Right after you've activated your Knowledge Base, its default domain is available through 'crunch.help' domain by default — e.g. exampleapp.crunch.help. But you can set your custom domain, which can be done in three steps:
1. Go to the Knowledge Base settings and specify your custom domain
2. Create a custom CNAME record
3. Configure SSL for better security.
Enter your custom domain in HelpCrunch Knowledge Base
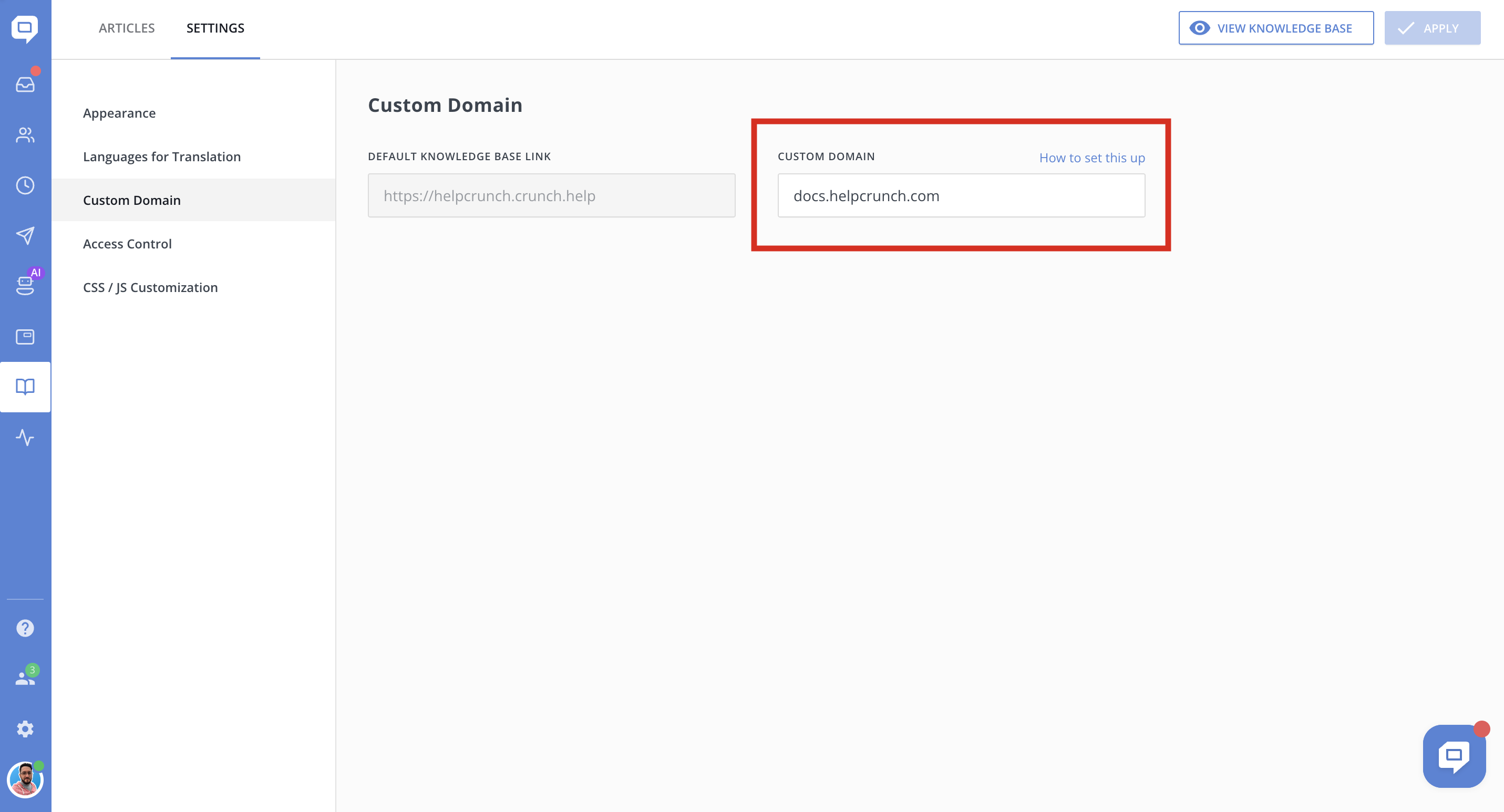
Go to Knowledge Base → Settings → 'Custom domain' tab and fill your custom domain in the corresponding field there:

Create a custom CNAME record
To be able to create a custom CNAME record, you would need to choose a DNS provider that supports SSL (Secure Sockets Layer) right from the beginning.
