- Створіть змінну для імені подій
- Створіть тригер для кожної події, яку потрібно відслідковувати
- Створіть тег для користувацьких подій
- Створіть тег, щоб передавати дані в GA4
- Опублікуйте ваш робочий простір
- Події користувачів
Створіть змінну для імені подій
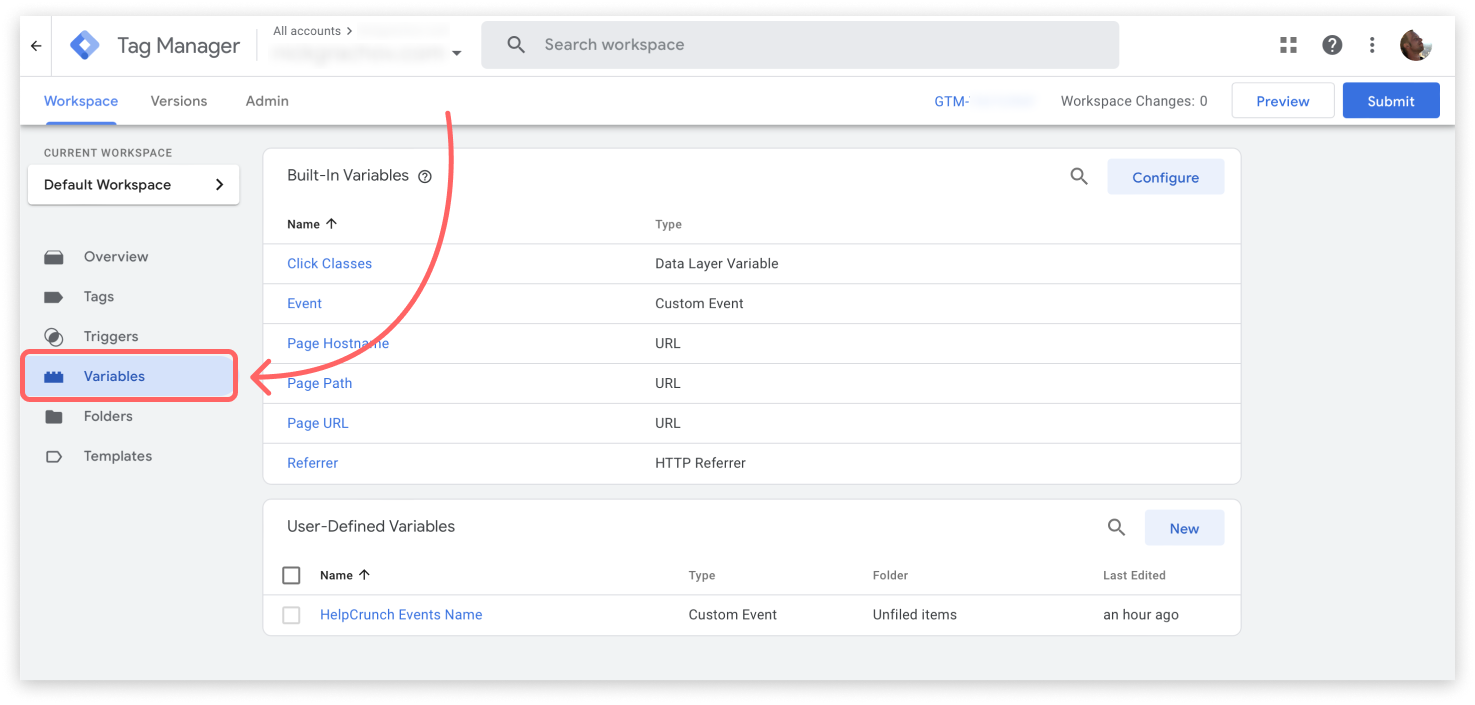
1. Перейдіть до свого робочого простору GTM та клікніть на “Variables” в панелі зліва:

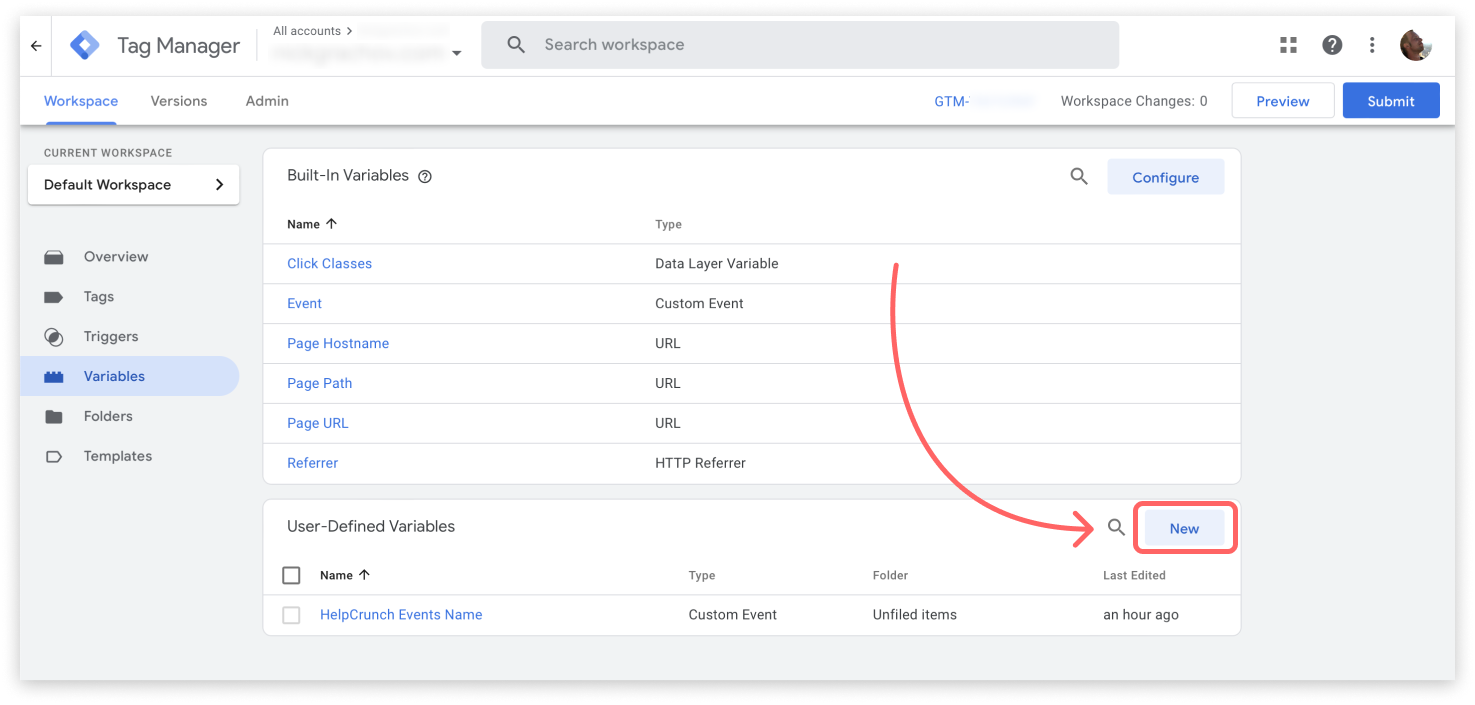
2. Щоб додати вашу власну змінну натисніть “New”:

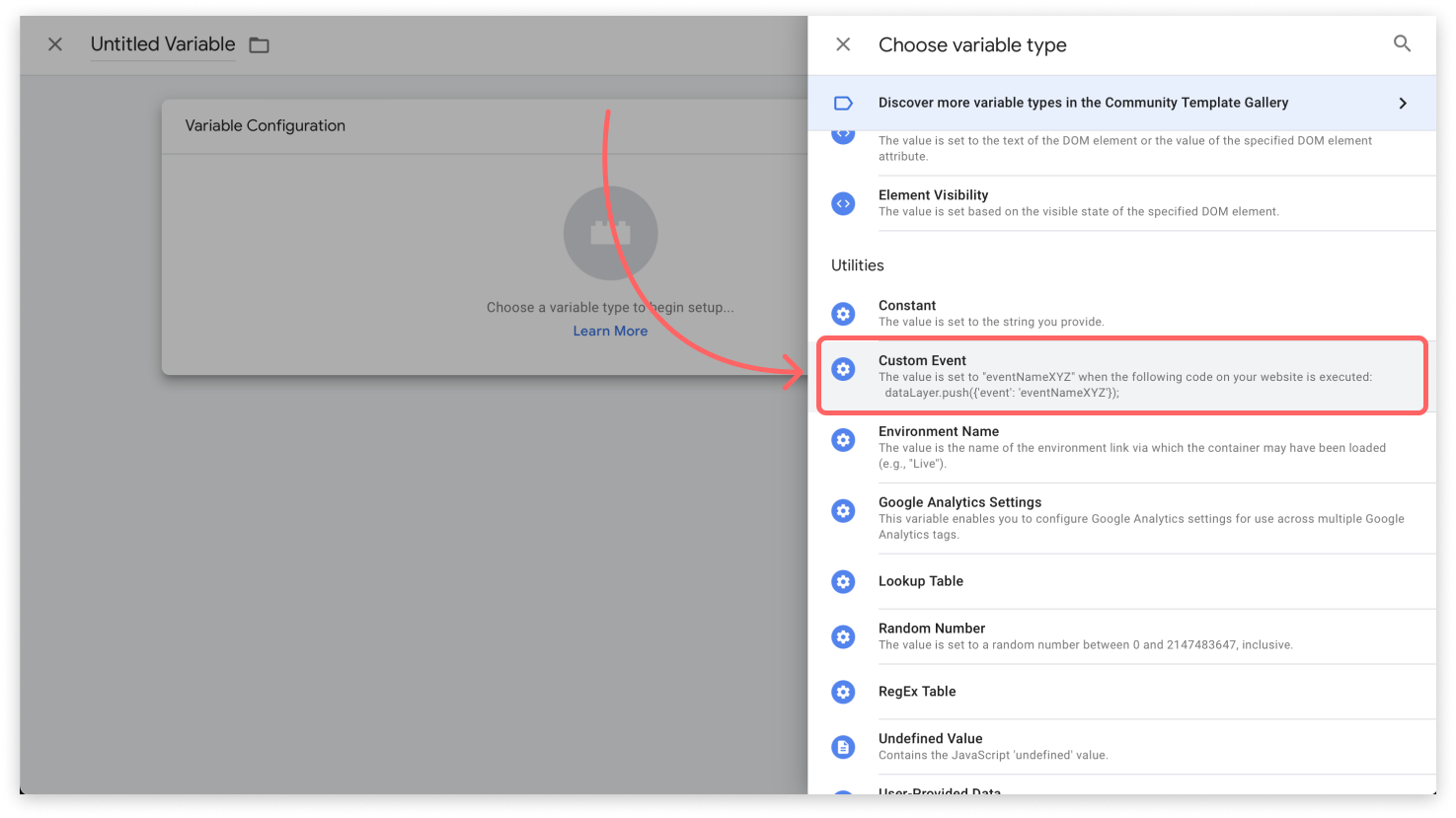
3. Щоб налаштувати вашу змінну натисність на “Variable Configuration”. Потім знайдіть та оберіть “Custom Event”:

