Spis treści:
Ogólne informacje
Instalacja HelpCrunch na Twojej stronie WordPress umożliwia:
- Komunikację z odwiedzającymi i klientami w czasie rzeczywistym za pomocą czatu na żywo
- Połączenie aplikacji do komunikacji, takich jak Facebook, Instagram, Telegram i Viber, z widgetem HelpCrunch dla efektywnego zarządzania rozmowami we wspólnej skrzynce odbiorczej
- Zapewnienie wsparcia samoobsługowego zintegrowanego z bazą wiedzy
- Generowanie potencjalnych klientów i zwiększanie zaangażowania obecnych klientów za pomocą popupów, czatbotów i innych automatyzacji
- Wykorzystanie narzędzi dla email marketingu HelpCrunch do dalszego zaangażowania potencjalnych oraz obecnych klientów
Poniżej przedstawiamy najpopularniejsze sposoby instalacji HelpCrunch w zależności od tego, czy używasz wordpress.com, czy wordpress.org do swojej strony internetowej.
Instalowanie HelpCrunch na WordPress.com
Aby skonfigurować HelpCrunch na swojej stronie WordPress.com, musisz zainstalować i aktywować wtyczkę WordPress HelpCrunch.
Jak zintegrować HelpCrunch ze swoją stroną opartą na WordPressie?
KROK 1. Zaloguj się w swoim panelu sterowania WordPress.
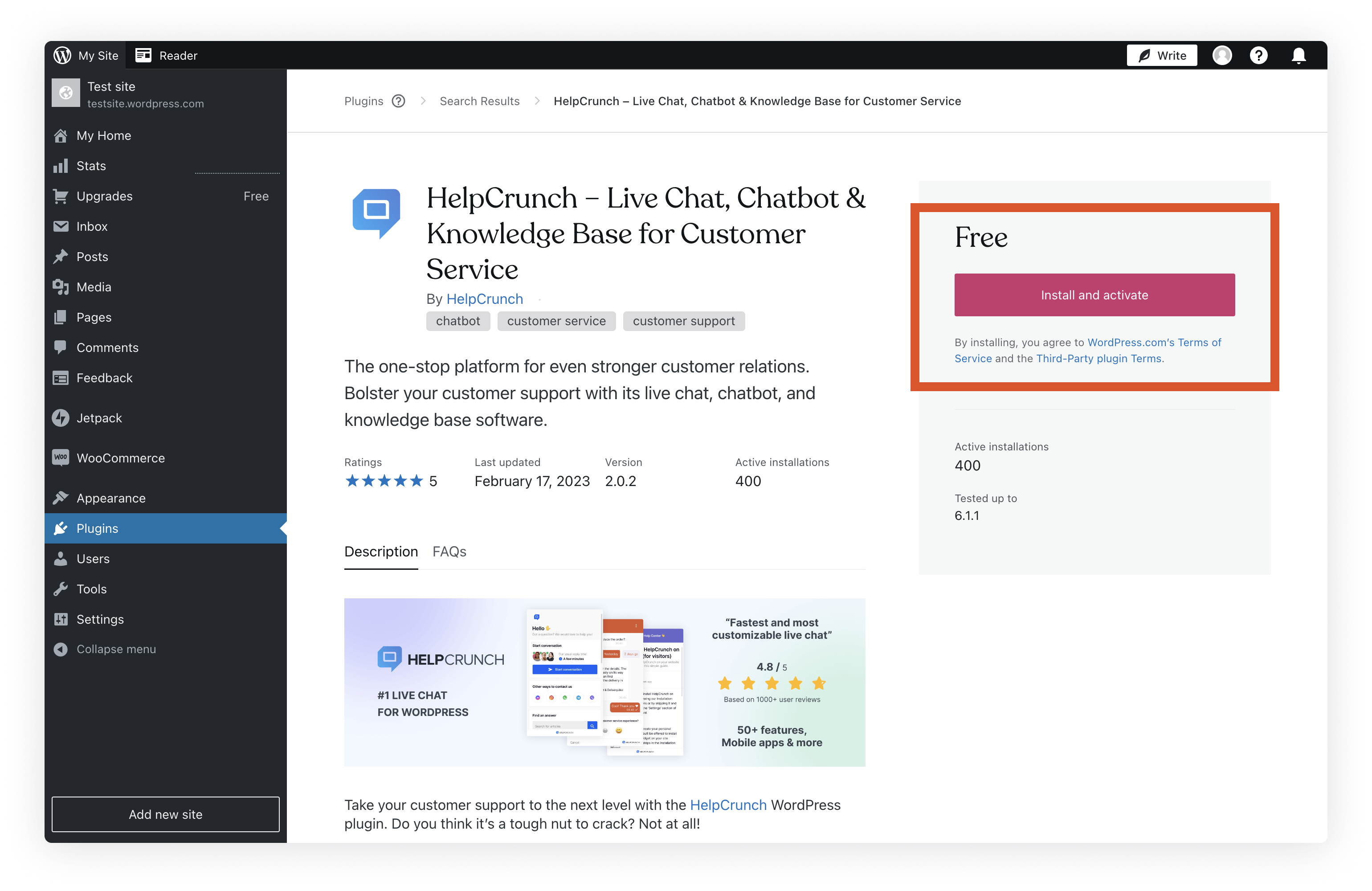
KROK 2. Przejdź do Plugins, wpisz 'helpcrunch' w pasku wyszukiwania i wybierz wtyczkę HelpCrunch spośród wyników wyszukiwania.

KROK 3. Zainstaluj i aktywuj wtyczkę HelpCrunch.

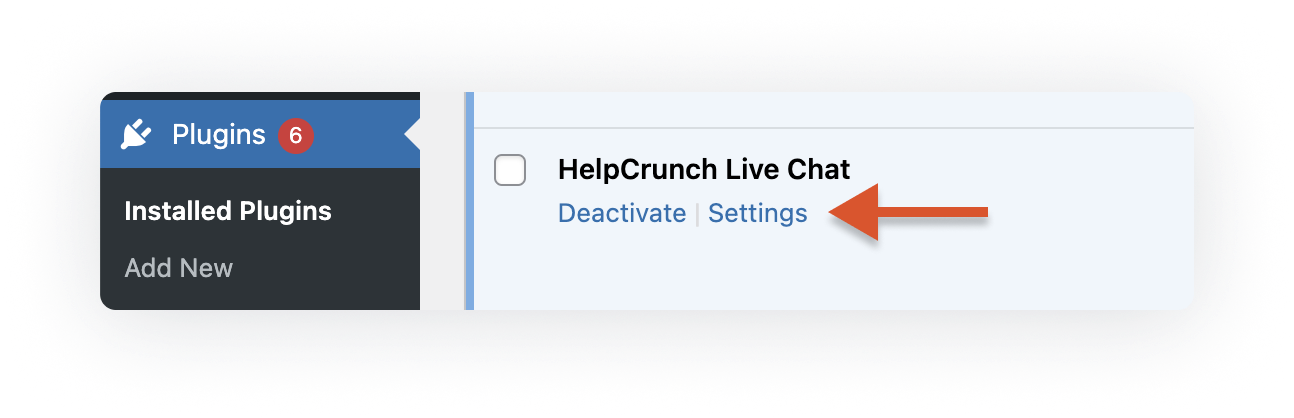
KROK 4. Przejdź do Plugins → Installed Plugins i znajdź tam wtyczkę HelpCrunch. Kliknij na Settings i postępuj zgodnie z instrukcjami w sekcji Setup. Ustawienia wtyczki WordPress HelpCrunch

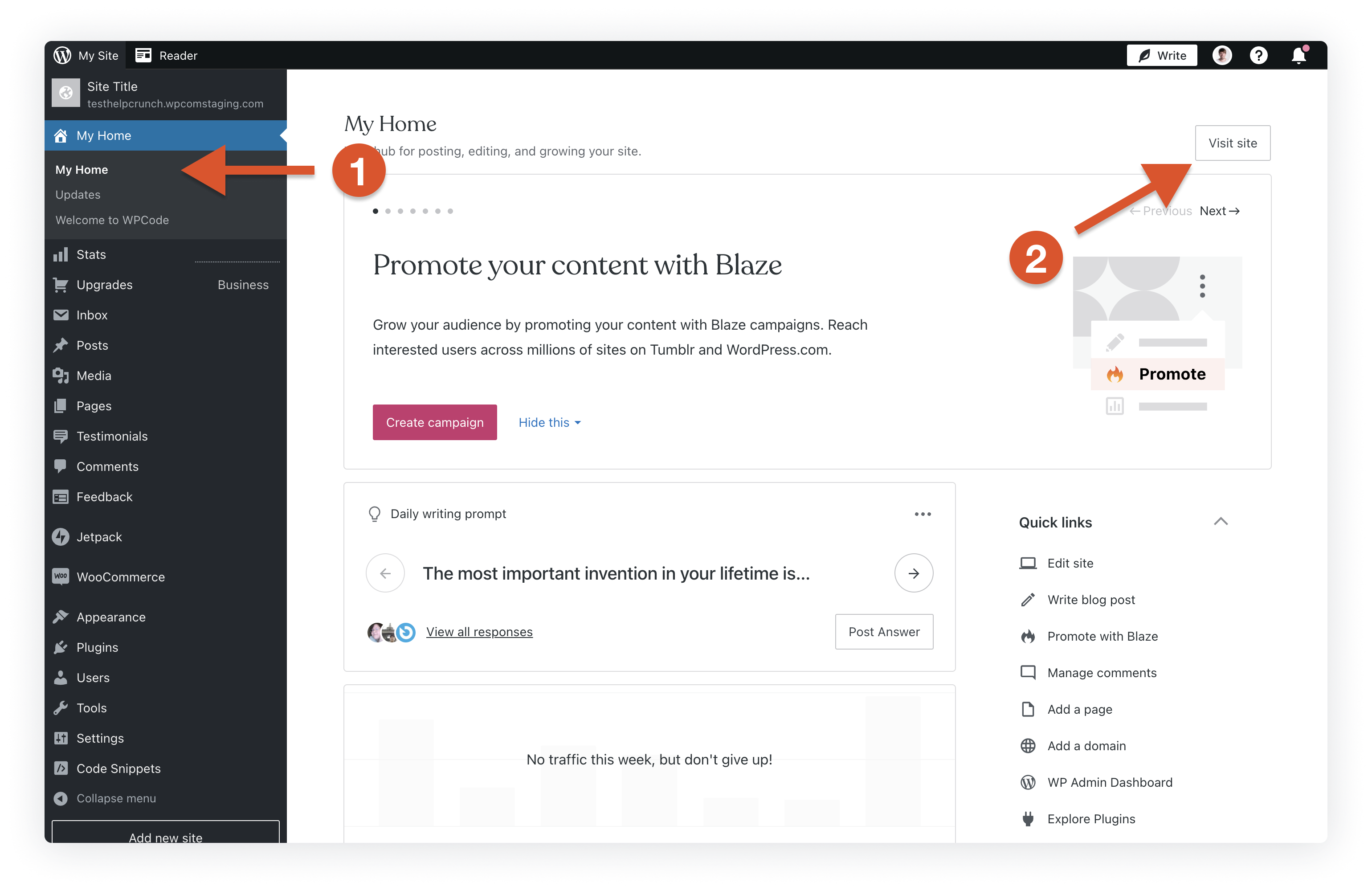
KROK 5. Teraz możesz odwiedzić swoją stronę internetową.