- Now, go to your DNS hosting provider’s website.
- Create a CNAME ('canonical name') record for your custom domain.
- Point it at HelpCrunch host domain: yourdomain.crunch.help
Here are some helpful guides on how to set up a CNAME record for some of the most common DNS providers:
Secure your domain with your own SSL certificate
As long as you're using crunch.help as your knowledge base domain, you'll have an SSL certificate. But if you decided to go with a CNAME record, you would need to take care of a SSL certificate as well. Otherwise, your knowledge base will have an HTTP protocol and will be marked as 'not secure' by web browsers.
If you want your knowledge base to have an HTTPS protocol, you need to create your own SSL certificate, which can be done with Apache or Nginx.
The SSL certificate used by your Knowledge Base is a shared certificate signed by your DNS provider, which uses SNI (Server Name Indication) to secure your site.
If you wish to host your own security certificates, you can do so through a TLS termination proxy. You’ll need to edit the configuration file on your proxy webserver.
If you created a CNAME record that points to HelpCrunch host IP, you'd need to delete it to host your own SSL certificate.
So here's how you set up your own SSL certificate using Apache and Nginx webservers:
apache.conf
# Prerequisites: mod_ssl, mod_proxy and mod_proxy_http should be enabled
# Step 1: Acquire an SSL certificate and private key (e.g. LetsEncrypt.org)
# Step 2: Set up Apache proxy settings, example below.
# Step 3: Set custom domain in Helpcrunch settings
# Step 4: Make sure your custom domain's DNS record resolves to your Apache server
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName your-help-site.custom-domain.com # specify your custom domain here
# Set SSL options for your own domain
SSLEngine on
SSLCertificateFile /path/to/your/fullchain.pem
SSLCertificateKeyFile /path/to/your/privatekey.pem
# Proxy SSL options
SSLProxyEngine on
SSLProxyVerifyDepth 10
SSLProxyCheckPeerCN off
SSLProxyCheckPeerName off
# Set up the reverse proxy to Helpcrunch
ProxyPreserveHost On
ProxyPass / https://yourdomain.crunch.help/
ProxyPassReverse / https://yourdomain.crunch.help/
</VirtualHost>
</IfModule>nginx.conf
# Prerequisites: ngx_http_ssl_module and ngx_http_proxy_module should be enabled
# Step 1: set up normal server with HTTPS https://letsencrypt.org/
# Step 2: set up proxy settings as shown below
# Step 3: set custom domain in HelpCrunch Help Center settings
# Step 4: make sure your DNS record is configured to IP of your Nginx server
resolver 8.8.8.8; # use own DNS server if you have one
server {
listen 443 ssl;
server_name your-help-site.custom-domain.com; # replace this with your domain
ssl_certificate /path/to/your/fullchain.pem;
ssl_certificate_key /path/to/your/privatekey.pem;
location / {
# using "set" is important as IP addresses of HelpCrunch servers
# changes dynamically. "set" enables nginx to follow dynamic IPs
set $helpcrunch "https://yourdomain.crunch.help:443";
proxy_set_header Host $host;
proxy_pass $helpcrunch;
}
}Please note that you may need to add a redirect from an HTTP protocol (port 80) to HTTPS as part of your server configuration.
Some of the older web browsers might not support SNI. If you’re supporting those browsers, you should use your own SSL certificate instead, which can be acquired from your DNS provider.