If you want to install HelpCrunch on your SpaceCraft website, just follow this simple guide.
Enabling the 'Developer' mode
Before you'll be able to add any code to your Spacecraft website, you need to assign yourself the 'Developer' rights. Here's how you do it.
STEP 1. Log in to your SpaceCraft account and click the gear icon at the top of your dashboard.
STEP 2. You will see the SETTINGS window. Choose 'Users & Roles' and click the 'Edit' button near your username.
STEP 3. You should expand your editing right by by ticking the 'Developer' box. Don't forget to click Save after you do. Now, you can change everything about your website.
STEP 4. After you've assigned yourself the 'Developers' rights, tou’ll see the developer icon next to the gear icon when you log back in.
Adding HelpCrunch to your Spacecraft website
STEP 1. Now, you can add a snippet of HelpCrunch code to your Spacecraft website. Go to the 'CONTENT' tab that is located next to the gear icon. After that, choose 'Footer' under the 'Global Content' column.
STEP 2. Click the green '+' icon.
STEP 3. Select 'HTML' from the options that will appear. You'll see the HTML field to which you should paste the HelpCrunch widget code.
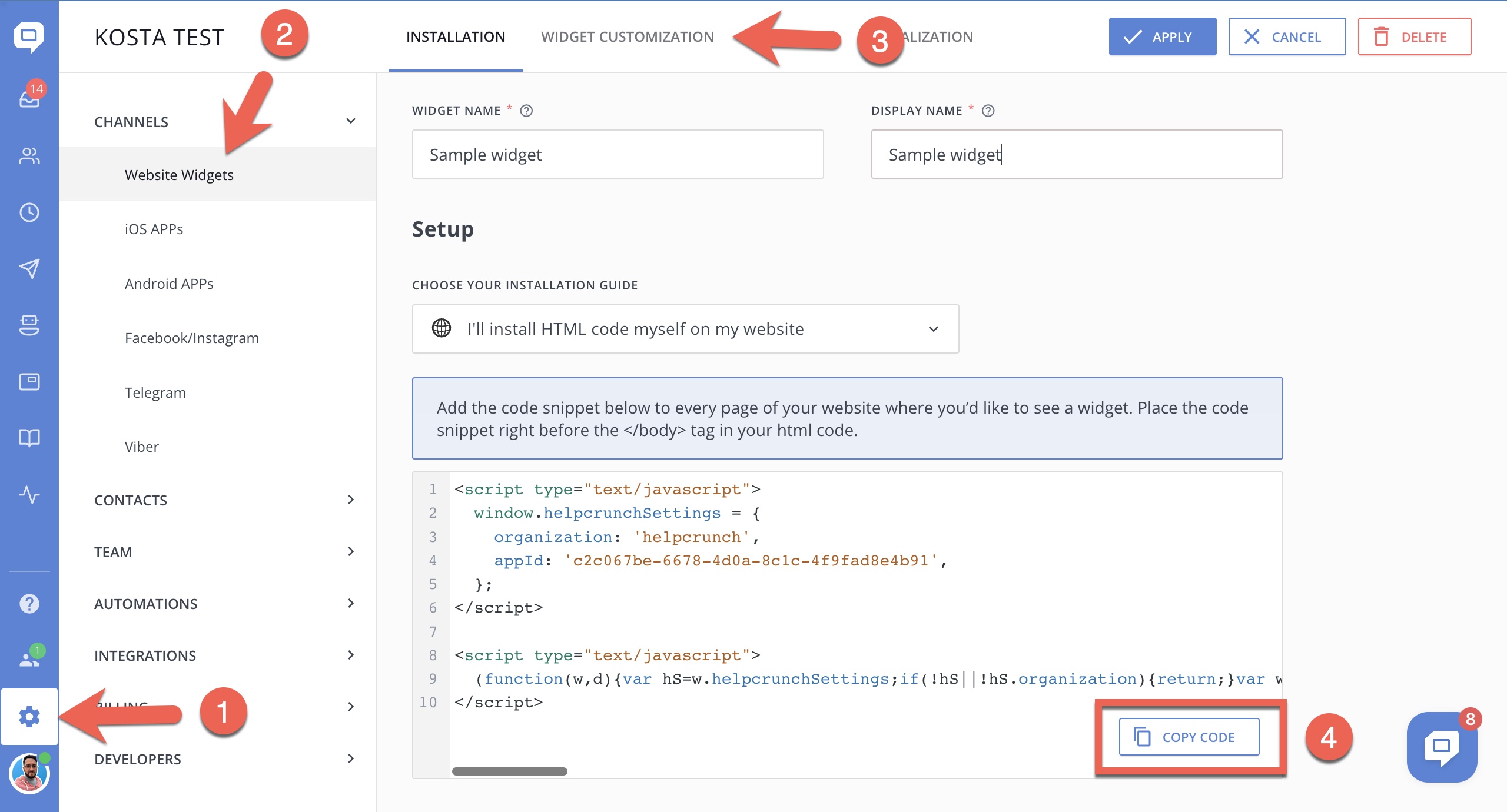
STEP 4. To get the code, log in to your HelpCrunch account, go to Settings → Website Widgets → Your Website and copy your JavaScript code snippet.

STEP 5. Go back to SpaceCraft and paste the code into the HTML box. Don't forget to click 'SAVE' once you do.
STEP 6. Click the 'PUBLISH' button at the top right corner to complete installation.
Refresh your SpaceCraft website. Well done! You’re now ready to use HelpCrunch to improve customer satisfaction and grow your revenue!