Sometimes you need to send a proactive chat auto-message after a user does some custom action on your website or when proactive chat rules are just not enough to meet some complex conditions. In these cases, you can trigger a proactive chat auto-message with JavaScript by calling sendProactiveChatAutoMessage method.
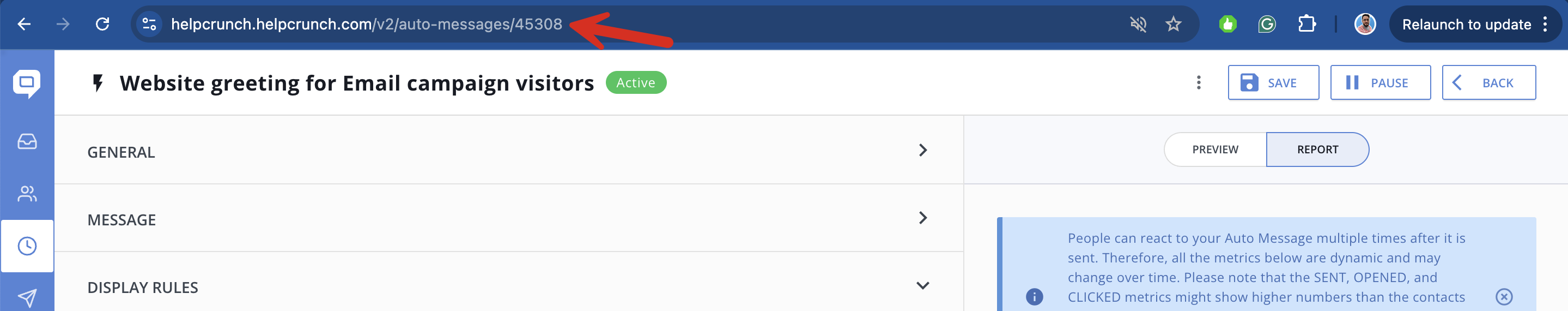
All you need to know is your proactive chat auto-message ID. You can find it in the page URL:

For example, if auto-message ID is 45308, you can fire it by code:
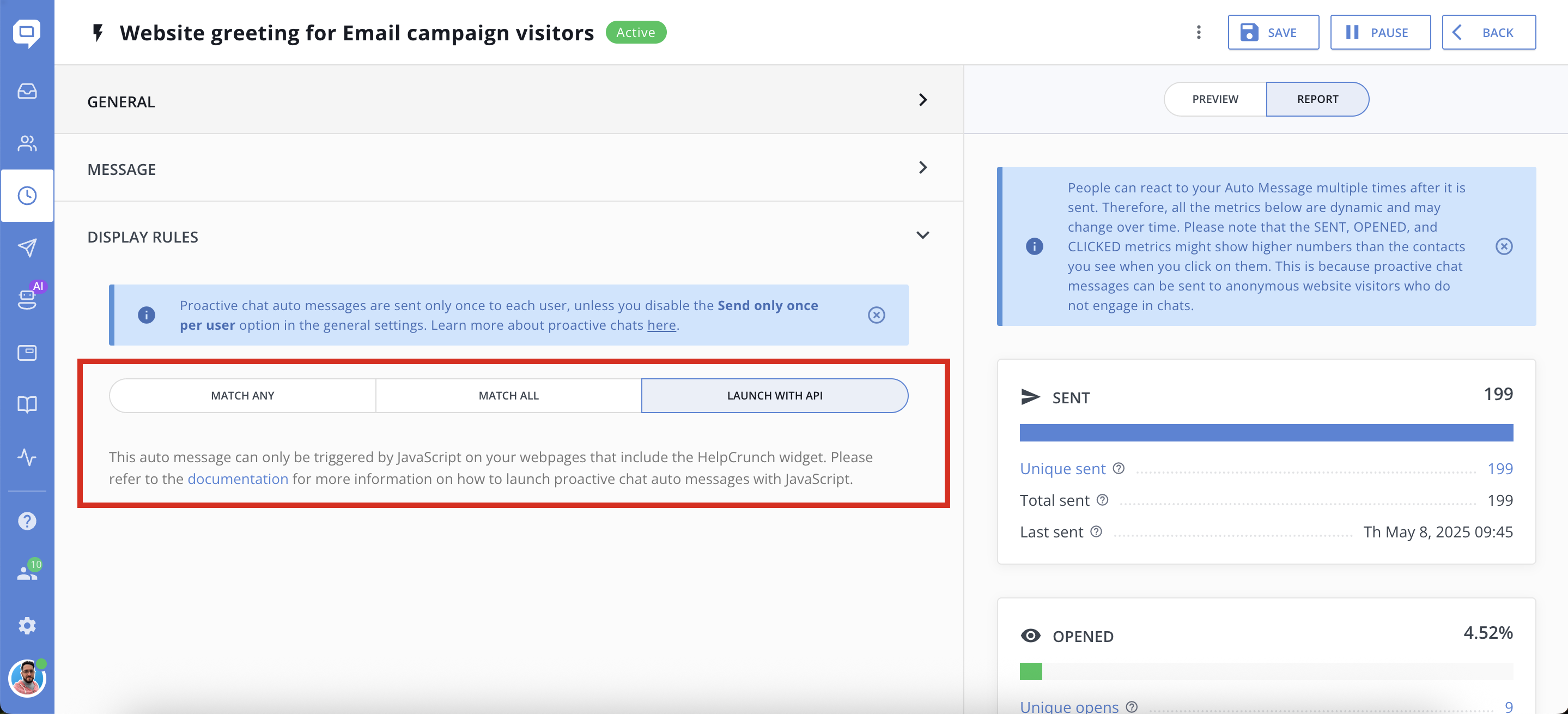
HelpCrunch('sendProactiveChatAutoMessage', 45308);If you want to create a proactive chat auto-message that will be triggered only by JavaScript API call, you should choose radio button “Launch only with widget API” in “Proactive chat rules” section at the bottom of the auto-message create/edit page: