Іноді необхідно надати користувачу посилання, яке автоматично відкриє чат при завантаженні сторінки. Для цього:
-
Встановіть чат на деяку сторінку, де він автоматично відкриється для всіх відвідувачів.
-
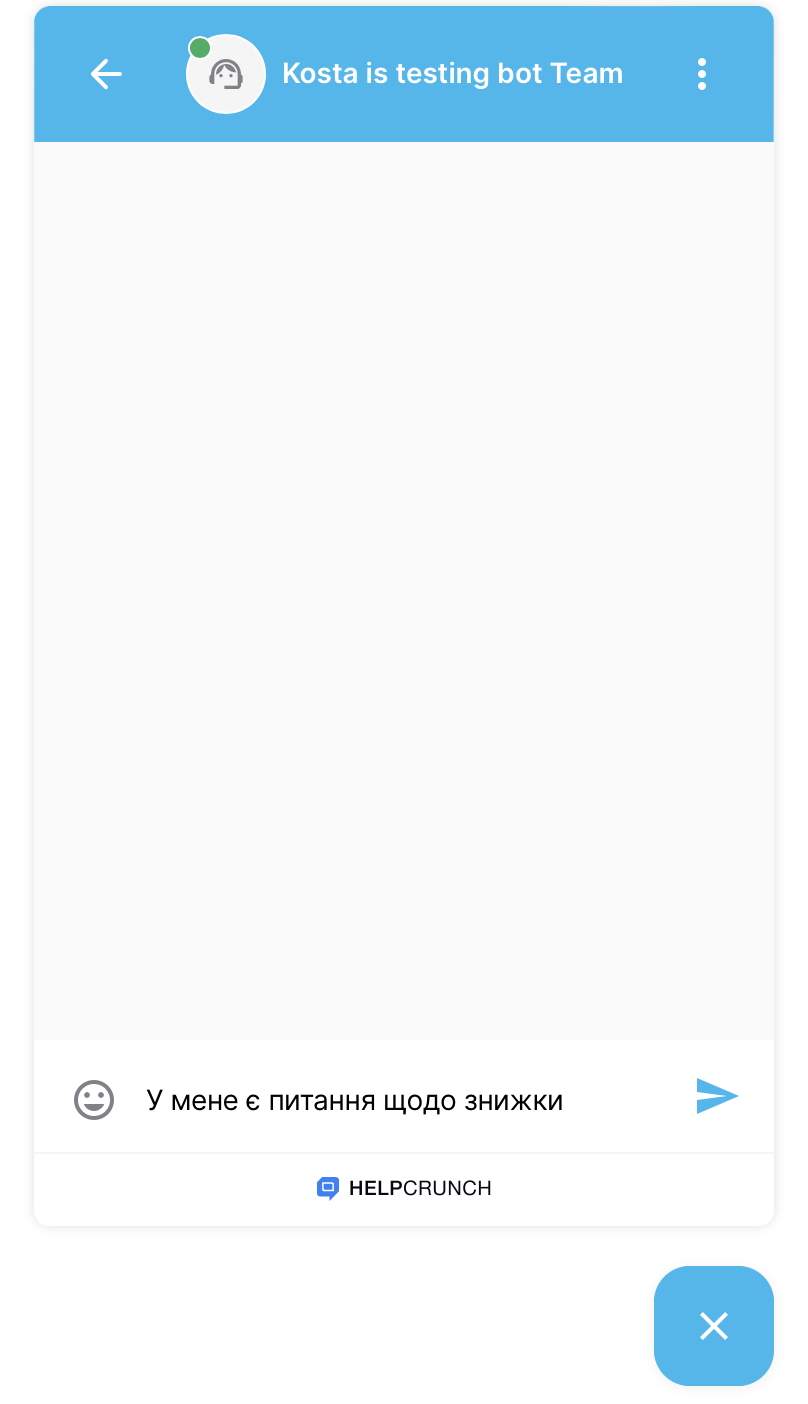
Ви можете використовувати метод typeUserMessage, щоб написати деяке повідомлення від імені вашого відвідувача і натякнути на якусь тему. Наприклад, "У мене є питання щодо цієї знижки..."
-
Ви можете використовувати метод openChat, щоб автоматично відкрити чат при завантаженні сторінки.

<script type="text/javascript">
window.helpcrunchSettings = {
organization: 'apple',
appId: 'c2c067be-6678-48za-8c1c-4f948fhe4b91',
};
</script>
<script type="text/javascript">
(function(w,d){var hS=w.helpcrunchSettings;if(!hS||!hS.organization){return;}var widgetSrc='https://'+hS.organization+'.widget.helpcrunch.com/';w.HelpCrunch=function(){w.HelpCrunch.q.push(arguments)};w.HelpCrunch.q=[];function r(){if (d.querySelector('script[src="' + widgetSrc + '"')) { return; }var s=d.createElement('script');s.async=1;s.type='text/javascript';s.src=widgetSrc;(d.body||d.head).appendChild(s);}if(d.readyState === 'complete'||hS.loadImmediately){r();} else if(w.attachEvent){w.attachEvent('onload',r)}else{w.addEventListener('load',r,false)}})(window, document)
HelpCrunch('typeUserMessage', "У мене є питання щодо знижки"); //Ви можете відредагувати своє повідомлення тут.
HelpCrunch('openChat'); // Цей метод автоматично відкриває чат
</script>