Instalacja
Aby zainstalować komponent, użyj menedżerów pakietów yarn lub npm:
yarn add rn-helpcrunch
yarn add [email protected]npm install --save rn-helpcrunch
npm install --save [email protected]Dla iOS wykonaj kilka dodatkowych kroków.
Dodaj do pliku ios/Podfile, bezpośrednio po require 'json':
pod 'react-native-webview', :path => '../node_modules/react-native-webview'
Po tym wykonaj następujące polecenia:
cd ios
rm Podfile.lock
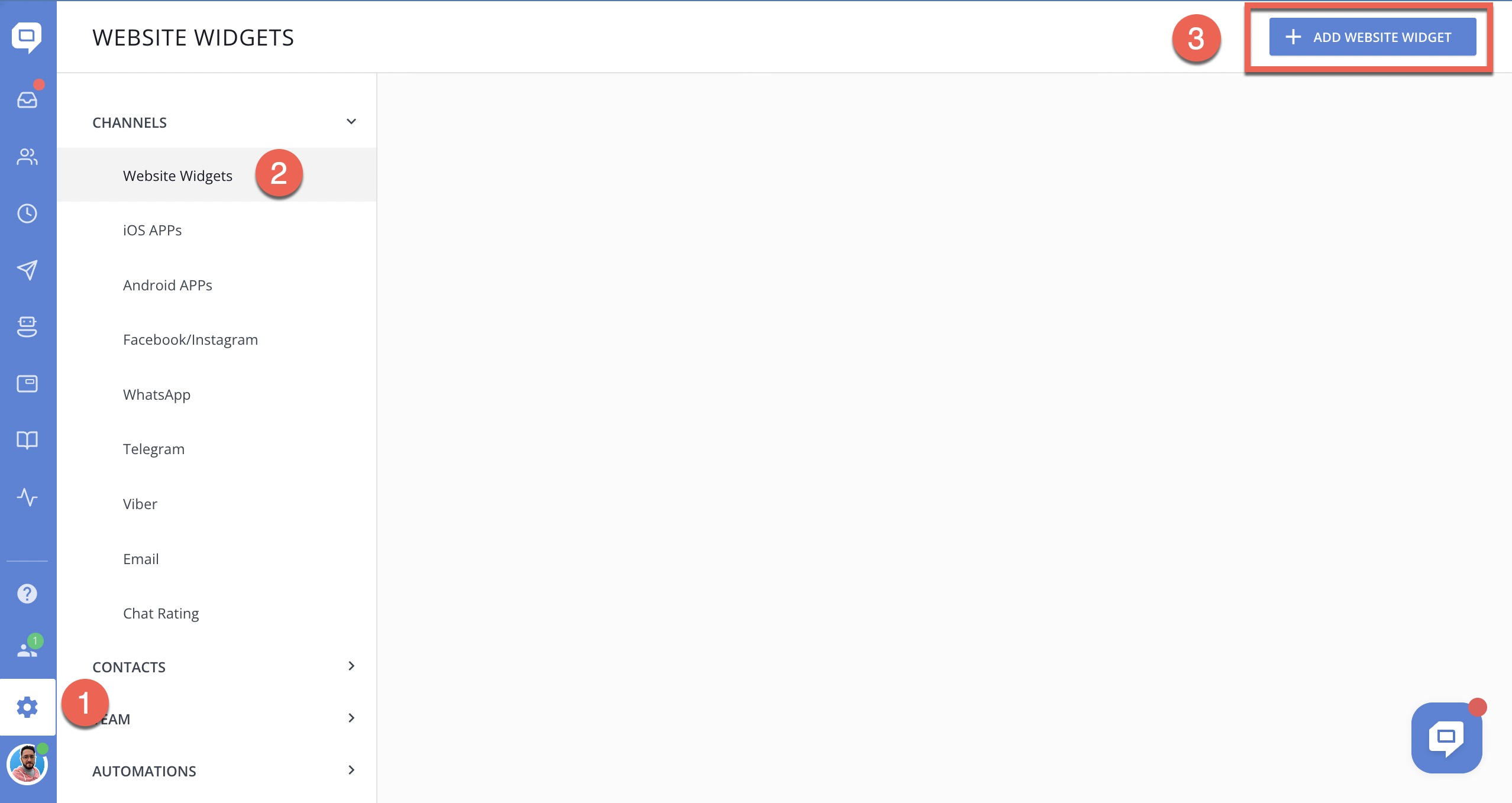
pod install1.Utwórz widget strony w Settings→Website Widgets (lub otwórz istniejący).

