Зміст:
- Загальна інформація
- Інструкції з установки для WordPress.com
- Інструкції з установки для WordPress.org
Загальна інформація
Після установки HelpCrunch на ваш WordPress сайт ви зможете:
- Залучати відвідувачів сайту і клієнів через чат
- Додати месенджери (такі як Facebook, Instagram, Telegram і Viber) до віджета HelpCrunch для ефективного керування запитами від клієнтів в спільній скриньці
- Налаштувати самообслуговування з інтегрованою у віджет базою знань
- Генерувати лідів і покращити залученість клієнтів з попапами, чат-ботом, та іншими автоматизаціями
- Використовувати інструменти email-маркетингу для ще кращого залучення лідів і клієнтів
Далі ми розповімо про найпопулярніші способи установки HelpCrunch на wordpress.com та wordpress.org.
Інструкція з установки для WordPress.com
Щоб налаштувати HelpCrunch на своєму веб-сайті WordPress.com, вам потрібно встановити та активувати HelpCrunch WordPress плагін.
Отже, як інтегрувати HelpCrunch зі своїм веб-сайтом на базі WordPress.com?
КРОК 1. Увійдіть до свого акаунту WordPress.
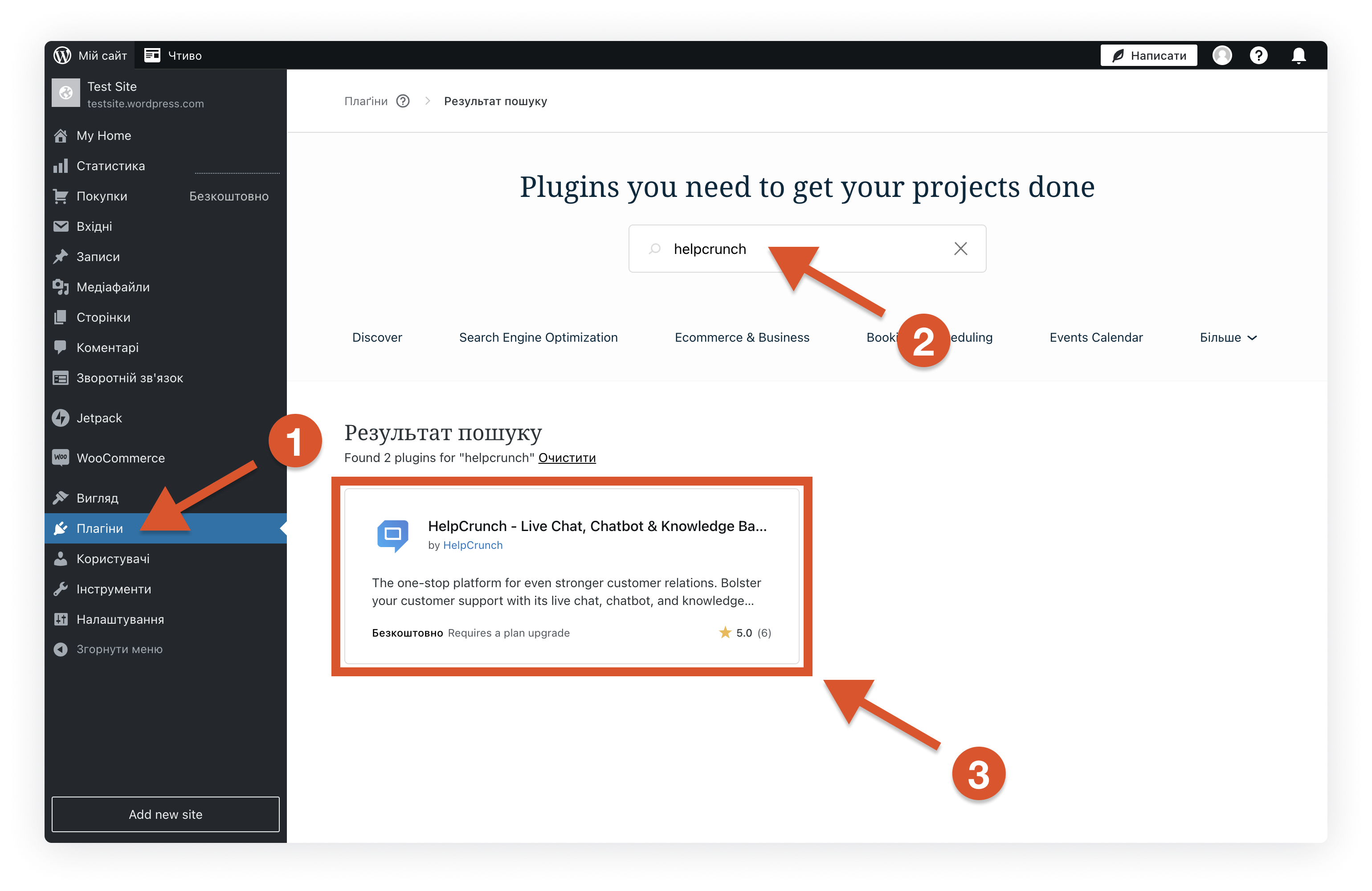
КРОК 2. Перейдіть у розділ Плагіни, введіть у поле пошуку 'helpcrunch' і оберіть плагін HelpCrunch серед результатів пошуку.

