Istnieją dwie metody instalacji HelpCrunch na Twojej stronie internetowej - poprzez postępowanie zgodnie z zaleceniami Pomocnika Instalacji lub pominięcie tego procesu i wykonanie wszystkiego z sekcji 'Ustawienia' konta HelpCrunch.
Pomocnik Instalacji
Po zarejestrowaniu się i utworzeniu osobistego konta HelpCrunch, zostaniesz poproszony o zainstalowanie widgetu czatu HelpCrunch na swojej stronie, postępując zgodnie z kilkoma prostymi krokami w Pomocniku Instalacji.
KROK 1. Aby kontynuować proces instalacji, po prostu kliknij 'ZACZNIJMY'.

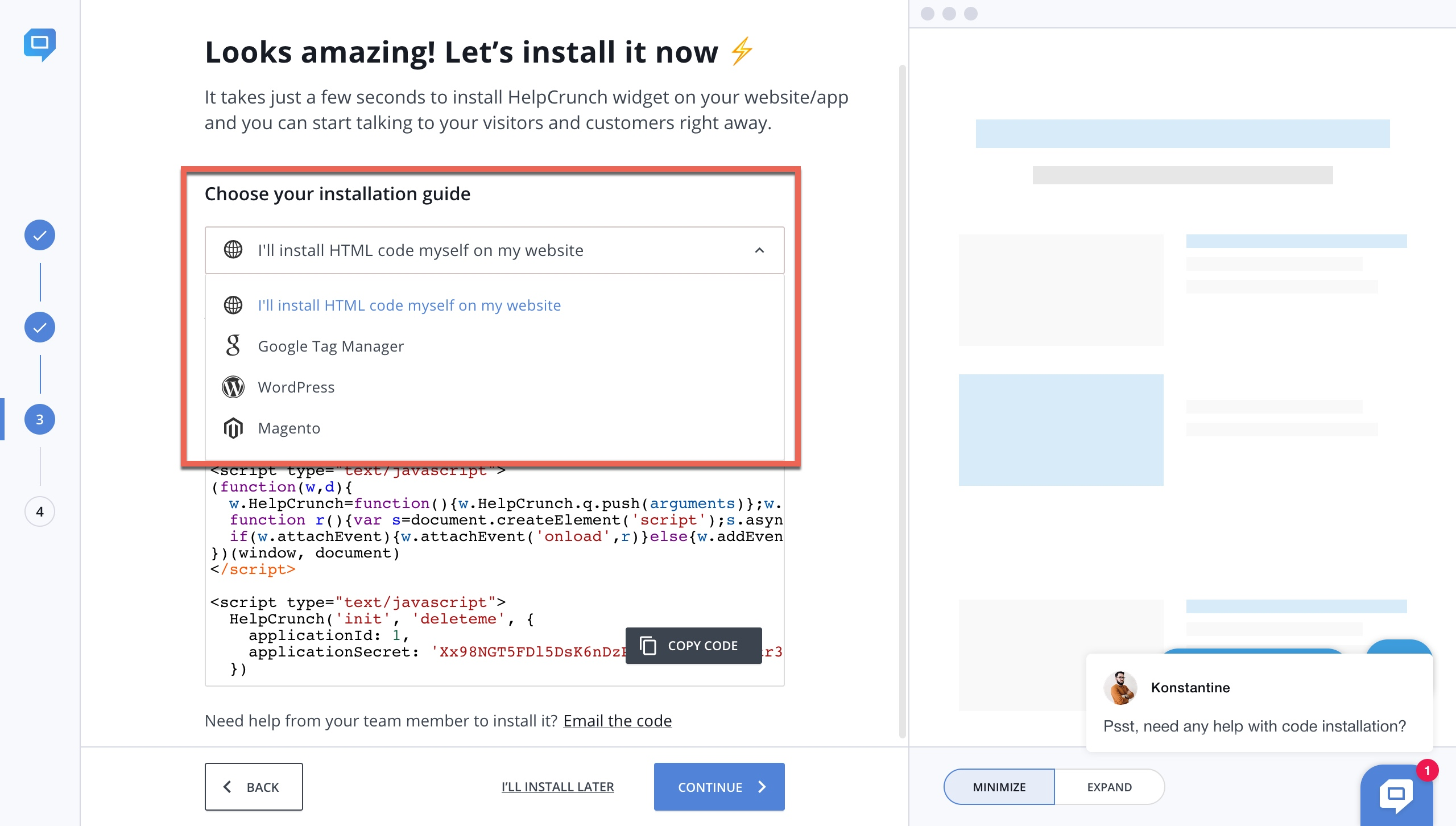
KROK 2. W nowym oknie wybierz, w jaki sposób chcesz zainstalować HelpCrunch - poprzez dodanie kodu JavaScript do swojej strony lub zintegrowanie go z platformami stron trzecich lub systemem zarządzania treścią (CMS).