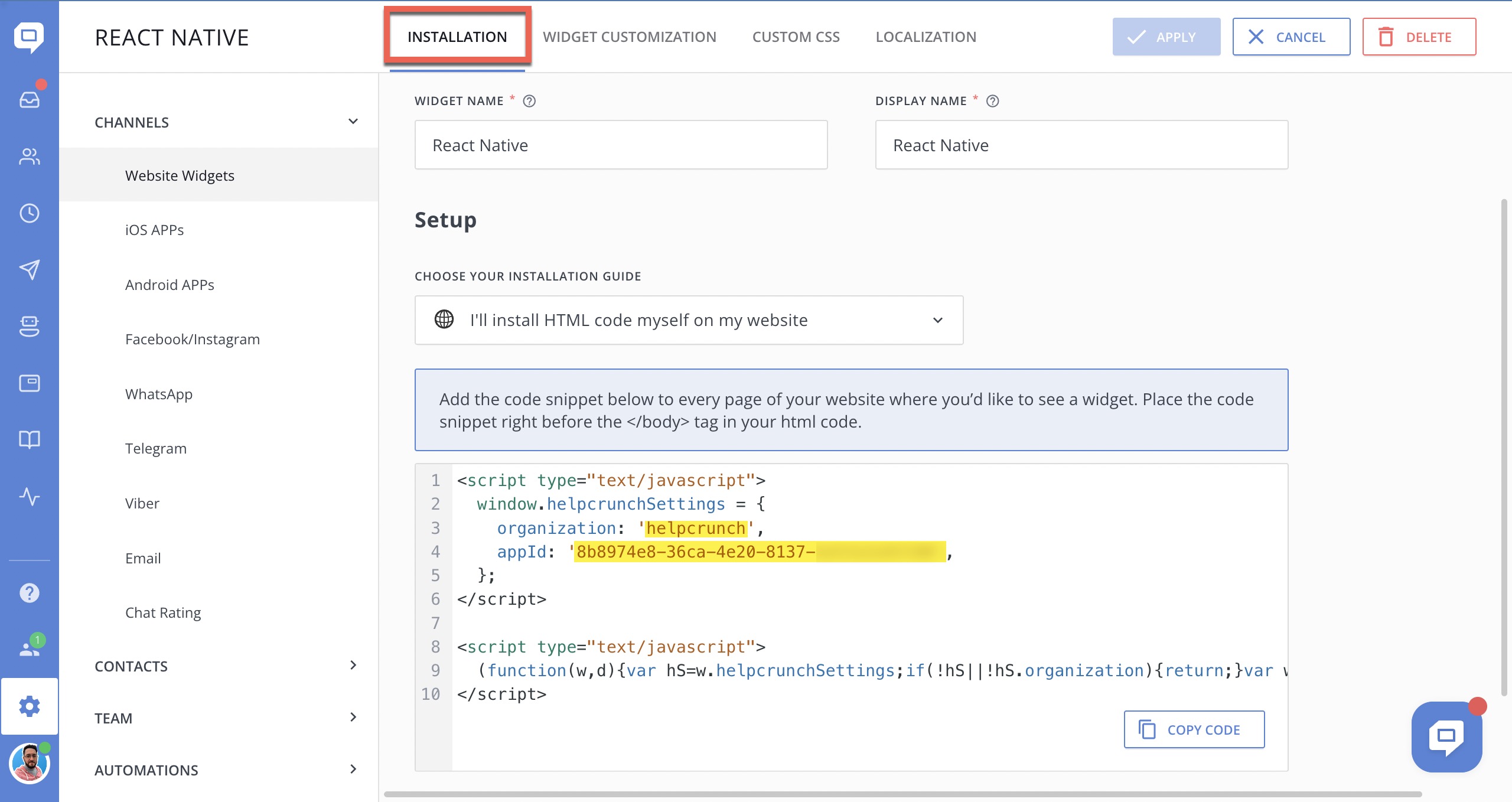
2. Skopiuj 'organizationId' i 'appId'