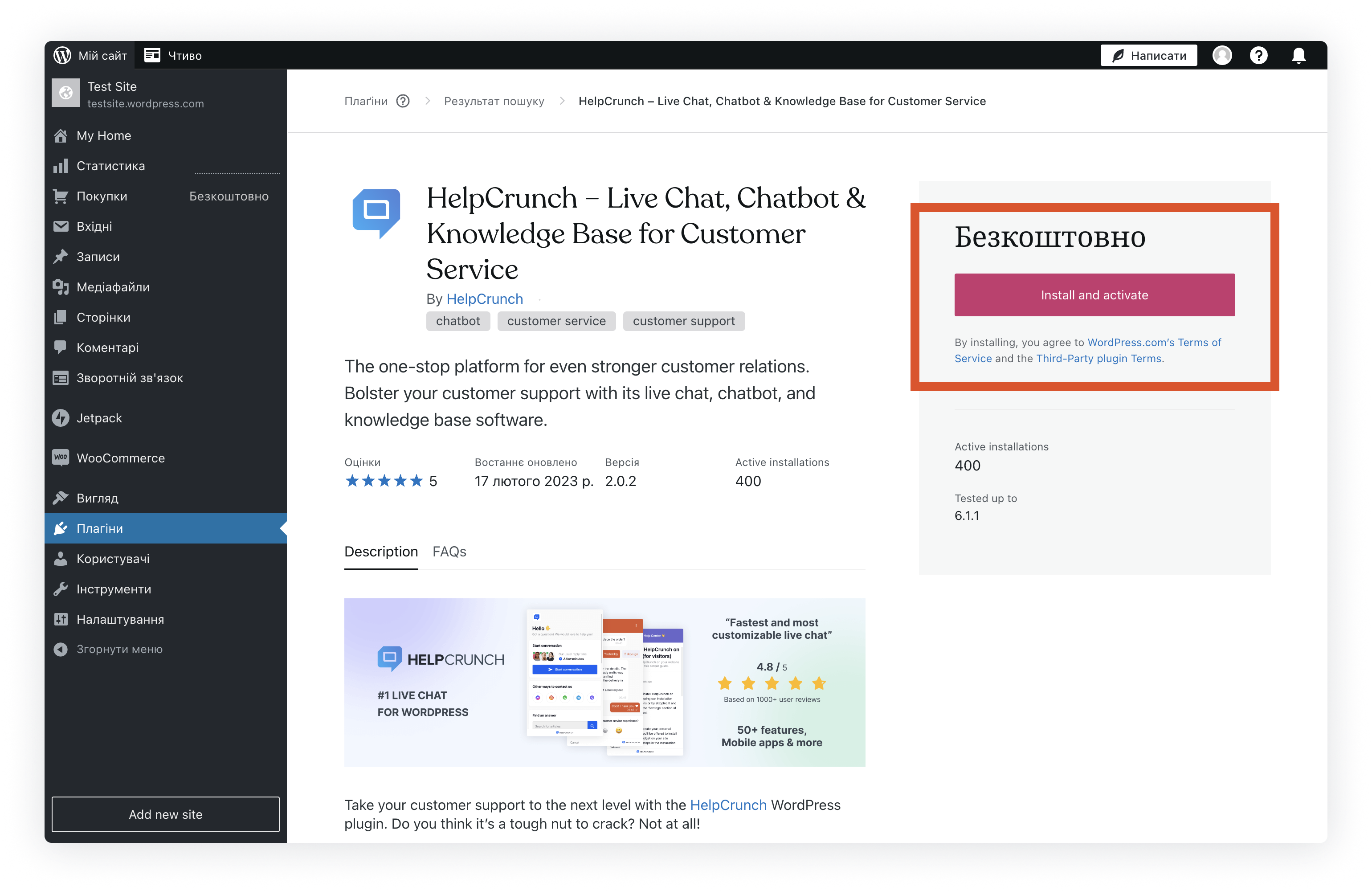
КРОК 3. Встановіть і активуйте плагін HelpCrunch.

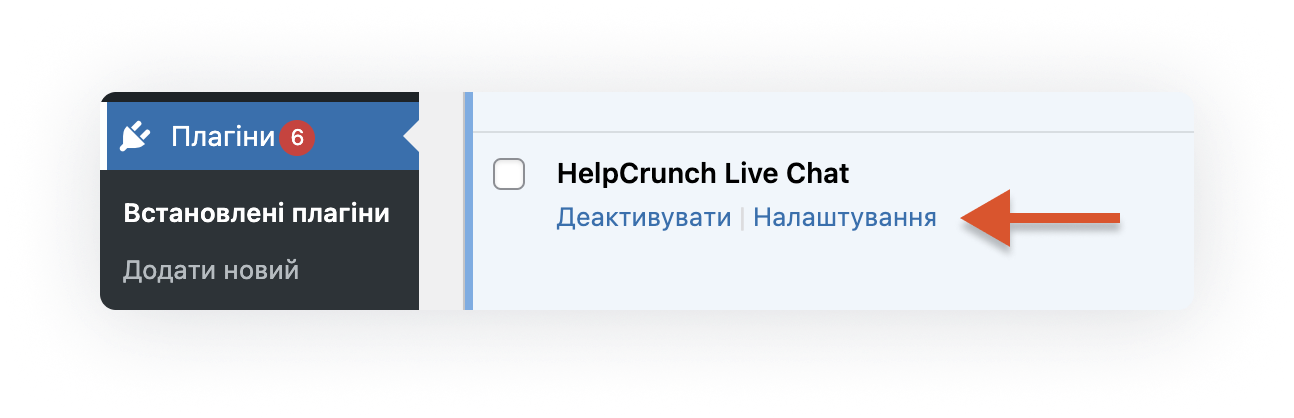
КРОК 4. Перейтідь у Плагіни → Встановлені Плагіни та знайдіть там HelpCrunch плагін. Натисніть на посилання Налаштування і дотримуйтесь вказівок у розділі Setup.

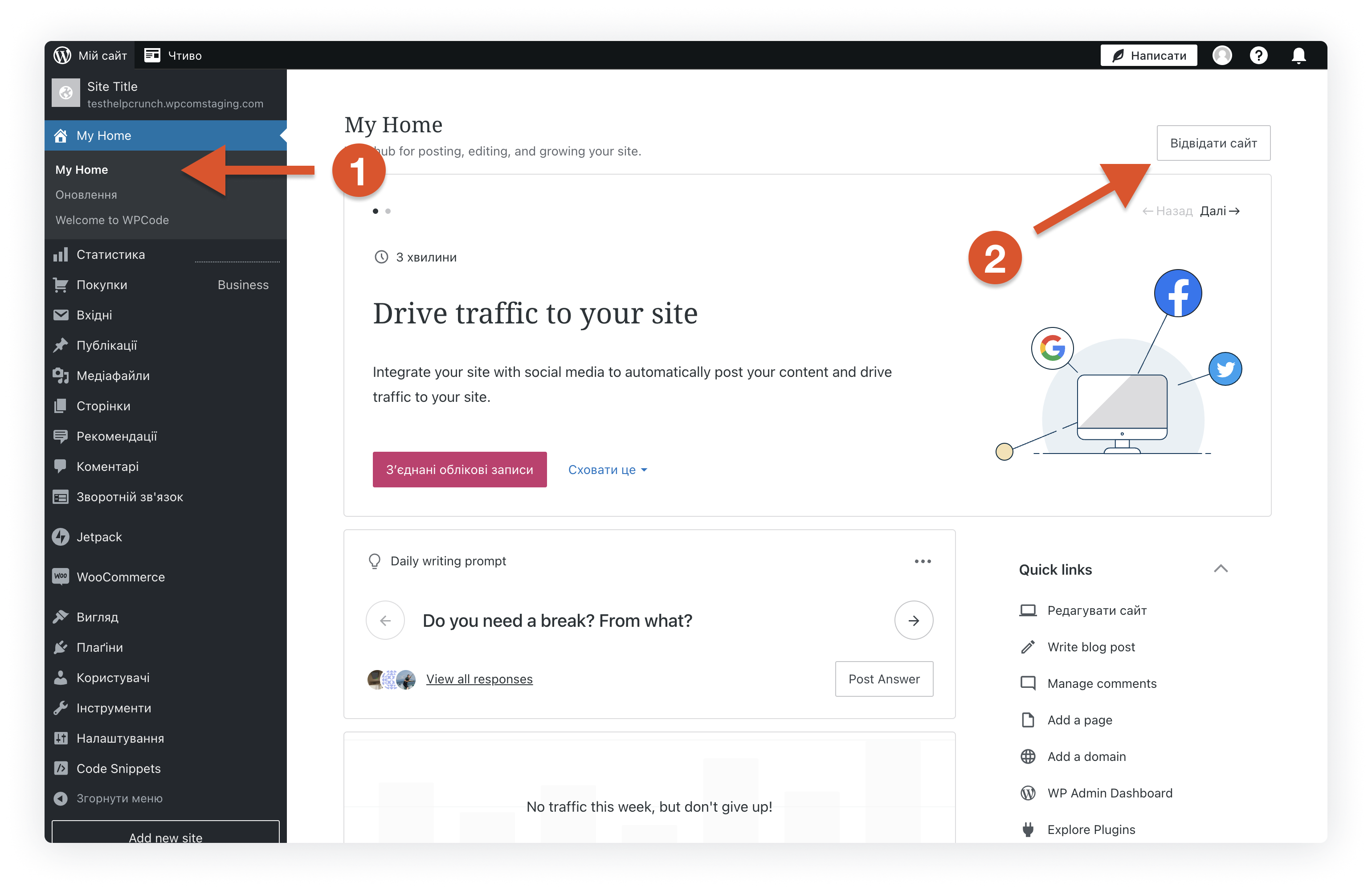
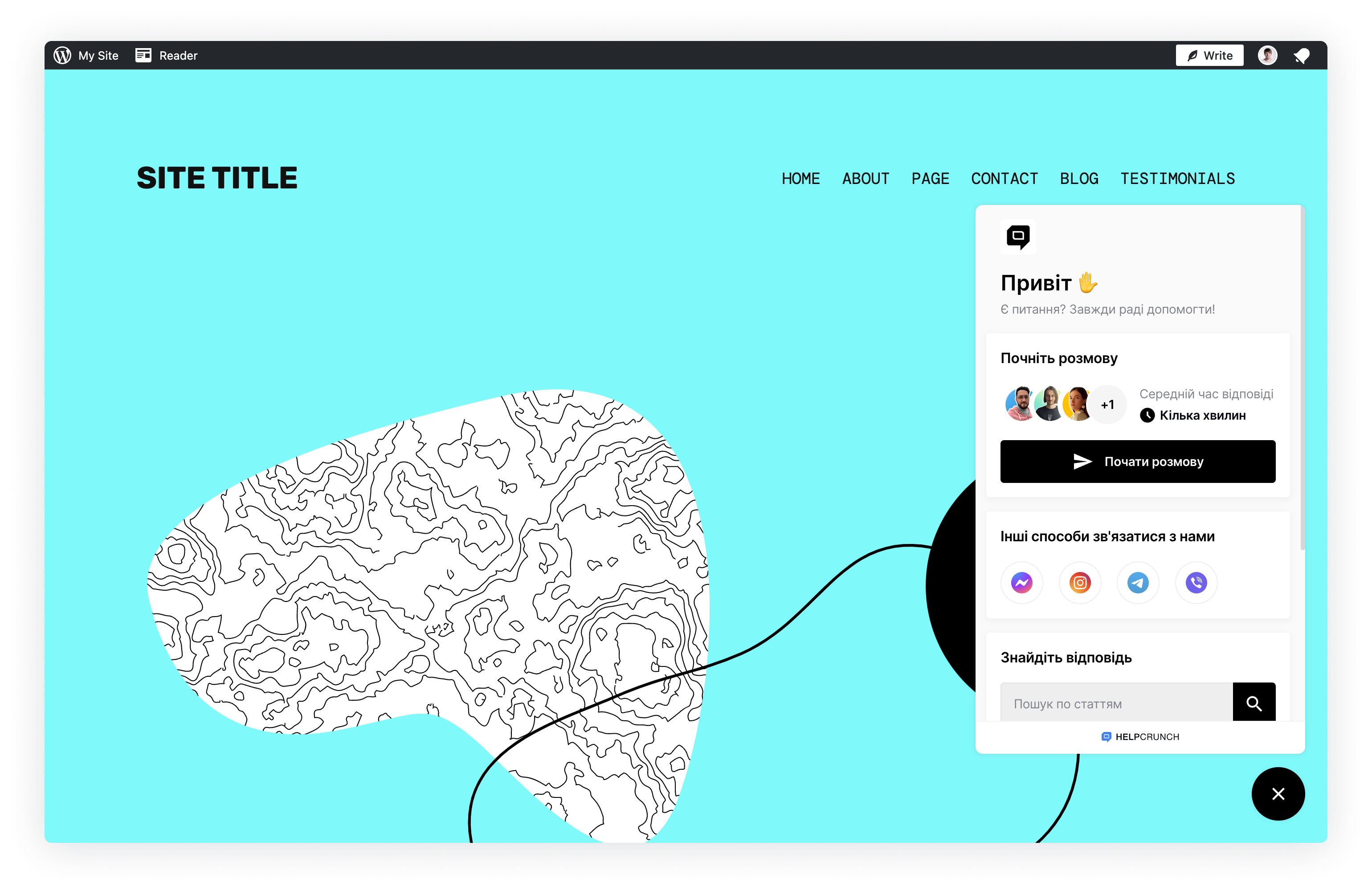
КРОК 5. Тепер можете зайти на свій сайт...
КРОК 6. ...і впевнитися, що на ньому з'явився віджет HelpCrunch.
Якщо ви використовуєте плагіни кешування WordPress, як-от WP Super Cache, WP Rocket, Hyper Cache або подібні, вам може знадобитися очистити кеш сайту після встановлення HelpCrunch.
Інструкція з установки для WordPress.org
Плагін HelpCrunch для WordPress
Для більшості найпростішим способом установки HelpCrunch на сайт WordPress.org буде скористатися HelpCrunch WordPress плагіном. Цей процес дуже схожий як для сайтів на WordPress.org так і на WordPress.com. Тому можете скористатися інструкцією з попереднього розділу.
Ручна установка через редактор теми WordPress
Іншим способом установки буде вставити фрагмент JavaScript коду HelpCrunch у файл footer.php за допомогою вбудованого редактора теми WordPress.
КРОК 1. Зайдіть до свого акаунта HelpCrunch.
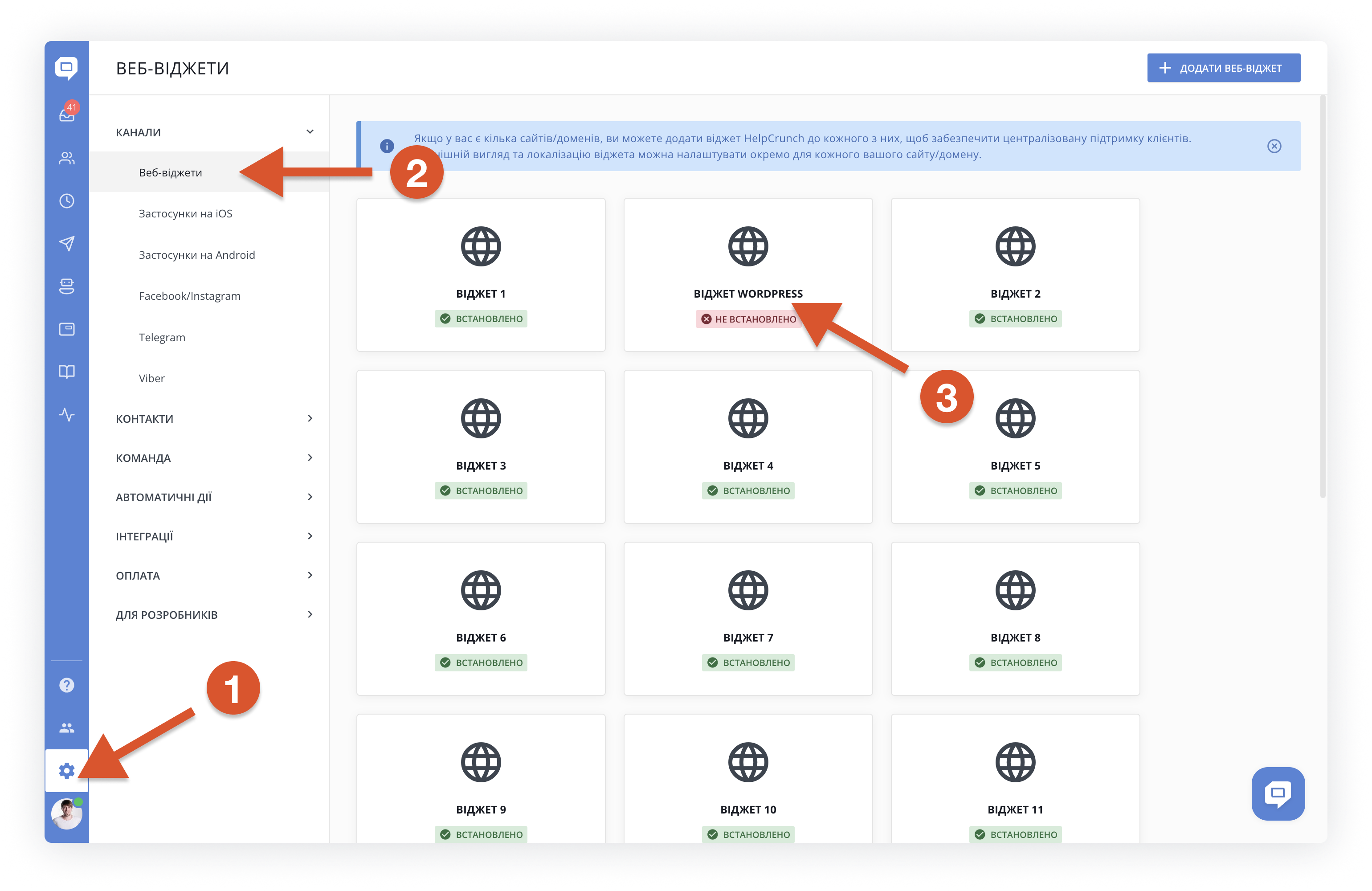
КРОК 2. Перейдіть у Налаштування → Канали → Веб-віджети та оберіть віджет, який ви хочете встановити на свій сайт WordPress.
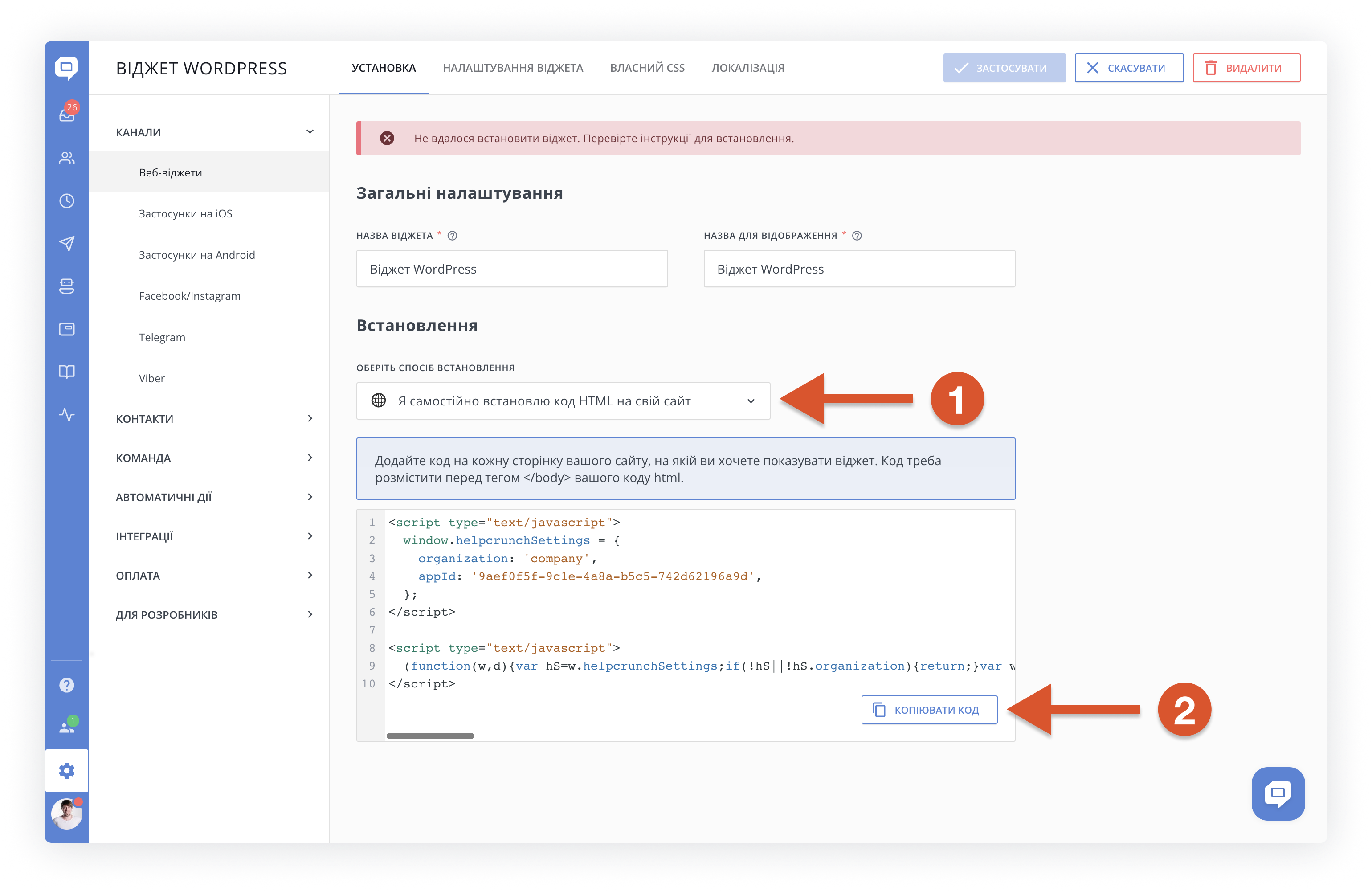
КРОК 3. Перед вами відкриється сторінка Встановлення. Оберіть інструкцію Я самостійно встановлю код HTML на свій сайт з випадного списку і скопіюйте код з поля HTML.

КРОК 4. Зайдіть у свій акаунт WordPress.
КРОК 5. Перейдіть у Appearance → Theme Editor (Вигляд → Редактор теми). Знайдіть та відкрийте файл Theme Footer (footer.php) у правій панелі Theme Files. Вставте щойно скопійований код HelpCrunch перед закриваючим тегом </body>. Натисніть на кнопку Update File (Оновити файл).