KROK 3. Dodaj fragment kodu, który skopiowałeś z Pomocnika Instalacji, do każdej strony, na której chcesz mieć widget czatu na żywo. Umieść fragment kodu bezpośrednio przed tagem </body> w HTML kodzie swojej strony.
Można w dowolnym momencie pominąć Pomocnik Instalacji i zainstalować widget póżniej z sekcji 'Ustawienia' konta HelpCrunch.
Instalowanie HelpCrunch z Twojego konta
Dodanie HelpCrunch do swojej strony lub aplikacji zajmuje tylko kilka minut i jest bardzo proste.
1. Zaloguj się w swoim sterowania HelpCrunch.
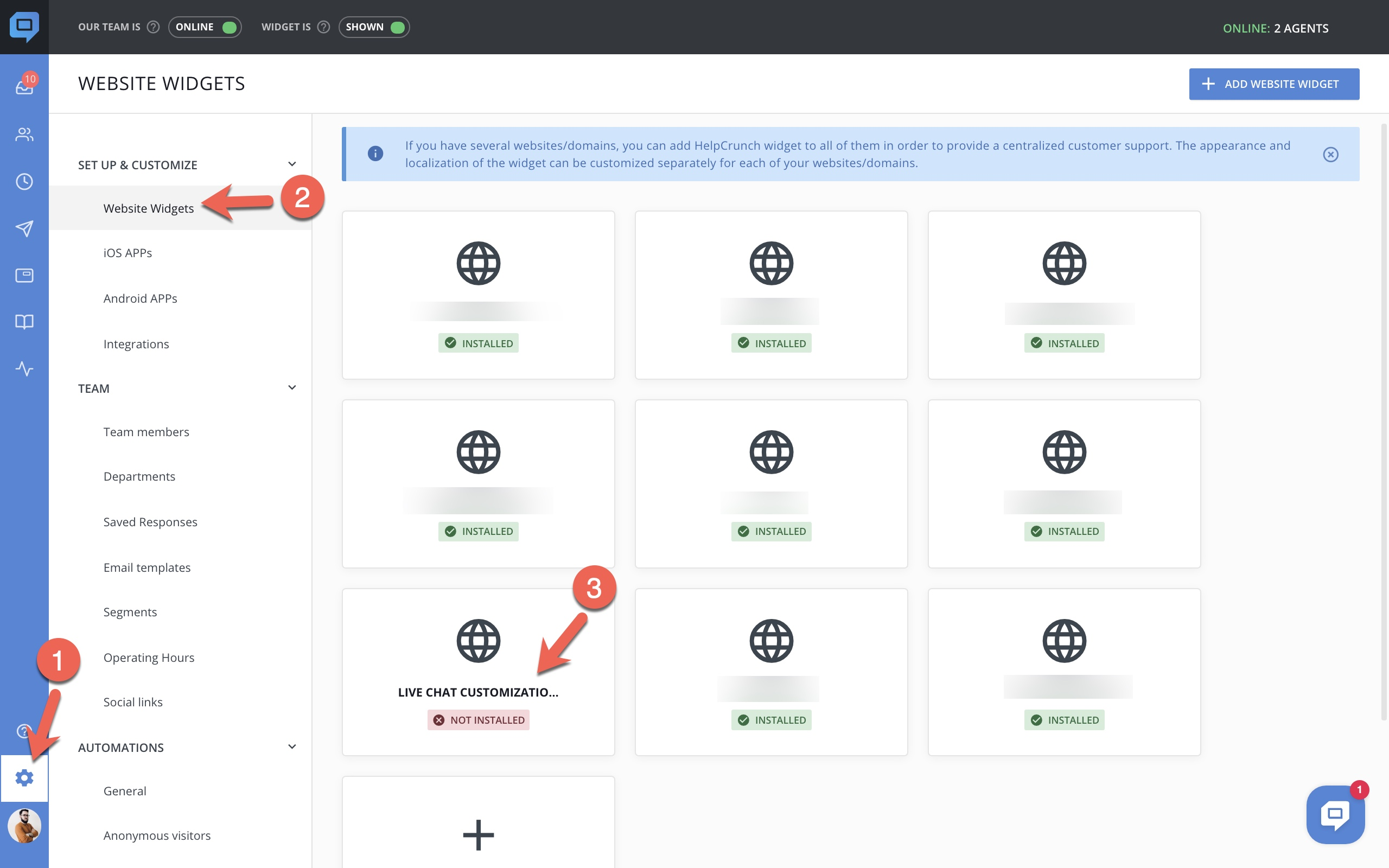
