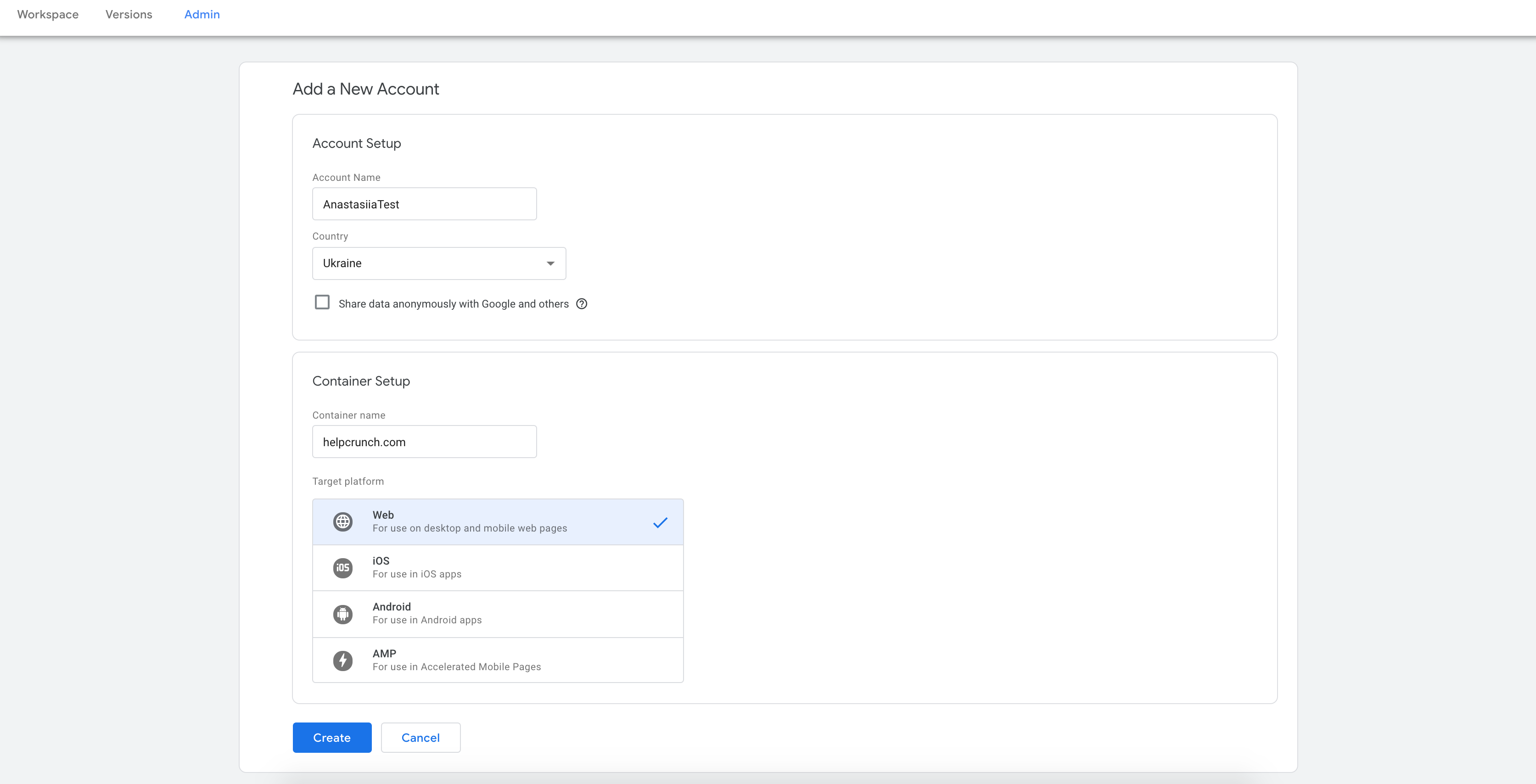
KROK 1. Zaloguj się na swoje konto Google i przejdź do swojego panelu sterowania GTM. Kliknij przycisk 'Create Account' i wypełnij informacje o swoim koncie w nowym oknie. Kliknij 'Create', aby kontynuować.

KROK 2. Zobaczysz Umowę o Warunkach Korzystania z Usługi. Przeczytaj i kliknij 'Yes', aby zaakceptować.
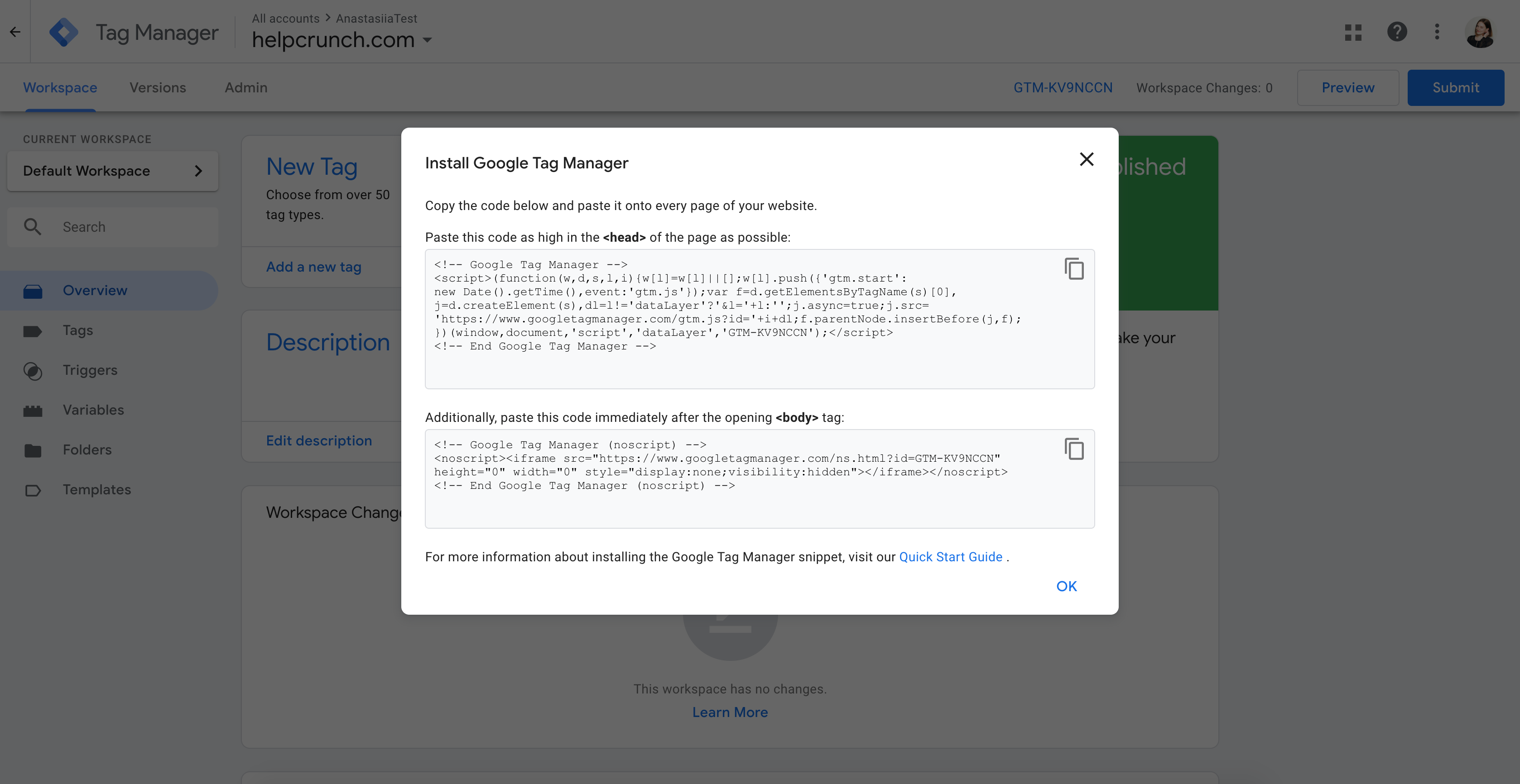
KROK 3. Po tym system wygeneruje dla Ciebie fragment kodu. Dodaj ten kod do każdej strony swojej witryny i kliknij 'OK'.


Lub możesz skopiować i wkleić ten kod od razu (nie zapomnij zastąpić appId i organization name prawidłowymi danymi):
<script type="text/javascript">
window.helpcrunchSettings = {
organization: 'your_organization_name',
appId: 'your_app_Id',
};
</script>
<script type="text/javascript">
(function(w,d){var hS=w.helpcrunchSettings;if(!hS||!hS.organization){return;}var widgetSrc='https://'+hS.organization+'.widget.helpcrunch.com/';w.HelpCrunch=function(){w.HelpCrunch.q.push(arguments)};w.HelpCrunch.q=[];function r(){if (d.querySelector('script[src="' + widgetSrc + '"')) { return; }var s=d.createElement('script');s.async=1;s.type='text/javascript';s.src=widgetSrc;(d.body||d.head).appendChild(s);}if(d.readyState === 'complete'||hS.loadImmediately){r();} else if(w.attachEvent){w.attachEvent('onload',r)}else{w.addEventListener('load',r,false)}})(window, document)
</script>Instalacja HelpCrunch za pomocą Google Tag Managera
KROK 1. Przejdź do swojego panelu sterowania Google Tag Manager i wybierz opcję 'New Tag'.

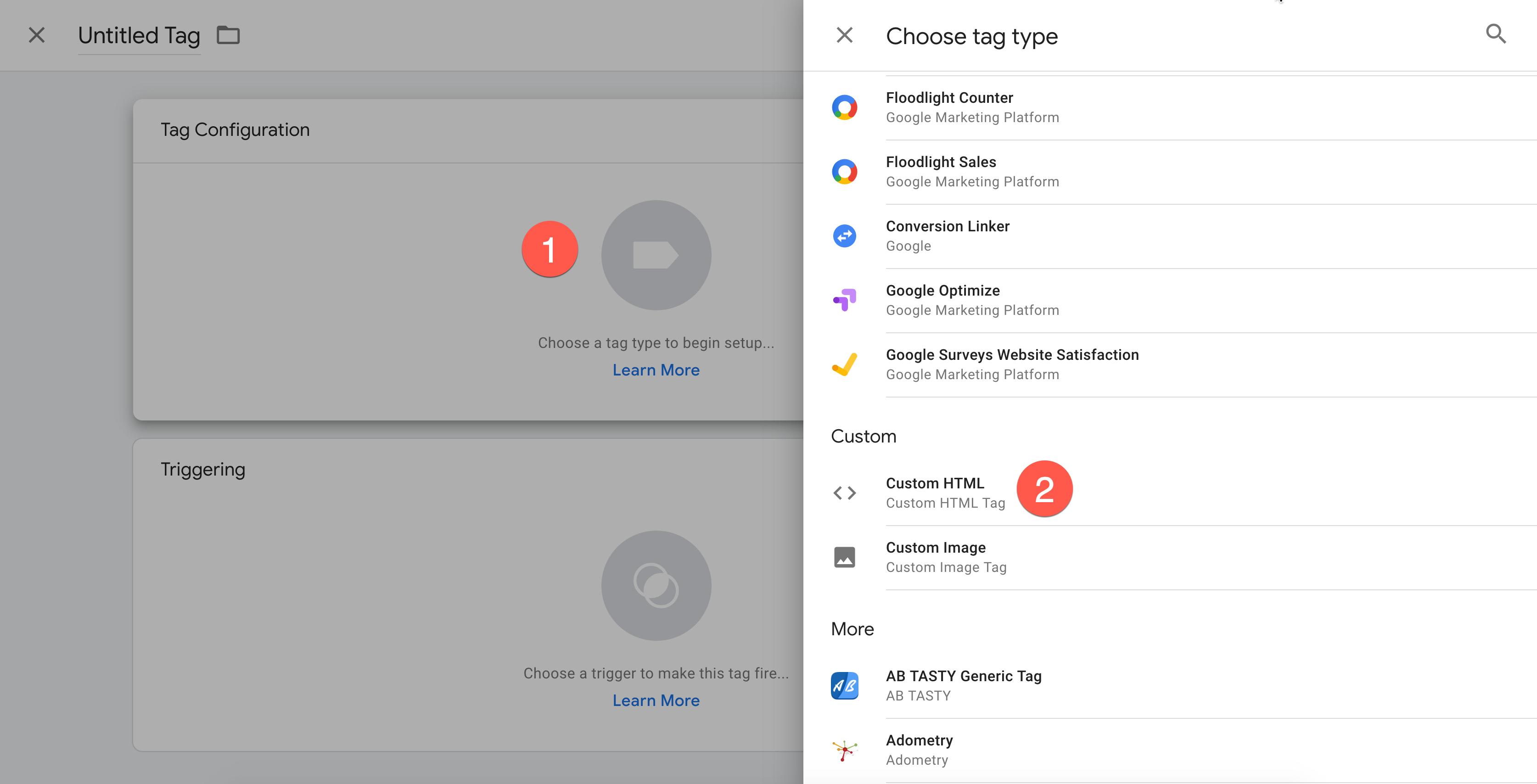
KROK 2. Kontynuuj, wybierając 'Tag Configuration' w następnym oknie, a następnie opcję 'Custom HTML' z listy tagów, która się pojawi.

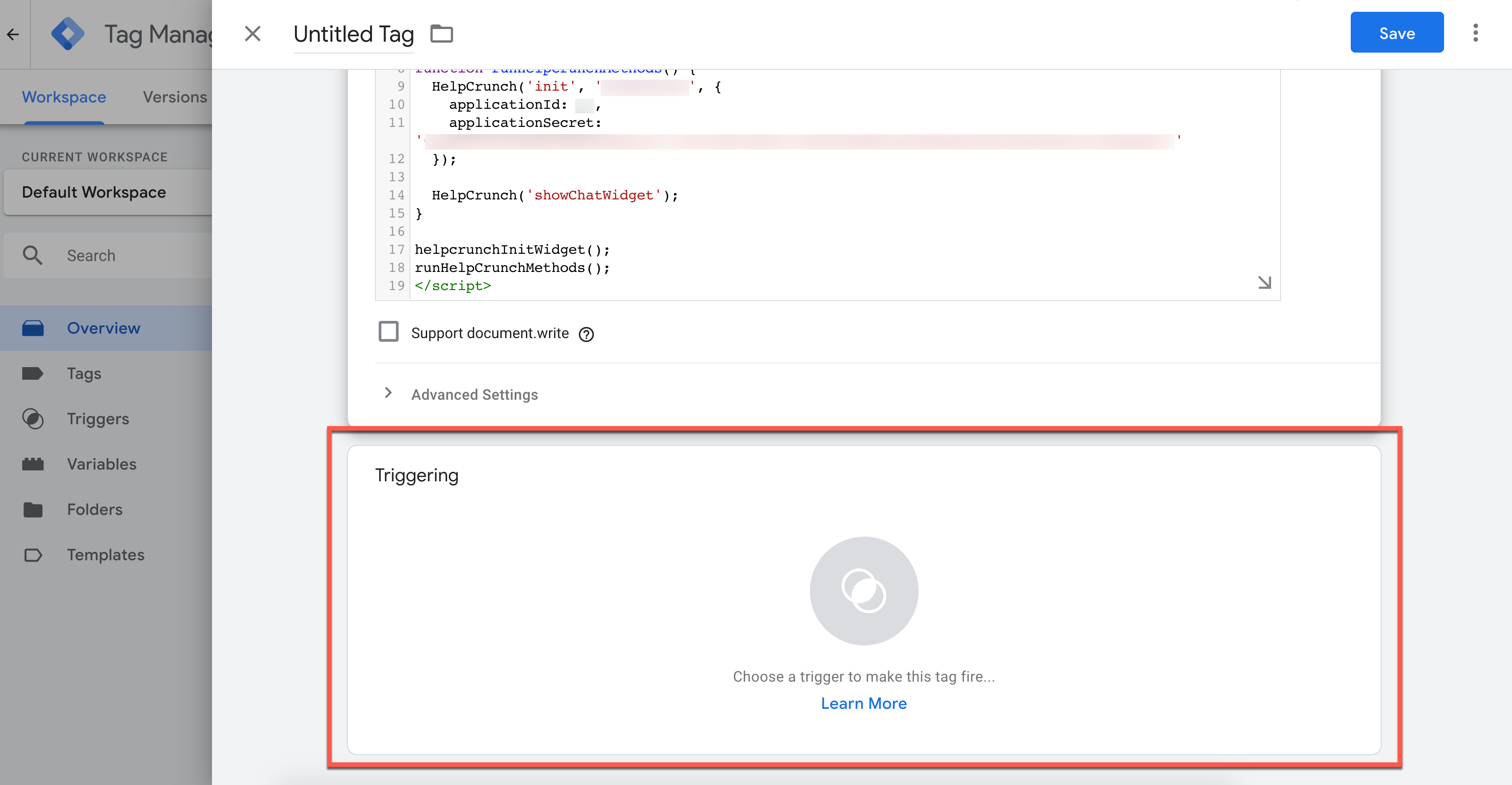
KROK 3. Wklej kod HelpCrunch do pola HTML i kliknij 'Save'. Aby uzyskać kod, zaloguj się na swoje konto HelpCrunch i przejdź do Settings → Website Widgets → Your Website. Musisz skopiować kod znajdujący się w kolumnie 'GTM Code'.

KROK 4. Po wklejeniu kodu, przejdź do sekcji 'Triggering' na dole.

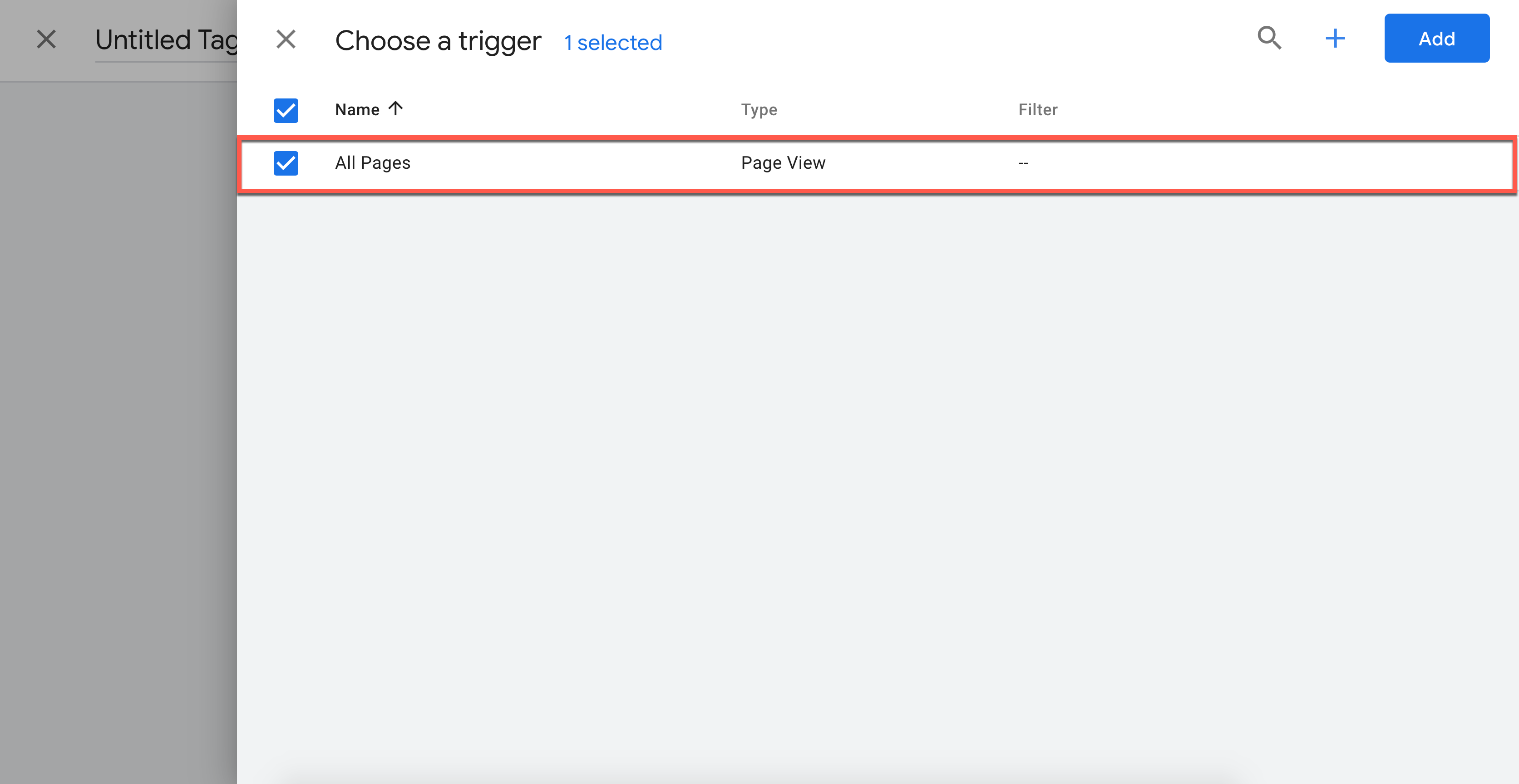
KROK 5. Wybierz wyzwalacz 'All Pages' i kliknij 'Save'.

KROK 6. Teraz musisz nadać nazwę swojemu tagowi (na przykład nazwę swojej witryny). Gdy to zrobisz, kliknij 'Save'.
KROK 7. Aby zakończyć instalację, kliknij 'Submit' w górnym rogu pulpitu.