- Встановлення
- Demo додаток
- Конфігурація
- Створення користувача
- Доступні методи компонента
- Доступні події компонента
Встановлення
Щоб встановити компонент, використуйте менеджери пакетів yarn або npm:
yarn add rn-helpcrunch
yarn add [email protected]npm install --save rn-helpcrunch
npm install --save [email protected]Для iOS вам потрібно виконати кілька додаткових кроків.
Додайте рядок до файлу ios/Podfile, відразу після require 'json':
pod 'react-native-webview', :path => '../node_modules/react-native-webview'
Після цього виконайте наступні команди:
cd ios
rm Podfile.lock
pod installDemo додаток
Щоб допомогти вам швидко розпочати роботу, ми створили Demo додаток, який показує інтеграцію React Native компонента віджета HelpCrunch. Ви можете використовувати його як приклад або відправну точку для власної реалізації. Застосунок демонструє базове налаштування та використання компонента в реальному середовищі React Native.
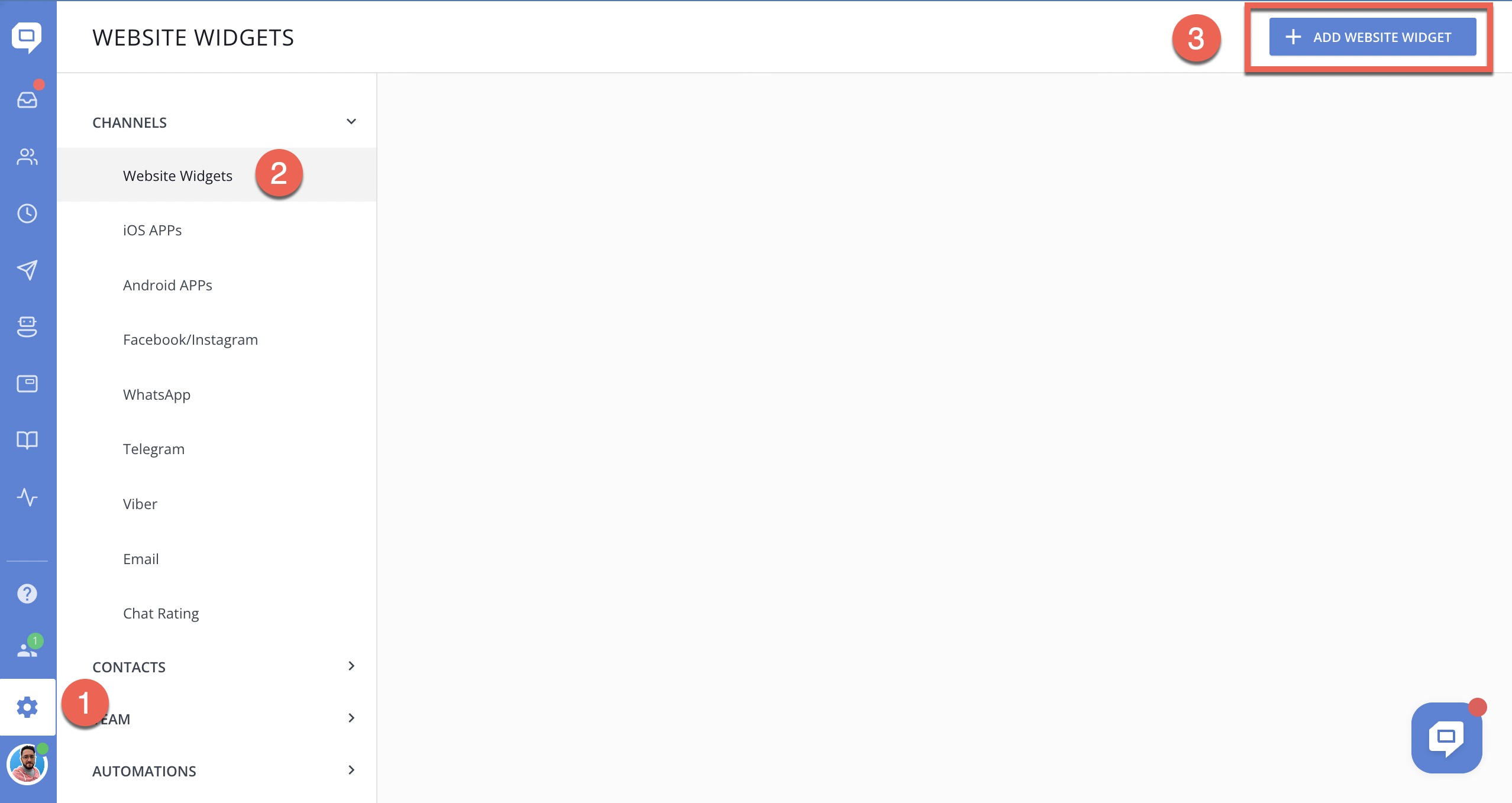
1. Створіть віджет у Налаштування→Віджети (або відкрийте існуючий).

