Віджет HelpCrunch дозволяє збирати дані ваших користувачів і використовувати їх у HelpCrunch. Ви можете передати дані користувача під час ініціалізації віджета (як ми робили в режимі автентифікації користувача) або вручну:
Оновити основні атрибути користувача
Ви можете будь-коли оновити основні атрибути свого клієнта, викликавши метод updateUser :
var user = {
email: '<user email / email>',
name: '<user name / string>',
user_id: '<user id / string>',
phone: '<phone number / string>'
};
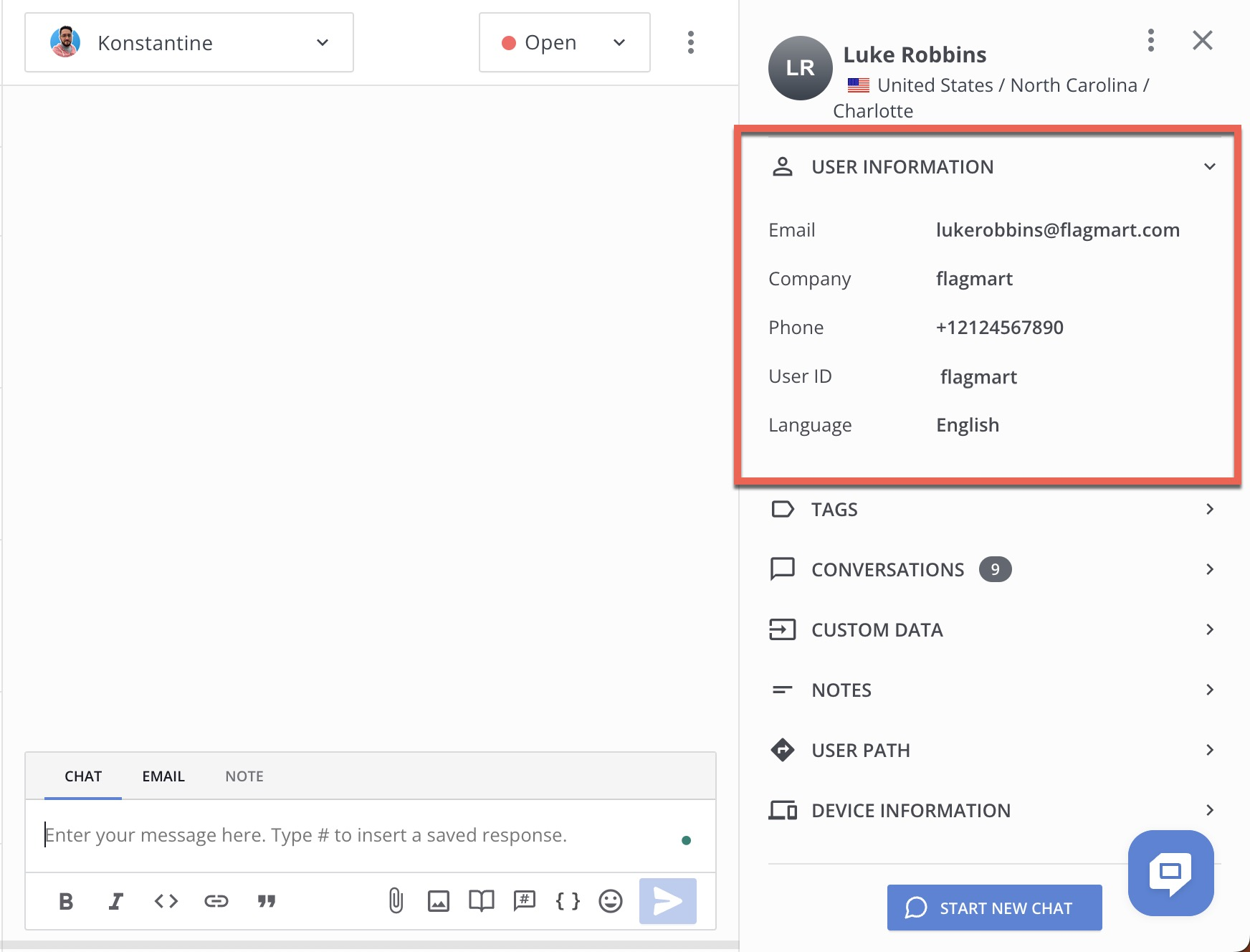
HelpCrunch('updateUser', user);Після того, як ви додали дані користувача та викликали HelpCrunch('updateUser', user); ці дані з’являться у вашому обліковому записі HelpCrunch у чаті з цим користувачем:

Додайте власні атрибути
Окрім імені/електронної адреси/ID користувача, HelpCrunch дозволяє надсилати додаткові атрибути ваших клієнтів у вигляді власних даних. Ви можете зробити це, викликавши метод updateUserData:
HelpCrunch('updateUserData', userData);
Щоб створити новий атрибут, перейдіть до Налаштування → Контакти → Власні атрибути та натисніть "Додати новий атрибут".
У userData ви можете надсилати будь-яку інформацію про користувачів, яку ви бажаєте відстежувати, як об’єкти пар key/value (ключ/значення), які можуть містити числа, рядки або булеві дані. Ця функція працюватиме, лише якщо ваш користувач має атрибут user_id:
var userData = {
money_spent: 2500,
subscription: 'gold',
accepted_agreement: true,
};
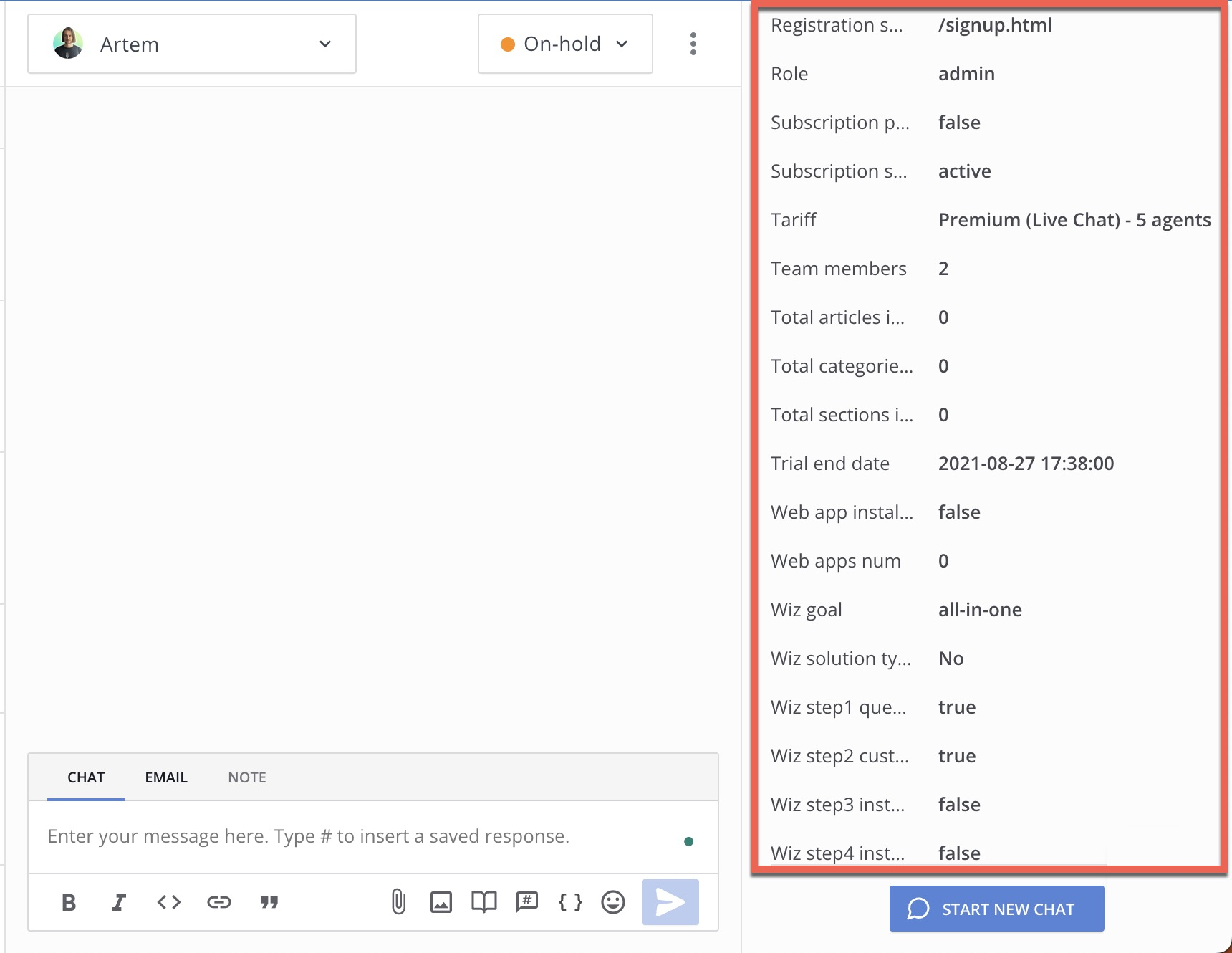
HelpCrunch('updateUserData', userData);Власні параметри даних відображатимуться в чаті з користувачем у вашому обліковому записі HelpCrunch так само, як і основні атрибути користувача (ім’я, адреса електронної пошти, ID):

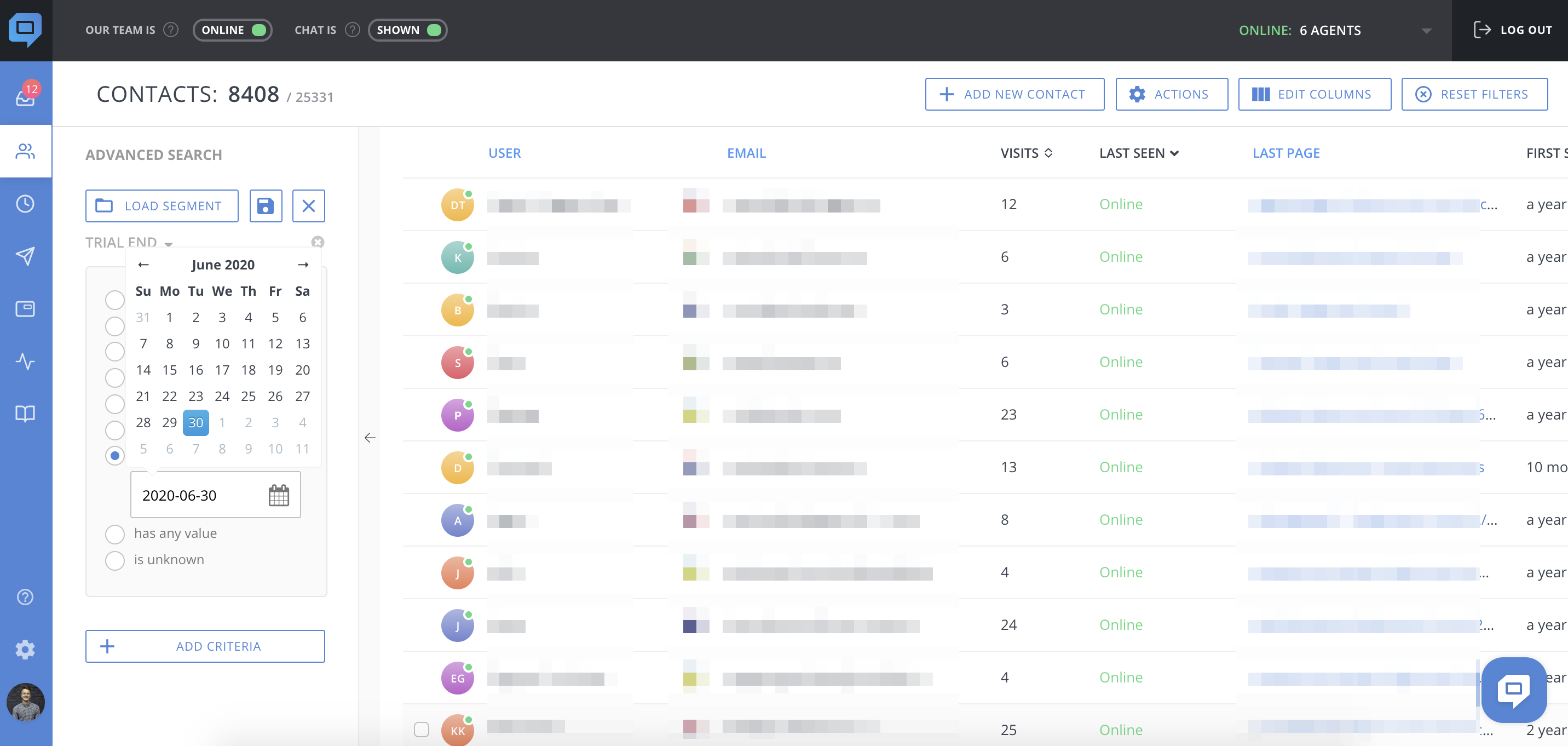
Також ви зможете шукати або фільтрувати контакти в вашій базі за допомогою власних даних. Існує 6 типів даних, за якими можна шукати:
- ціле число (integer)
- дробне число (float)
- рядок (string)
- посилання (URL)
- булеве значення (boolean)
- дата-час, 2021-06-09T13:16:37+03:00 (timestamp)