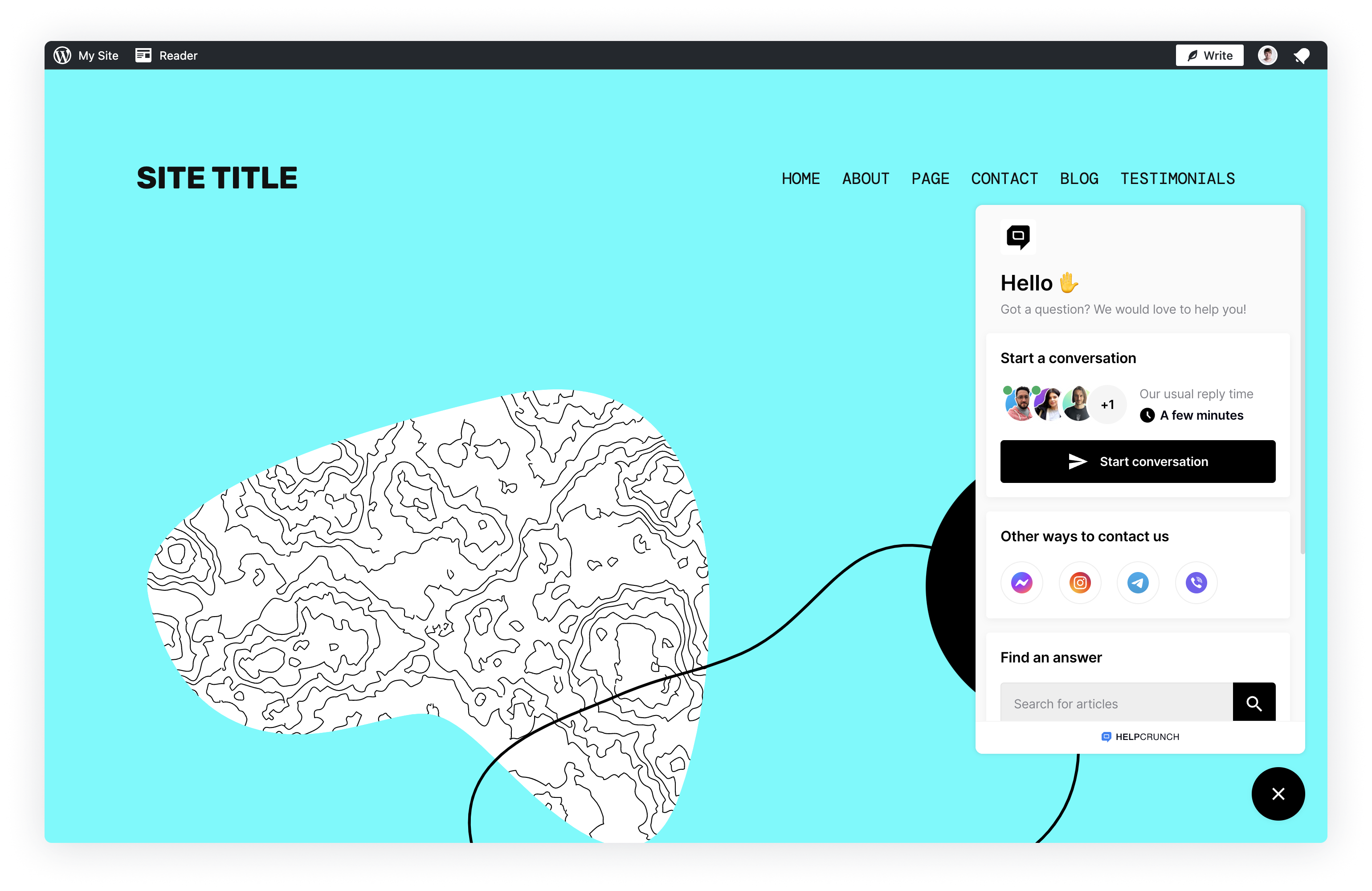
KROK 6. Upewnij się, że widżet HelpCrunch pojawił się na Twojej stronie WordPress.

Instalowanie HelpCrunch na WordPress.org
Wtyczka WordPress
Dla większości osób najprostszą opcją instalacji HelpCrunch na WordPress.org jest użycie wtyczki WordPress HelpCrunch. Proces dla stron internetowych WordPress.org i WordPress.com jest dość podobny. Odwołaj się do instrukcji powyżej.
Ręczna instalacja za pomocą Edytora Motywu WordPress
Inną opcją jest wklejenie fragmentu kodu JavaScript HelpCrunch do pliku footer.php za pomocą wbudowanego Edytora Motywu WordPress.
KROK 1. Zaloguj się w swoim panelu sterowania HelpCrunch.