3. Wklej 'organizationId' i 'appId' do kodu komponentu widgetu.
import { useRef } from 'react';
import { HelpCrunchWidget, HCWRef } from 'rn-helpcrunch';
// ...
export default function App() {
const widgetRef = useRef<HCWRef|null>(null);
const onMessage = (event: any) => { ... }
const onCustomerMessage = (event: object) => { ... }
const onAgentMessage = (event: object) => { ... }
return (
<HelpCrunchWidget
organization="@organizationId" // skopiuj z ustawień HelpCrunch
appId="@appId" // skopiuj z ustawień HelpCrunch
onMessage={onMessage}
onCustomerMessage={onCustomerMessage}
onAgentMessage={onAgentMessage}
ref={widgetRef}
></HelpCrunchWidget>
);
}Jak stworzyć urzytkownika
Aby utworzyć użytkownika, przeprowadzić uwierzytelnianie i zaktualizować informacje o użytkowniku, dostępne są następne metody:
- hcwInit - Zainicjalizuj widget HelpCrunch w swojej aplikacji. Wszystkie metody, które zostały wywołane przed tą metodą, zostaną uruchomione po zakończeniu inicjalizacji. Istnieje podobna metoda init w API JS.
- hcwUserAuth - Autoryzuj klientów i przypisz im unikalne identyfikatory użytkowników. Jest to podobne do metody userAuth w API JS.
- hcwUpdateUser - Jest to funkcja podobna do updateUser w API JS, która jest wykorzystywana do dodawania lub modyfikowania istniejących danych klienta, takich jak imię, nazwisko, adres e-mail, numer telefonu i firma. Dodatkowo może utworzyć nowego użytkownika, jeśli nie ma jeszcze zainicjowanego dla bieżącego odwiedzającego.
- hcwUpdateUserData - Ta metoda jest przydatna, gdy atrybuty użytkownika się zmieniają i chcesz natychmiast zobaczyć te zmiany w profilu użytkownika HelpCrunch. Podobna metoda updateUserData jest dostępna w API JS.
Aby uwierzytelnić użytkownika, musisz utworzyć obiekt typu 'user' i wywołać funkcję hcwUserAuth(user).
import { hcwUserAuth } from 'rn-helpcrunch';
...
const user = {
user_id: '123654789' // wygeneruj unikalny identyfikator użytkownika
};
useEffect(() => {
hcwUserAuth(user);
}, [depts])
...Dostępne metody komponentu
Metody podane poniżej są równoważne tym, które znajdują się w dokumentacji API JS. Aby uzyskać więcej informacji, zapoznaj się z dokumentacją API JS.
hcwToggleWidget(); - przełącznik widgetu (pokaż/ukryj) w zależności od poprzedniego stanuhcwHideWidget();hcwShowWidget();hcwInit(data, signature);hcwUpdateUser(user, signature);hcwUserAuth(user, signature);hcwUpdateUserData(userCustomData, signature);hcwTrackEvent(eventName, signature);hcwSetLocalization(phraseListName, signature);hcwSendProactiveChatAutoMessage(autoMessageId, signature);hcwSendUserMessage(messageText, signature);hcwTypeUserMessage(messageText, signature);hcwLogout();hcwMuteNotificationSound(isMute, signature);hcwSetOperatingHours(operatingHours, signature);hcwOpenKBArticle(articleData, signature);hcwSetMediaCSS(mediaClassesData, signature);