Sometimes it's required to provide user with a link, which will open chat automatically when page loads. For that:
1. Install chat on some landing page, where it will open automatically for all visitors
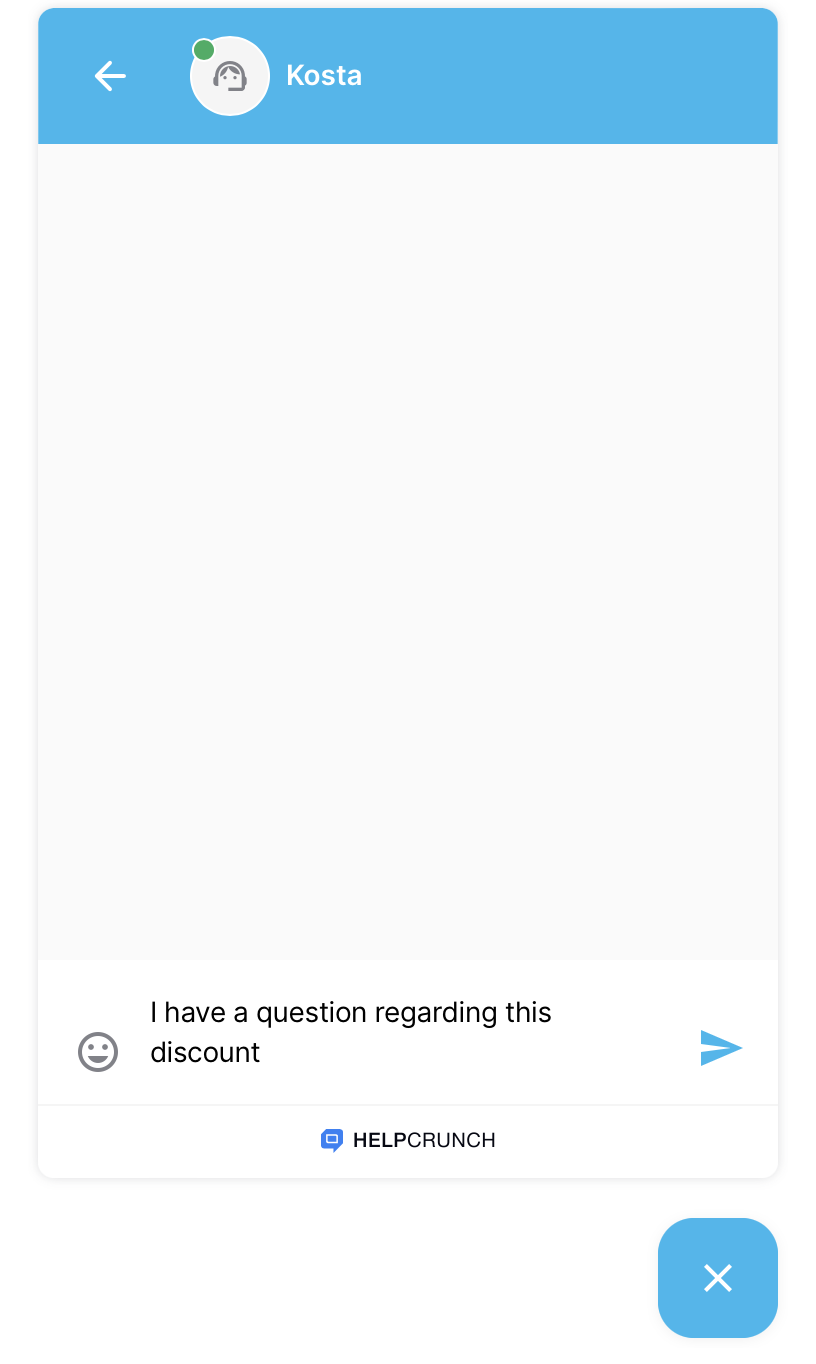
2. You can use typeUserMessage method to type some message on behalf of your visitor and hint about some topic. For example "I have a question regarding this discount..."
3. You can use openChat method to open chat automatically when the page loads

<script type="text/javascript">
window.helpcrunchSettings = {
organization: 'apple',
appId: 'c2c067be-6678-48za-8c1c-4f948fhe4b91',
};
</script>
<script type="text/javascript">
(function(w,d){var hS=w.helpcrunchSettings;if(!hS||!hS.organization){return;}var widgetSrc='https://'+hS.organization+'.widget.helpcrunch.com/';w.HelpCrunch=function(){w.HelpCrunch.q.push(arguments)};w.HelpCrunch.q=[];function r(){if (d.querySelector('script[src="' + widgetSrc + '"')) { return; }var s=d.createElement('script');s.async=1;s.type='text/javascript';s.src=widgetSrc;(d.body||d.head).appendChild(s);}if(d.readyState === 'complete'||hS.loadImmediately){r();} else if(w.attachEvent){w.attachEvent('onload',r)}else{w.addEventListener('load',r,false)}})(window, document)
HelpCrunch('typeUserMessage', "I have a question regarding this discount"); //you can modify your message here
HelpCrunch('openChat'); // this method opens chat automatically
</script>