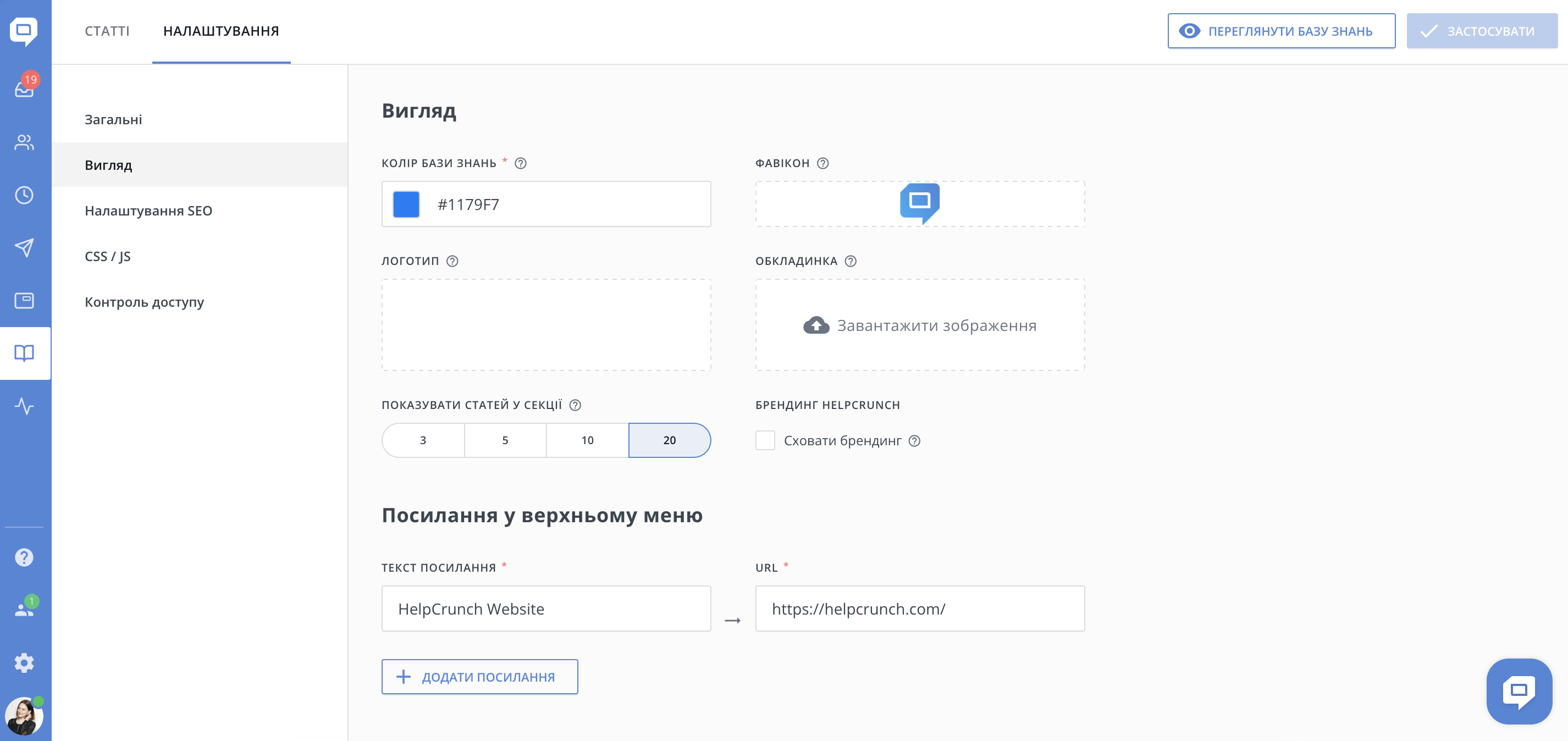
Якщо ви перейдіть до налаштувань бази знань, ви побачите цілий розділ, присвячений налаштуванню кольорів, логотипів і т.д, під назвою «Вигляд». Саме тут ви можете налаштувати, як виглядатиме ваша база знань, і змінити все від колірної схеми та логотипу до посилань у нижньому футері.