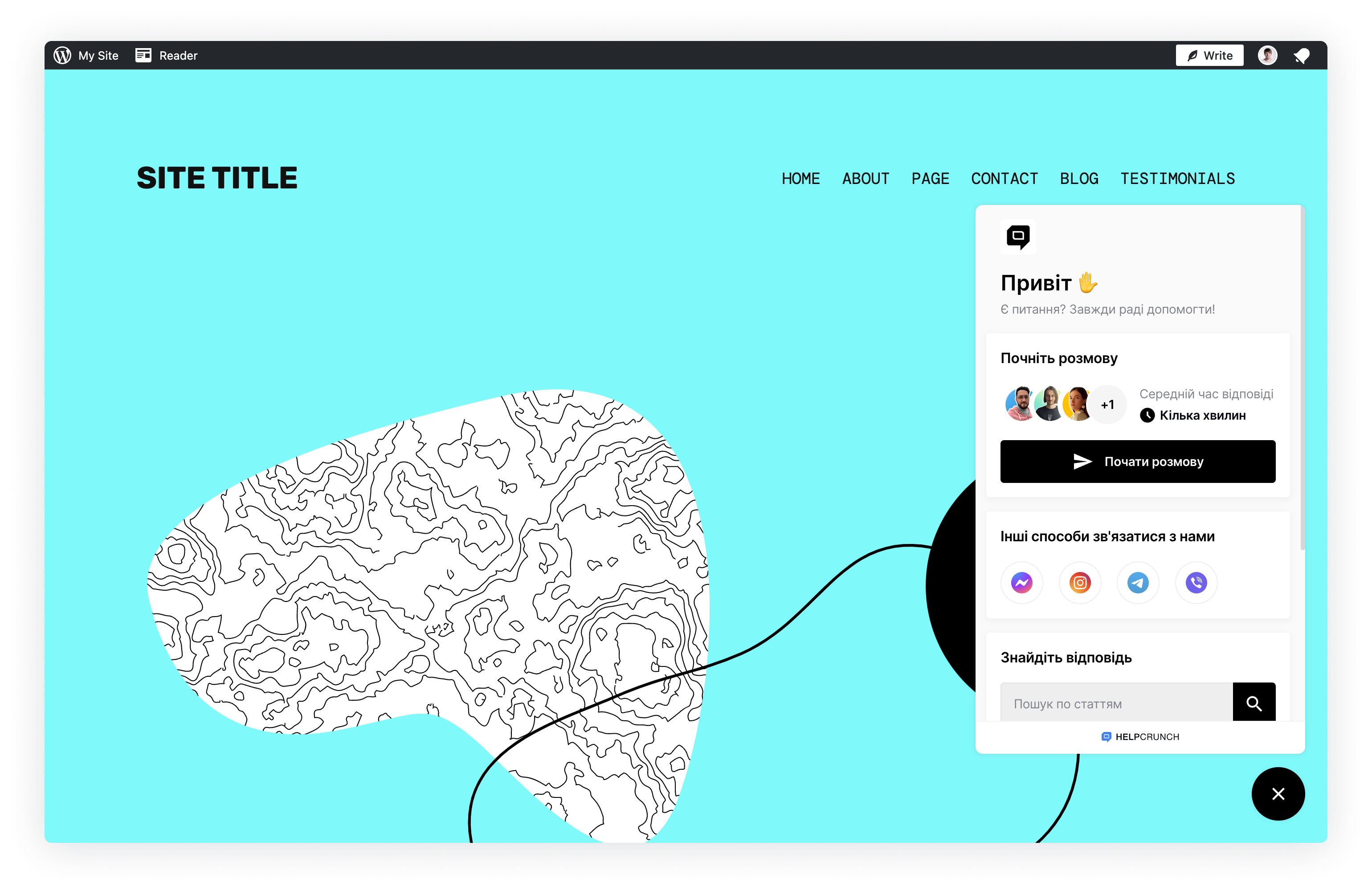
Тепер ви можете побачити ваш HelpCrunch віджет в нижньому правому куті вашого сайту.

Будь-які зміни, які ви вносите у файли за допомогою редакторів WordPress, у тому числі редактора теми (Theme Editor), миттєві. Вони відбуваються онлайн і в реальному часі. Це означає, що ви та відвідувачі вашого сайту побачите зміни одразу після оновлення файлу, без можливості попереднього перегляду.
Якщо у вас є запитання, просто напишіть нам в чат, і ми допоможемо.