2. Przejdź do Settings → Set up & Customize →Website Widgets i wybierz domenę swojej witryny.

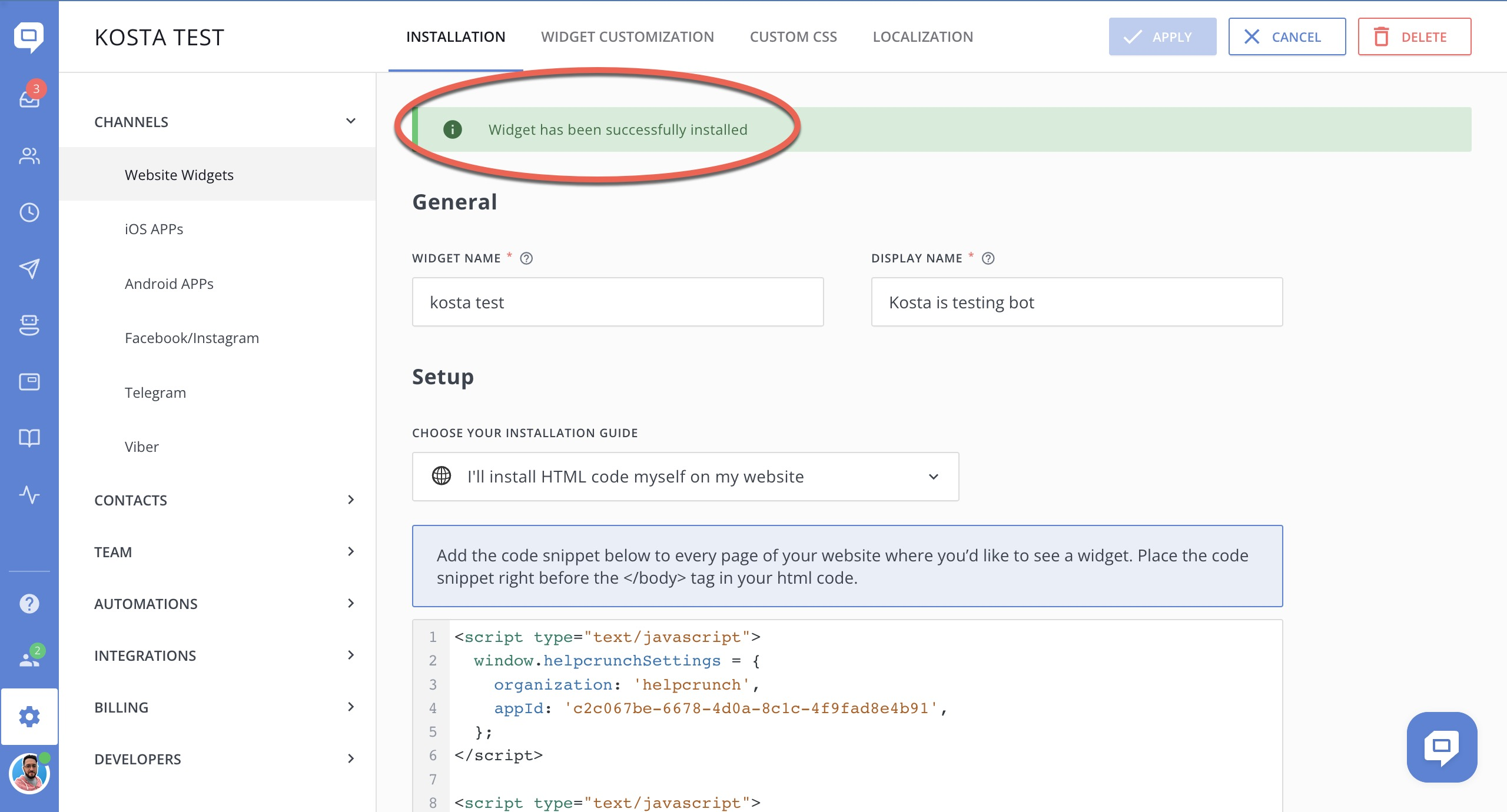
3. Skopiuj fragment kodu, który widzisz w polu HTML i wklej go do każdej strony swojej witryny, na której chcesz mieć widget czatu na żywo. Umieść go przed zamknięciem tagu </body> w kodzie HTML swojej strony.
4. Upewnij się, że widget został poprawnie zainstalowany. Przejdź do Settings → Website Widgets → Your Website i sprawdź następującą wiadomość:

Jeśli masz jakiekolwiek pytania lub potrzebujesz pomocy napisz do nas na czacie.