Поговоримо докладніше про кожен варіант налаштування.
Кольори
Ви можете змінити кольори хедера та категорій бази знань.
Ви також можете завантажити будь-яке зображення для свого хедера в розділі «Обкладинка».

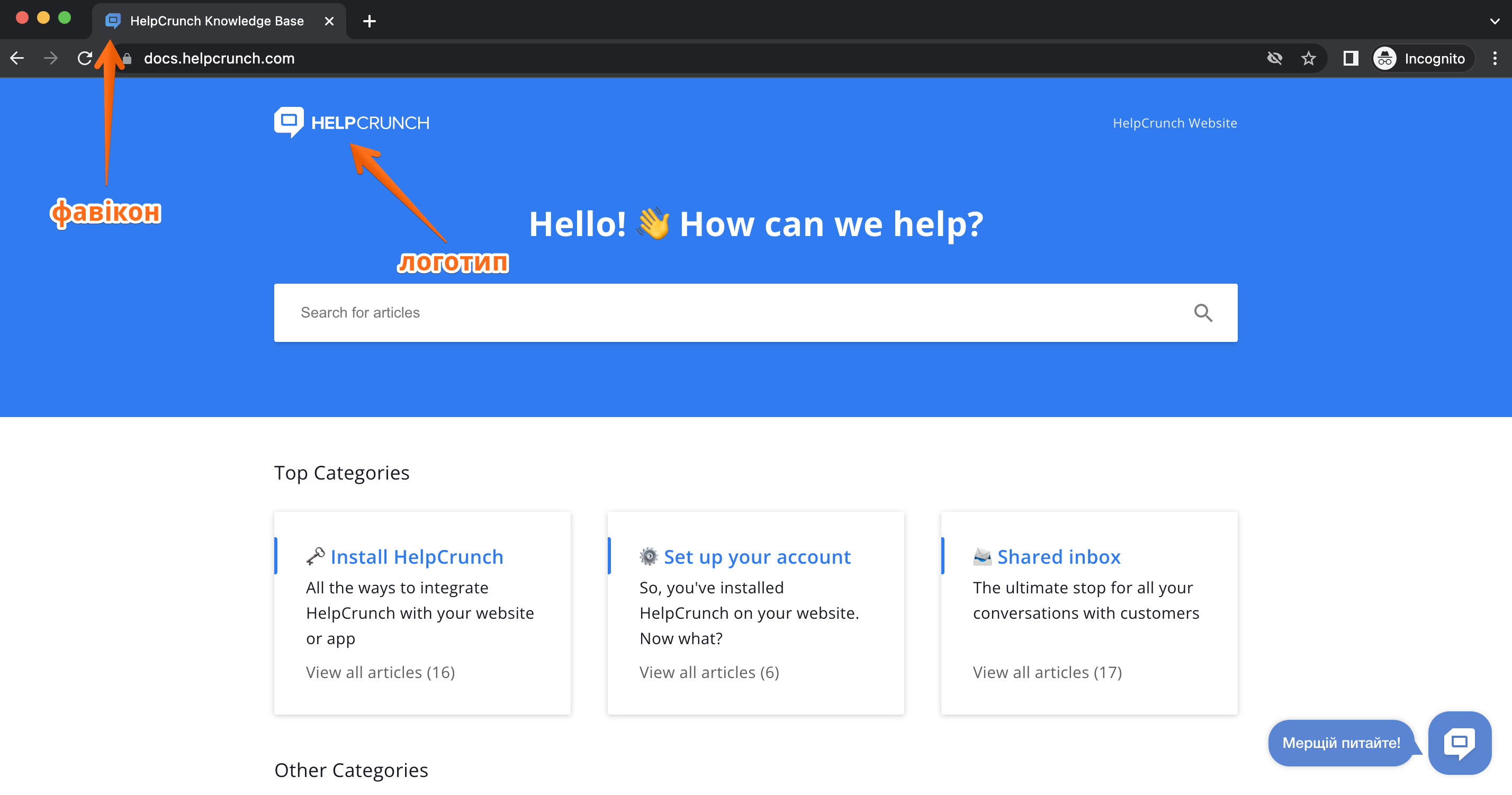
Фавікон і логотип
Ви можете завантажити свій власний фавікон і логотип.