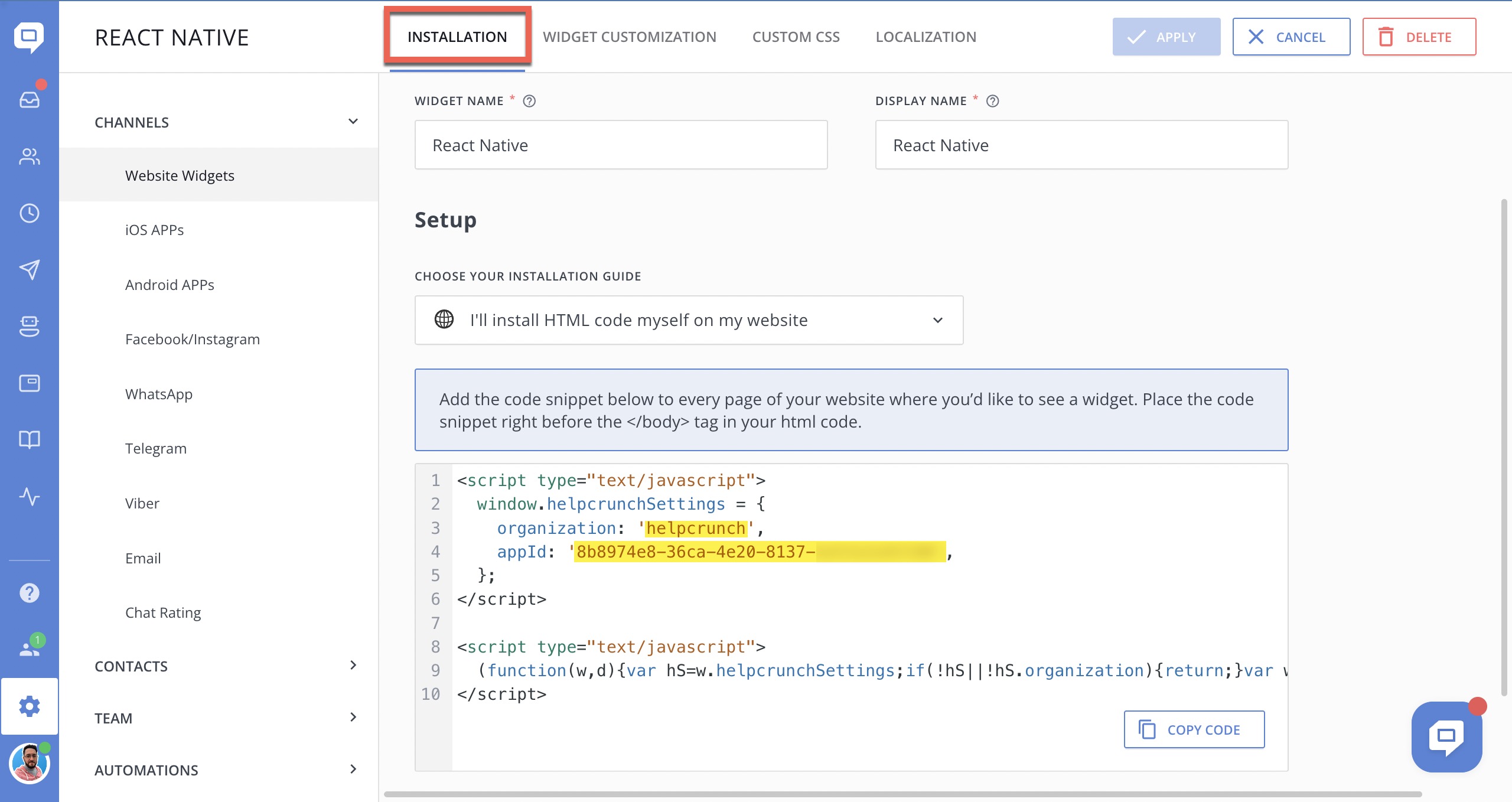
2. Скопіюйте 'organizationId' та 'appId'

3. Вставте 'organizationId' та 'appId' у код компонента віджета.
