Now that you've uploaded your company's logo, it's time to do some serious widget customization.
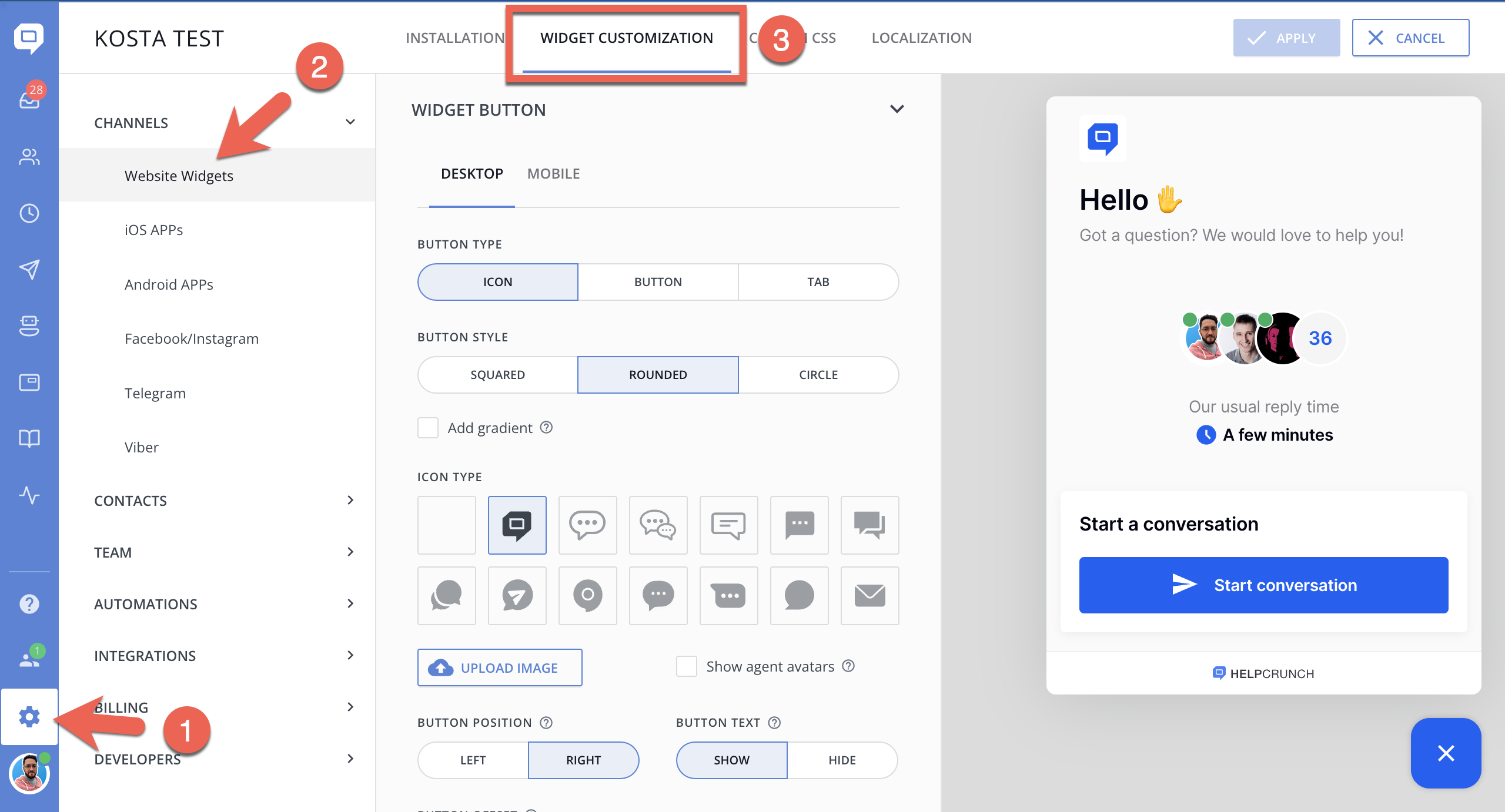
If you log in to your HelpCrunch account and go straight to Settings → Set up & Customize → Website Widgets → Your Website → Widget Customization, you'll see many customization features. Let's talk about them now.
Take your pick among various wallpapers and button colors. You may consider a contrasting color so that the chat button is clearly visible on your site. If you want a specific color, just type its code in the CSS color box.
Select a preferable chat button shape, its position, appearance on mobile devices and and whether you want to display or hide the button text.