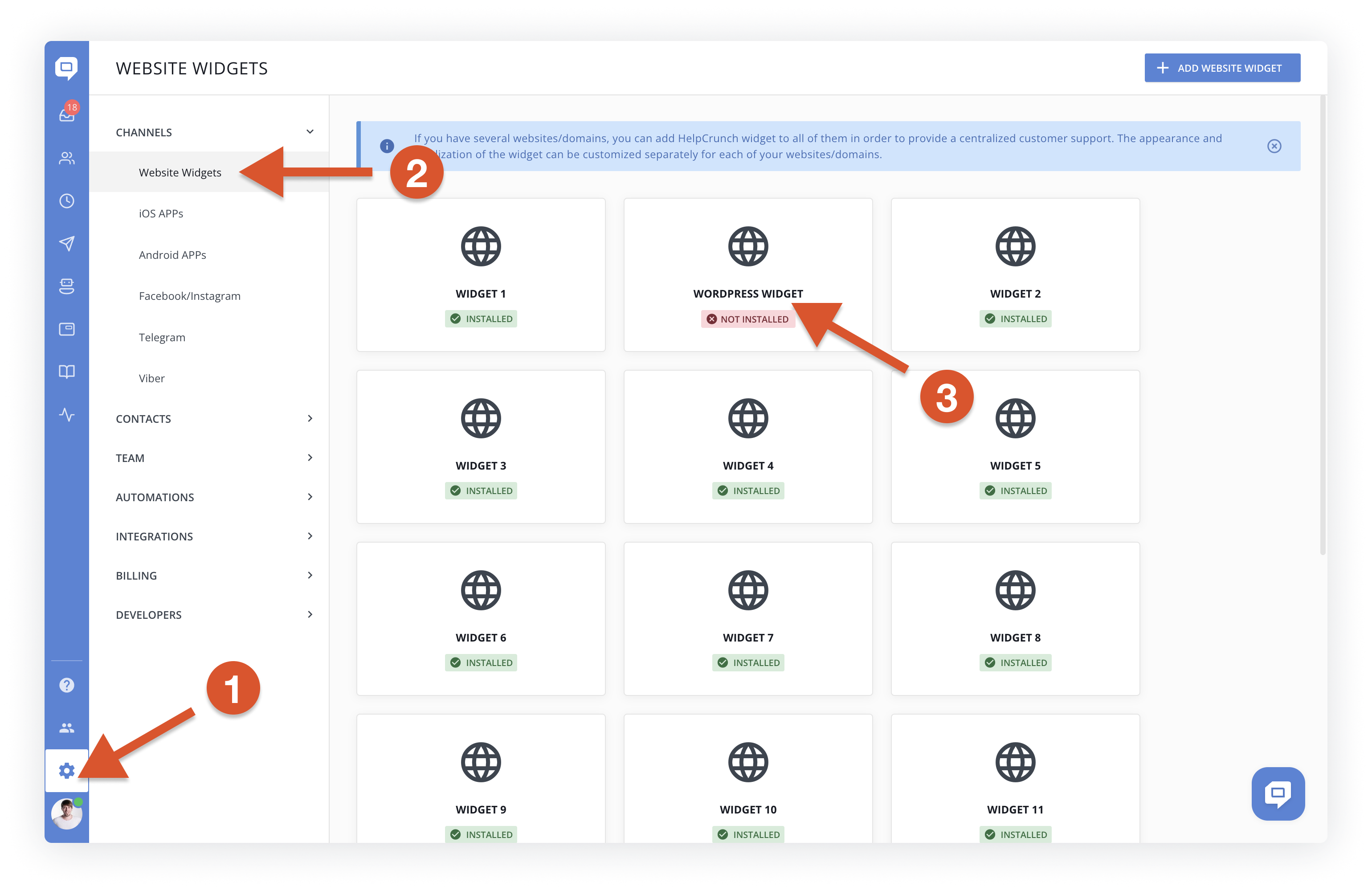
KROK 2. Przejdź do Settings → Channels → Website Widgets i wybierz widżet, który chcesz zainstalować na swojej stronie WordPress.

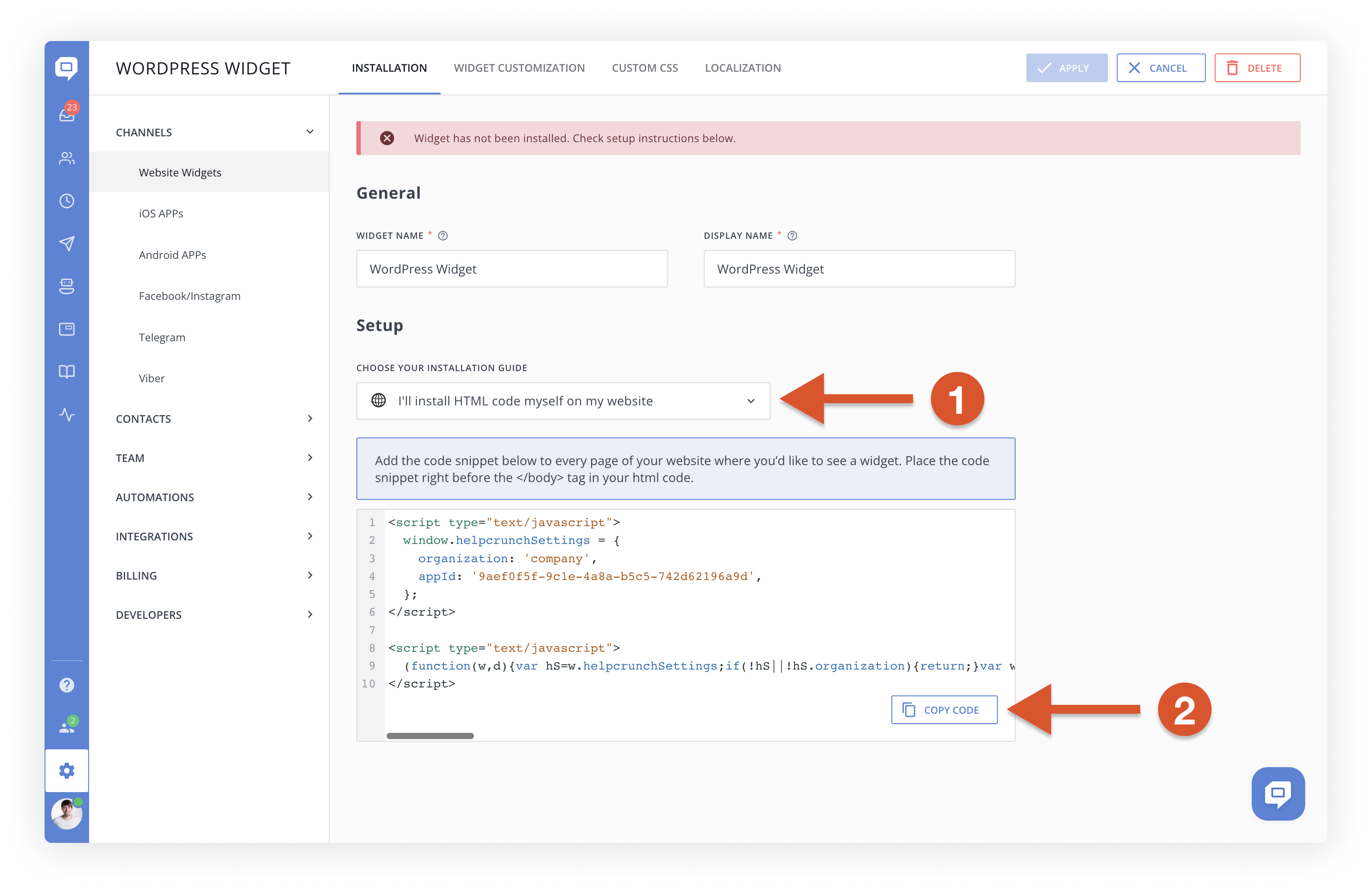
KROK 3. Zostaniesz przekierowany na stronę Installation. Wybierz opcję I'll install HTML code myself on my website z przewodnika instalacyjnego i skopiuj fragment kodu z pola HTML.

KROK 4. Zaloguj się do swojego panelu sterowania WordPress.