import { useRef } from 'react';
import { HelpCrunchWidget, HCWRef } from 'rn-helpcrunch';
// ...
export default function App() {
const widgetRef = useRef<HCWRef|null>(null);
const onMessage = (event: any) => { ... }
const onCustomerMessage = (event: object) => { ... }
const onAgentMessage = (event: object) => { ... }
return (
<HelpCrunchWidget
organization="@organizationId" // копіювати з налаштувань HelpCrunch
appId="@appId" // копіювати з налаштувань HelpCrunch
onMessage={onMessage}
onCustomerMessage={onCustomerMessage}
onAgentMessage={onAgentMessage}
ref={widgetRef}
></HelpCrunchWidget>
);
}Створення користувача
Для створення користувача, виконання аутентифікації та оновлення інформації про користувача доступні наступні методи:
- hcwInit – ініціалізація віджета HelpCrunch у вашій програмі. Усі методи, які були викликані до цього методу, будуть запущені після завершення його ініціалізації. Подібний метод ініціалізації є в JS API.
- hcwUserAuth - авторизуйте користувачів і призначайте їм унікальні ідентифікатори. Схожий на метод userAuth в JS API.
- hcwUpdateUser - схожий на функцію updateUser в JS API, яка використовується для додавання або зміни наявних даних клієнта, таких як ім’я, електронна адреса, номер телефону та компанія. Крім того, він може створити нового користувача, якщо для поточного відвідувача його ще не створено.
- hcwUpdateUserData - цей метод корисний, коли атрибути користувача змінюються, і ви хочете миттєво побачити ці зміни в профілі користувача HelpCrunch. Подібний метод updateUserData доступний в JS API.
Щоб аутентифікувати користувача, потрібно створити об'єкт типу 'user' і викликати функцію hcwUserAuth(user).
import { hcwUserAuth } from 'rn-helpcrunch';
...
const user = {
user_id: '123654789' // створити унікальний ідентифікатор користувача
};
useEffect(() => {
hcwUserAuth(user);
}, [depts])
...Доступні методи компонента
hcwInit(data, signature);hcwUpdateUser(user, signature);hcwUserAuth(user, signature);hcwUpdateUserData(userCustomData, signature);hcwHideWidget();hcwShowWidget();hcwToggleWidget(); - перемикає віджет (показати/сховати) на основі попереднього стануhcwOpenChatById(chatId);hcwTrackEvent(eventName, signature);hcwSetLocalization(phraseListName, signature);hcwSendUserMessage(messageText, signature);hcwTypeUserMessage(messageText, signature);hcwLogout();hcwMuteNotificationSound(isMute, signature);hcwSetOperatingHours(operatingHours, signature);hcwOpenKBArticle(articleData, signature);hcwSetMediaCSS(mediaClassesData, signature);
Доступні події компонента
onReady={onReady}
onScriptLoadedonChatOpen={onChatOpen}onChatClose={onChatClose}onCustomerMessage={onCustomerMessage}onAgentMessage={onAgentMessage}onNewUnreadChat={onNewUnreadChat}onPreChatFormSubmit={onPreChatFormSubmit}onError={onError}
const onReady = () => {}
const onChatOpen = () => {}
const onChatClose = () => {}
const onCustomerMessage = () => {}
const onAgentMessage = () => {}
const onNewUnreadChat = () => {}
const onPreChatFormSubmit = () => {}
const onError = () => {}
<HelpCrunchWidget organization="organization"
appId="appId"
ref={widgetRef}
onReady={onReady}
onChatOpen={onChatOpen}
onChatClose={onChatClose}
onCustomerMessage={onCustomerMessage}
onAgentMessage={onAgentMessage}
onNewUnreadChat={onNewUnreadChat}
onPreChatFormSubmit={onPreChatFormSubmit}
onError={onError}
></HelpCrunchWidget>