4. Дайте назву вашій змінній “HelpCrunch - Events Name” або іншу за бажанням та збережіть.
Створіть тригер для кожної події, яку потрібно відслідковувати
1. Визначте, які події вам потрібно відслідковувати. Ви можете знайти список подій у секції “Події користувача” нижче.
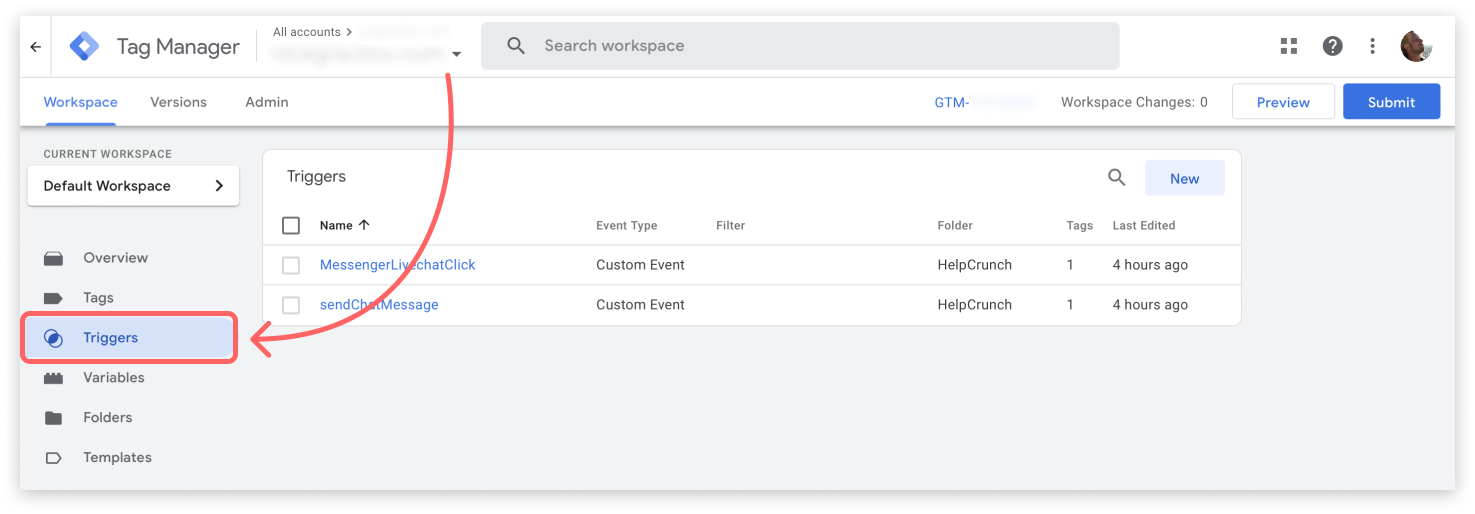
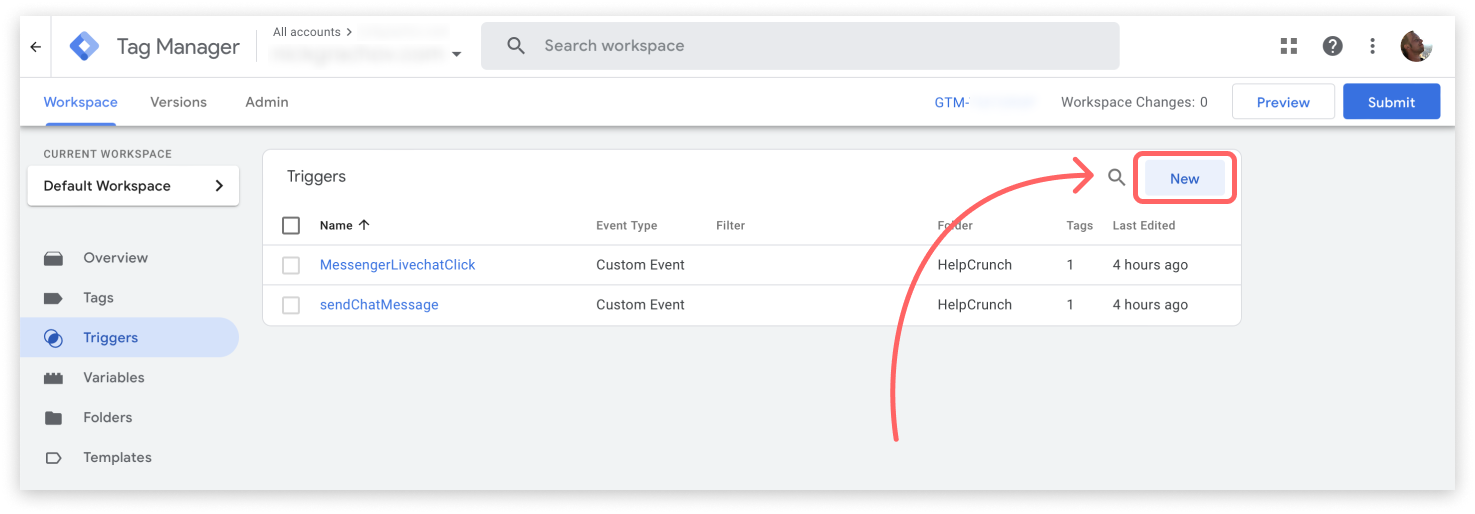
2. В робочому просторі GTM натисніть “Triggers” в панелі зліва:

3. Щоб додати тригер натисніть “New”:

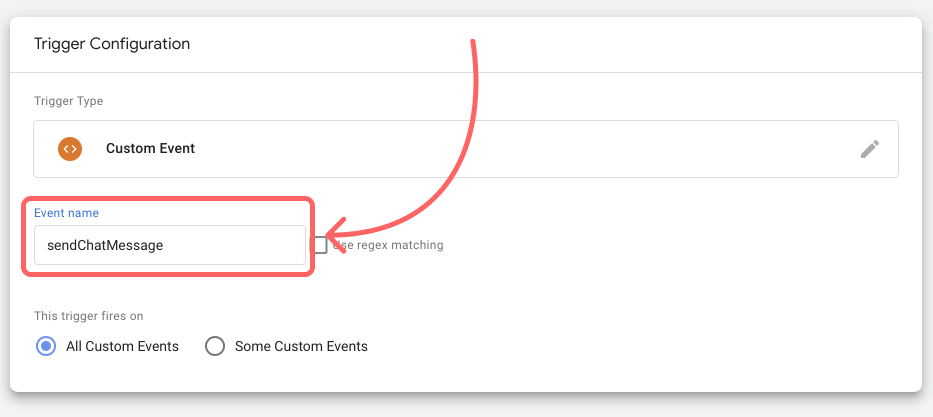
4. Щоб налаштувати тригер натисніть “Trigger Configuration”. Потім знайдіть та оберіть “Custom Event”:

5. Вкажіть імʼя події у тригері. Для цього скопіюйте та вставте його із коду в секції “Події користувача”. Наприклад, щоб відслідковувати відправку повідомлення користувачем:
<script type="text/javascript">
HelpCrunch('onCustomerMessage', function(event) {
dataLayer.push({
'event': 'sendChatMessage',
});
});
</script>sendChatMessage - імʼя, яке потрібно вставити в налаштування тригеру в поле “Event name”.

6. Дайте назву тригеру “HelpCrunch - sendChatMessage” або іншу за бажанням та збережіть.
7. Повторіть ці дії для кожної події, яку потрібно відслідковувати.
Створіть тег для користувацьких подій
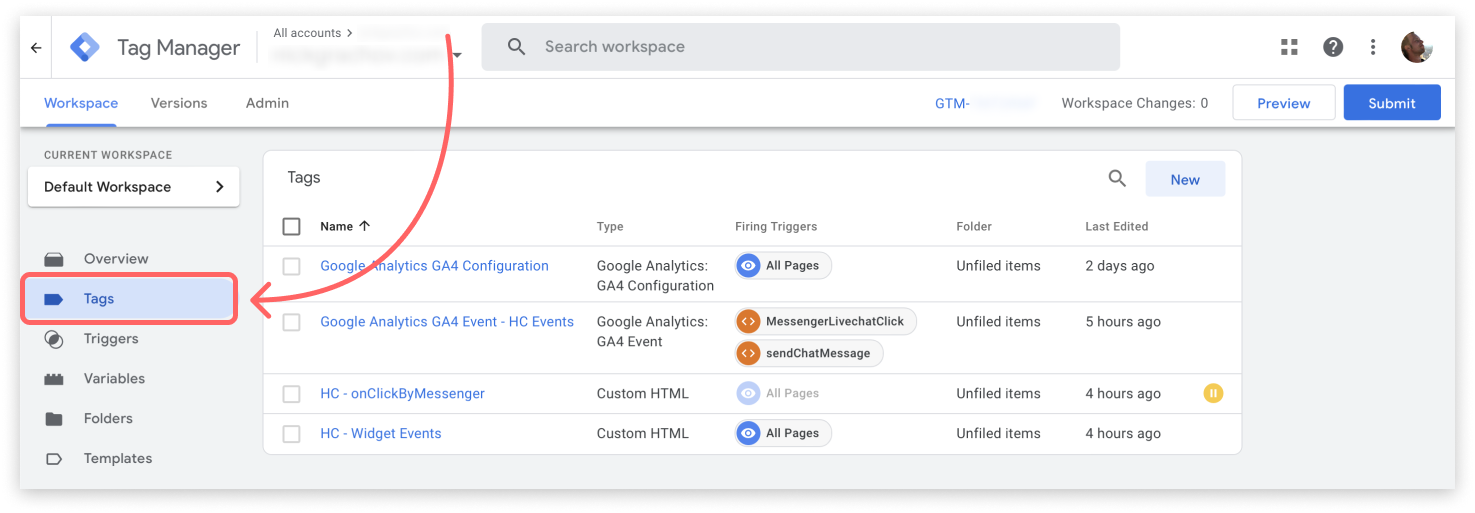
1. У робочому просторі GTM натисніть “Tags” в панелі зліва:

2. Щоб додати новий тег натисніть “New”:

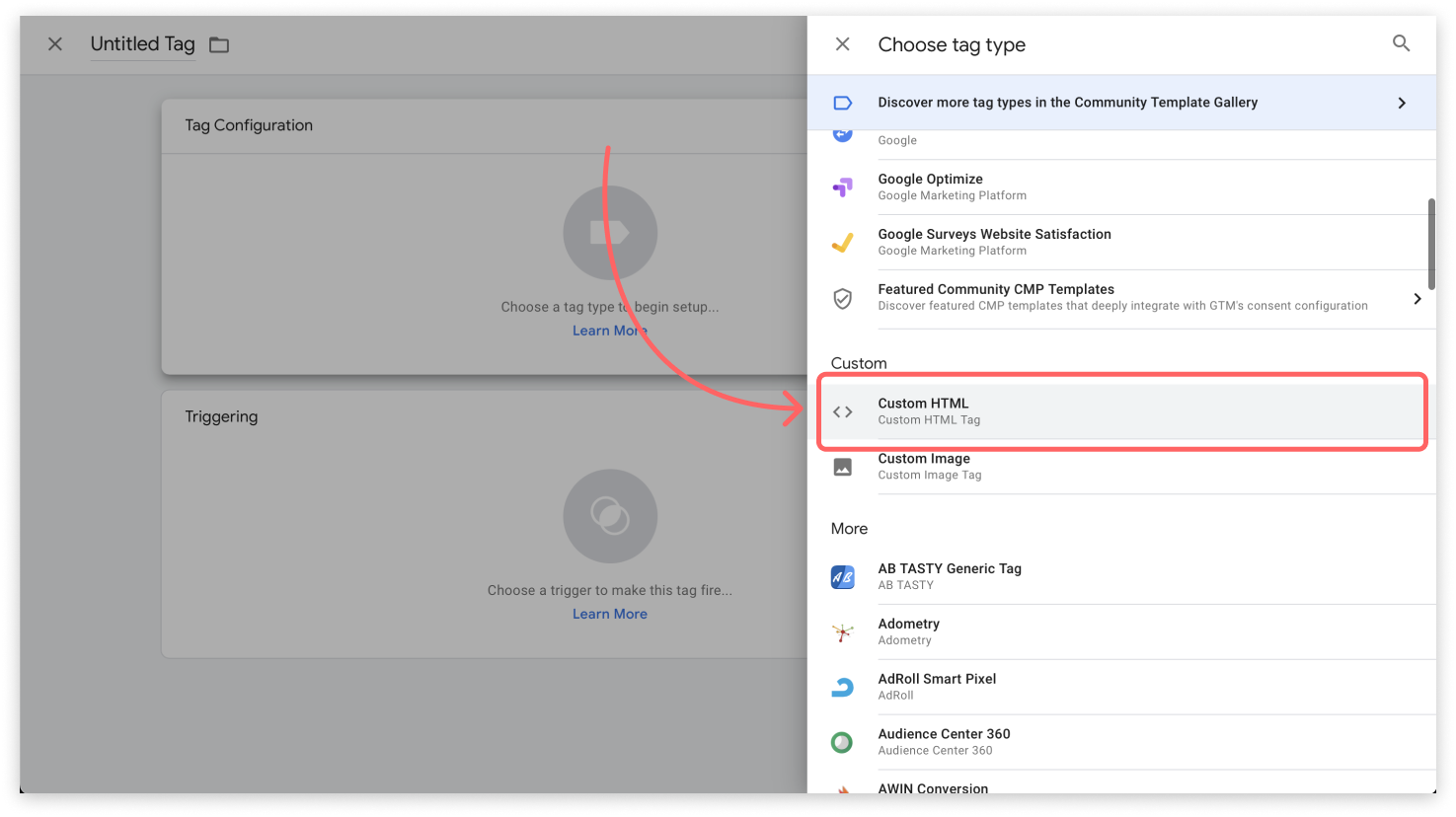
3. Щоб налаштувати тег натисність “Tag Configuration”. Потім знайдіть та оберіть “Custom HTML”:

4. Скопіюйте код події, яку вам потрібно відслідковувати, в секції “Події користувача” та вставте в поле для HTML:

5. Якщо вам потрібно відслідковувати декілька подій, ви можете обʼєднати всі в одному коді. Наприклад:
<script type="text/javascript">
HelpCrunch('onCustomerMessage', function(event) {
dataLayer.push({
'event': 'sendChatMessage',
});
});
HelpCrunch('onClickByMessenger', function(event) {
dataLayer.push({
'event': 'Messenger' + event.detail.name + 'Click',
});
});
</script>6. Натисніть на “Triggering” та оберіть “All pages”:

7. Дайте назву тегу “HelpCrunch - Events” або іншу за бажанням та збережіть.
Створіть тег, щоб передавати дані в GA4
1. Щоб додати новий тег натисніть “New”:

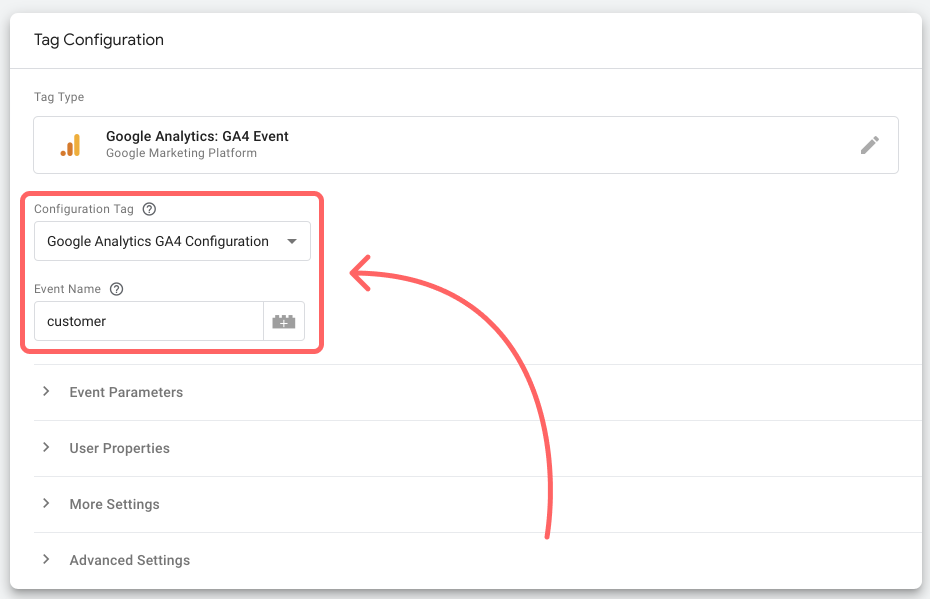
2. Натисніть “Tag Configuration”, знайдіть та оберіть “Google Analytics: GA4 Event”:

3. Оберіть вашу конфігурацію GA4 та вкажіть “customer” у полі “Event Name”:

4. В секції “Event Parameters” натисніть “Add Row”. Вкажіть “action” в поле “Parameter Name”. Після цього натисніть на іконку праворуч поля “Value” та оберіть змінну, яку створили на початку:

5. Натисніть “Triggering” та оберіть всі тригери, які створили для кожної події у секції "Створіть тригер для кожної події, яку потрібно відслідковувати".
6. Дайте назву вашому тегу та збережіть.
Опублікуйте ваш робочий простір
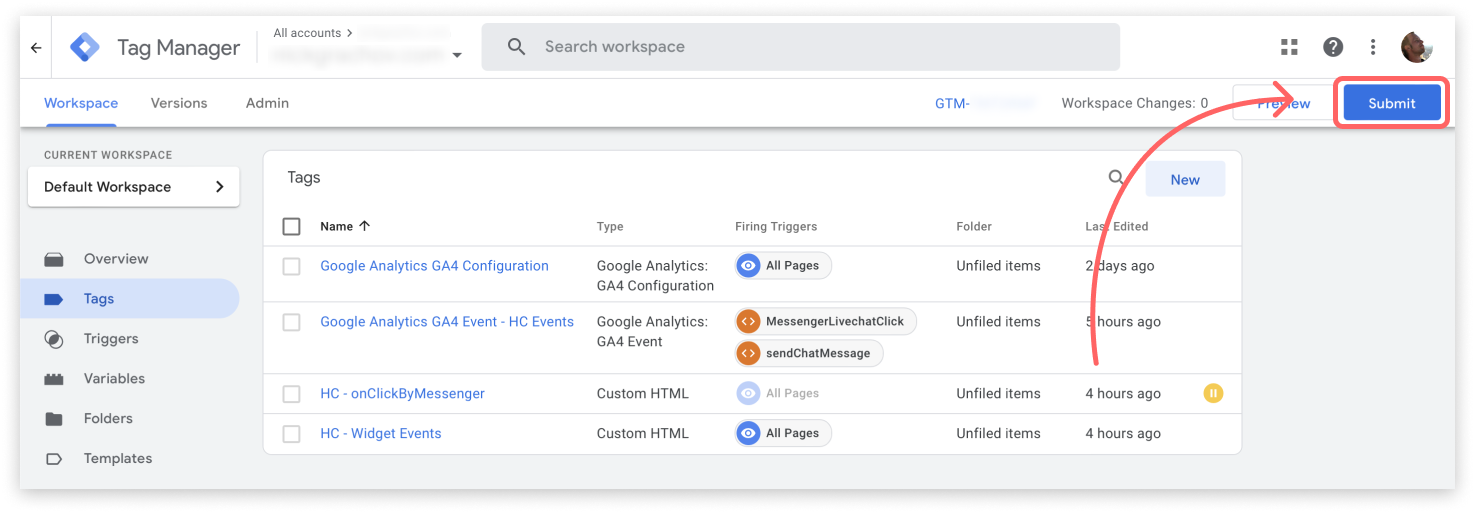
Натисніть “Submit” у правому верхньому куту. Дайте назву цій версії публікації, додайте за бажанням опис та натисніть “Publish”:

Не забудьте протестувати ваш робочий простір після публікації.
Події користувачів
Використовуйте ці коди для тегу користувацьких подій.
Користувач відкриває веб-віджет
<script type="text/javascript">
HelpCrunch('onChatOpen', function(event) {
dataLayer.push({
'event': 'opensChat',
});
});
</script>Користувач закриває веб-віджет
<script type="text/javascript">
HelpCrunch('onChatClose', function(event) {
dataLayer.push({
'event': 'closesChat',
});
});
</script>Користувач обирає месенджер над кнопкою веб-віджета
<script type="text/javascript">
HelpCrunch('onClickByMessenger', function(event) {
dataLayer.push({
'event': 'messenger' + event.detail.name + 'Click',
});
});
</script>Для імені події в налаштуваннях тригеру використовуйте:
messengerLivechatClick- для Живий чатmessengerTelegramClick- для TelegrammessengerViberClick- для VibermessengerInstagramClick- для InstagrammessengerFacebookClick- для Facebook MessengermessengerWhatsappClick- для WhatsAppmessengerHelpcenterClick- для Бази Знань
Користувач відправляє повідомлення в чат
<script type="text/javascript">
HelpCrunch('onCustomerMessage', function(event) {
dataLayer.push({
'event': 'sendChatMessage',
});
});
</script>Користувач ініціює чат
<script type="text/javascript">
HelpCrunch('onCustomerMessage', function (event) {
if(event.detail.isFirstMessage) {
dataLayer.push({
'event': 'sendFirstChatMessage',
});
}
});
</script>Користувач отримує повідомлення в чат
<script type="text/javascript">
HelpCrunch('onNewUnreadChat', function(event) {
dataLayer.push({
'event': 'getsNewMessage',
});
});
</script>Користувач відправляє онлайн-форму
<script type="text/javascript">
HelpCrunch('onPreChatFormSubmit', function(event) {
dataLayer.push({
'event': 'submitsPreChatForm',
});
});
</script>