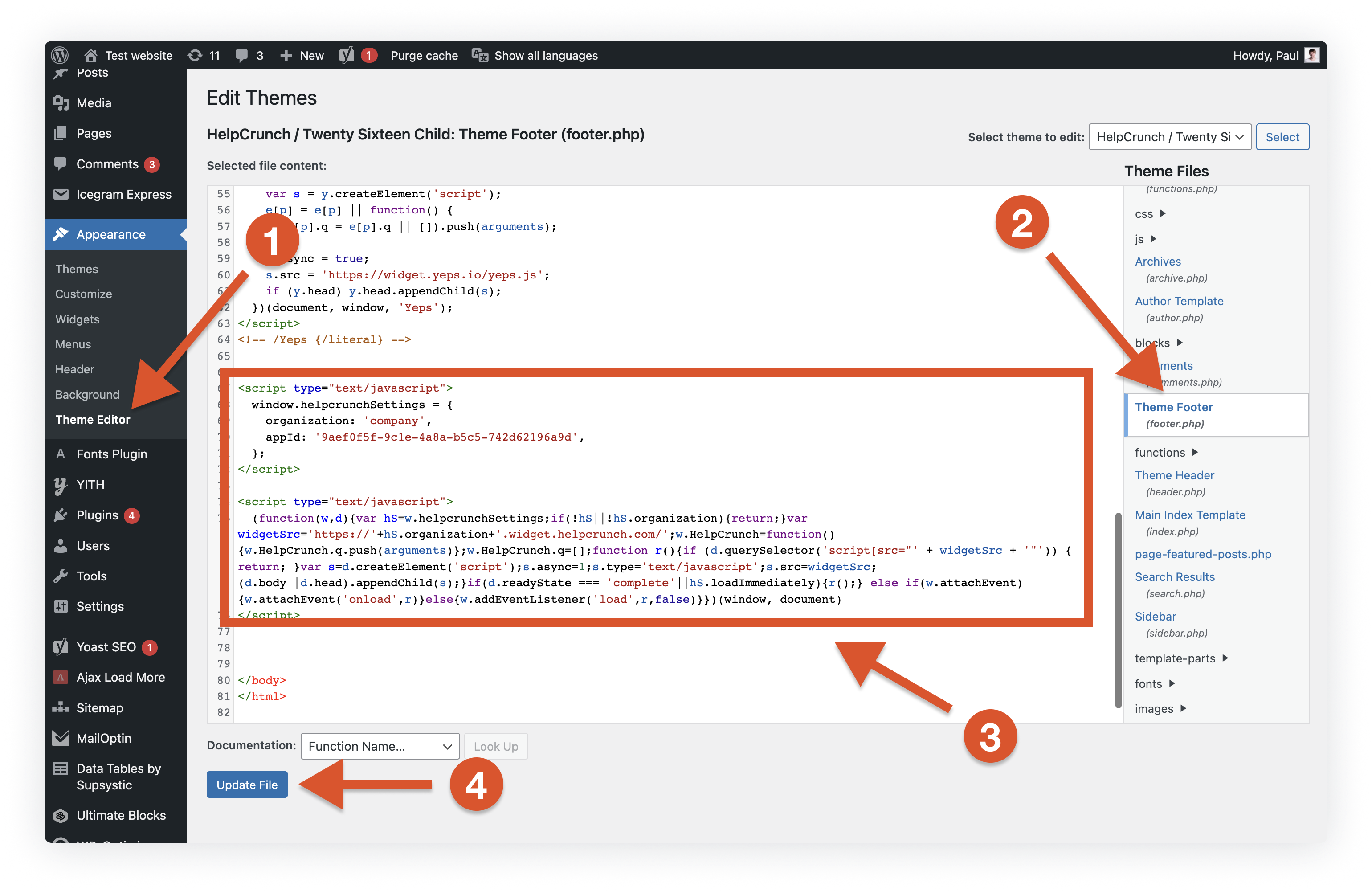
KROK 5. Przejdź do Appearance → Theme Editor, a następnie znajdź i otwórz Theme Footer (footer.php) w panelu Theme Files po prawej stronie. Wklej skopiowany fragment kodu HelpCrunch tuż przed zamknięciem tagu </body>. Kliknij przycisk Update File.