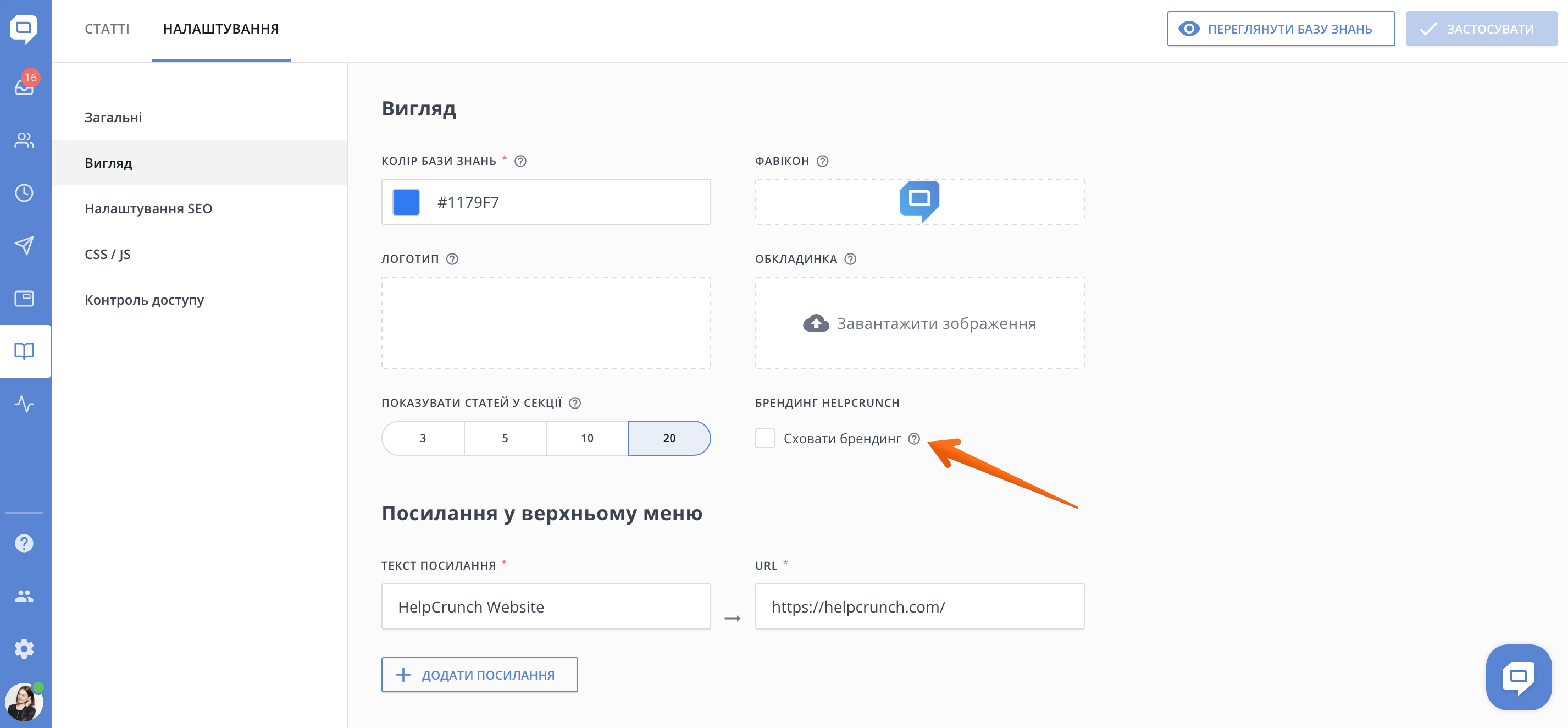
Приховати брендинг «HelpCrunch»
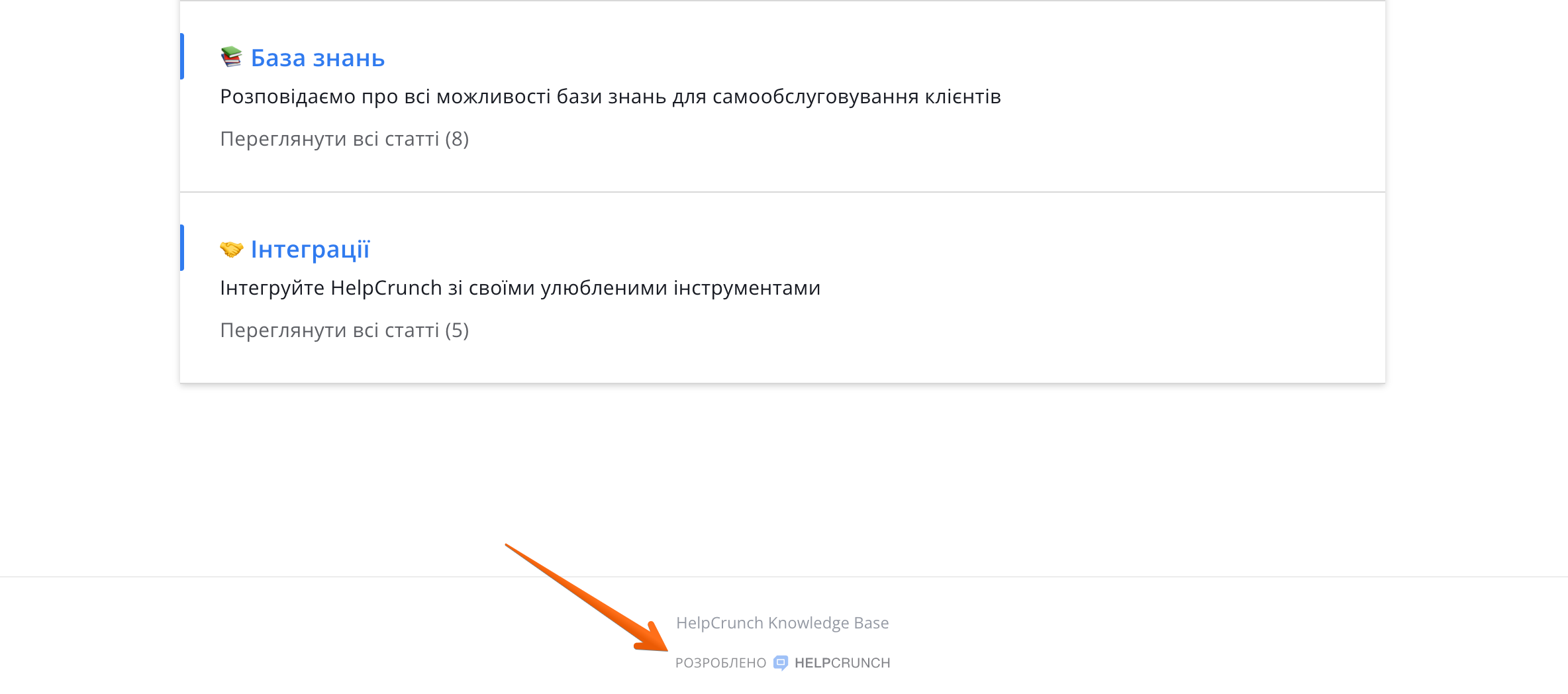
Кожна база знань, побудована за допомогою HelpCrunch, за замовчуванням містить у своєму футері наш маленький бренд. Ось як це виглядає:

Ви можете приховати цей брендинг, поставивши прапорець на відповідному полі в налаштуваннях вигляду бази знань:

Посилання у хедері та футері
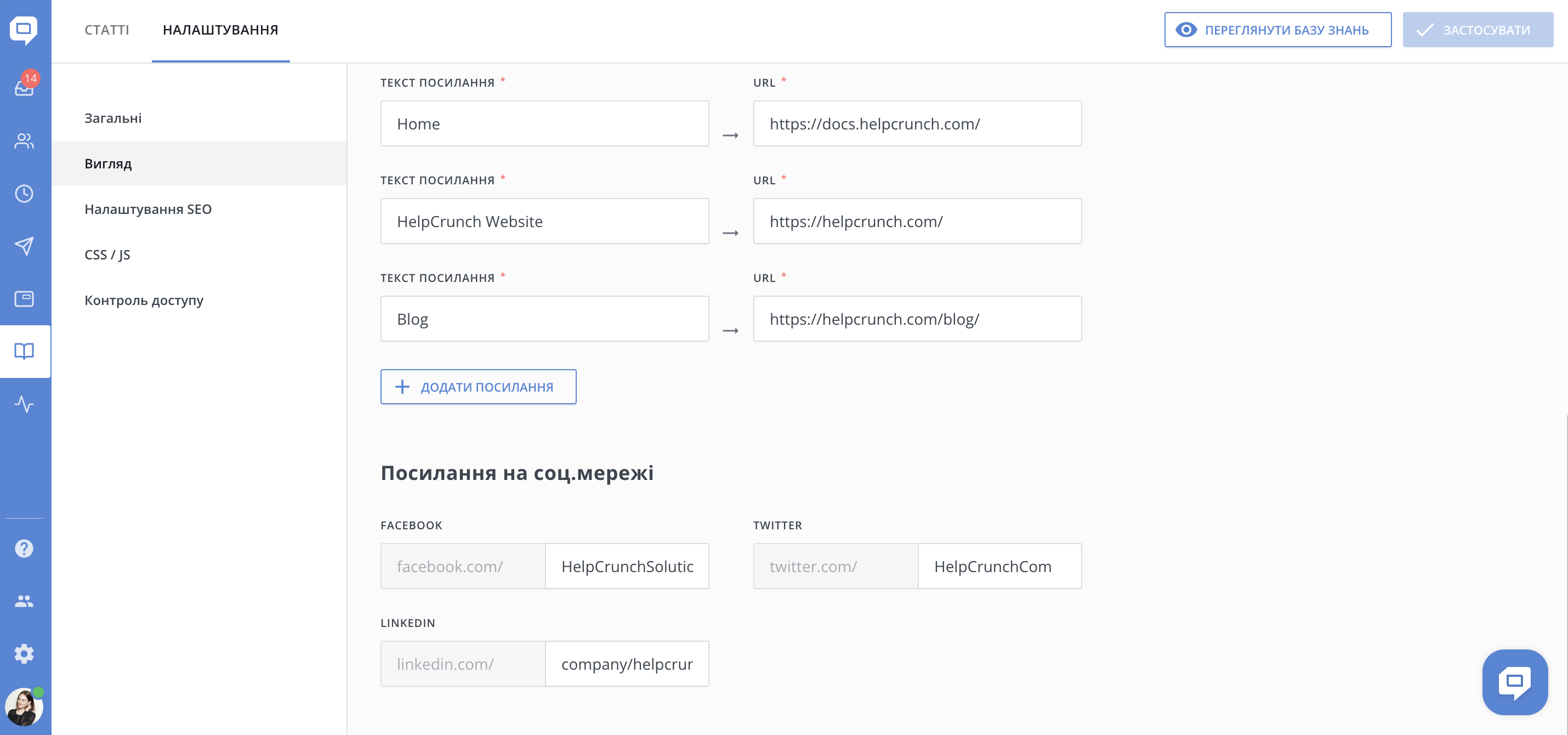
Ви можете додати будь-які посилання до футера та верхнього меню хедера у вашій базі знань. Просто натисніть кнопку «Додати посилання» під відповідним розділом і додайте посилання та супровідний текст.

Посилання на соціальні мережі
Не забудьте додати свої акаунти Facebook, Twitter і LinkedIn, щоб ваші читачі могли легко знайти вас у соціальних мережах. Відповідні значки з посиланнями на соціальні мережі будуть доступні у футері вашої бази знань.