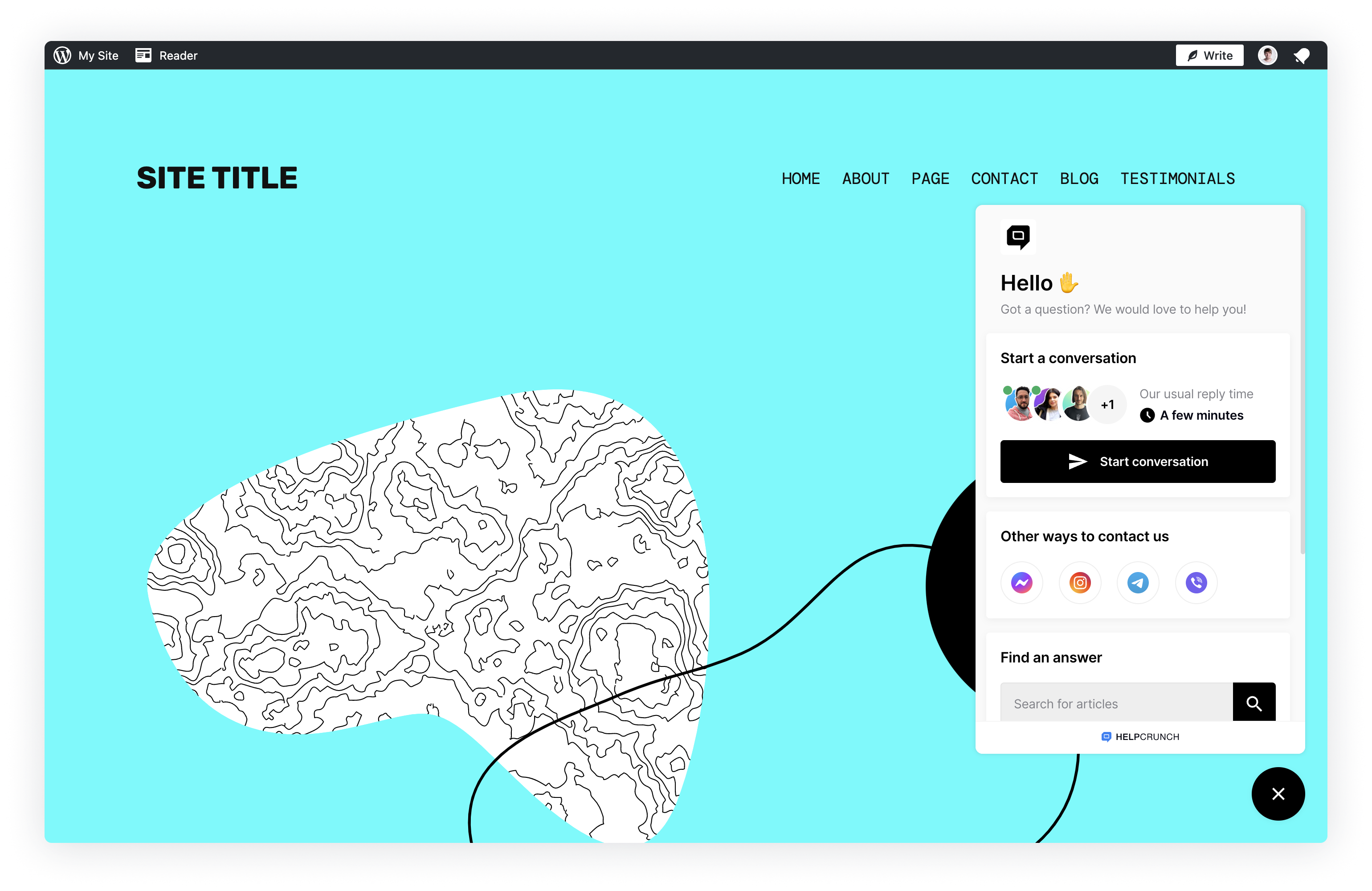
Teraz możesz przejść i sprawdzić widżet HelpCrunch w prawym dolnym rogu swojej strony internetowej.

Jeśli masz jakiekolwiek pytania lub potrzebujesz pomocy napisz do nas na czacie.