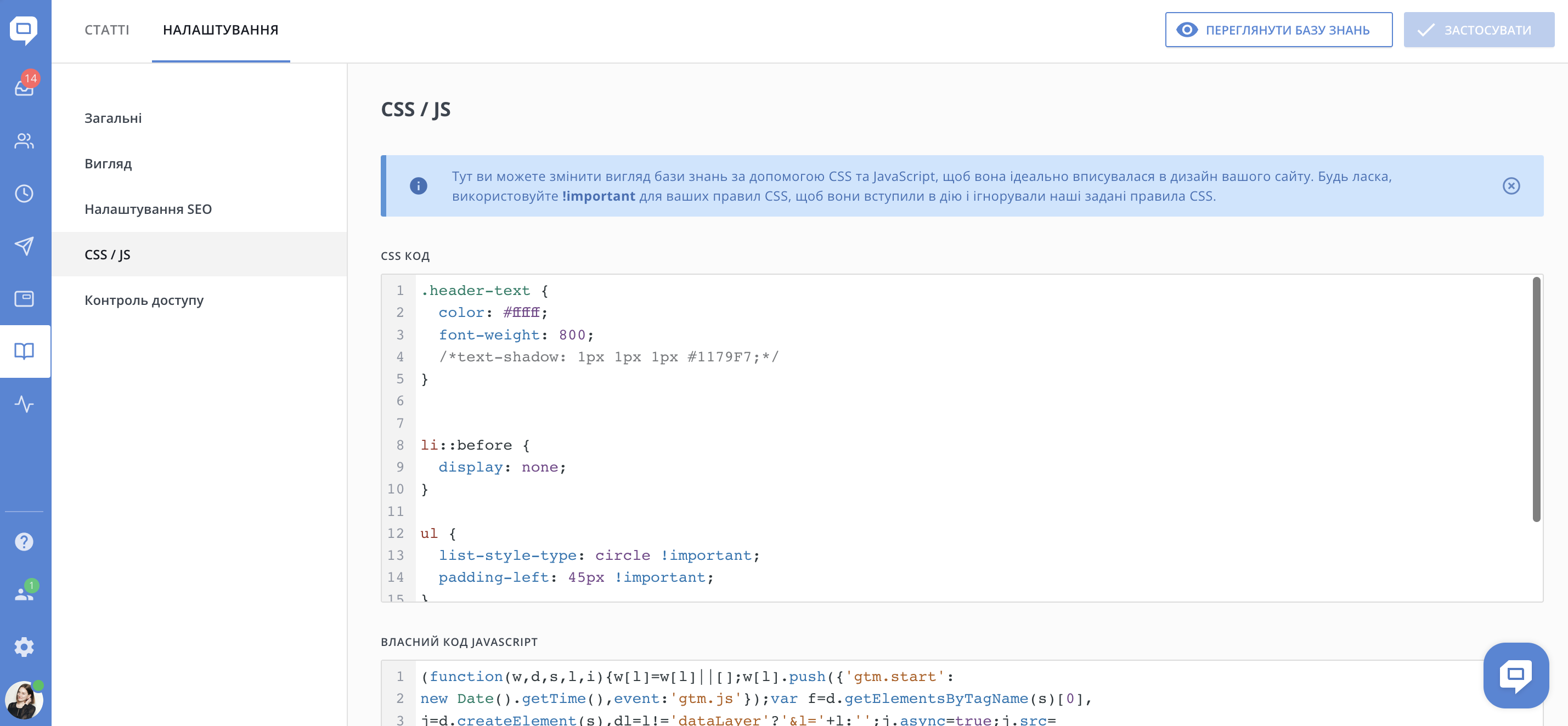
Розширені налаштування за допомогою CSS і JavaScript
Якщо вам здається, що стандартних параметрів налаштування недостатньо, ви можете додати власні стилі через CSS або JavaScript.
Будь ласка, переконайтеся, що ви використовуєте !important для ваших правил CSS, щоб застосувати їх, ігноруючи наші правила CSS rules.highlight_off