Sometimes you need to send a proactive chat auto-message after a user performs a specific action on your website, or when standard proactive chat rules are not sufficient for complex conditions. In such cases, you can trigger a proactive chat auto-message using JavaScript by calling the sendProactiveChatAutoMessage method.
How to create an auto-message that is triggered only via the JavaScript API
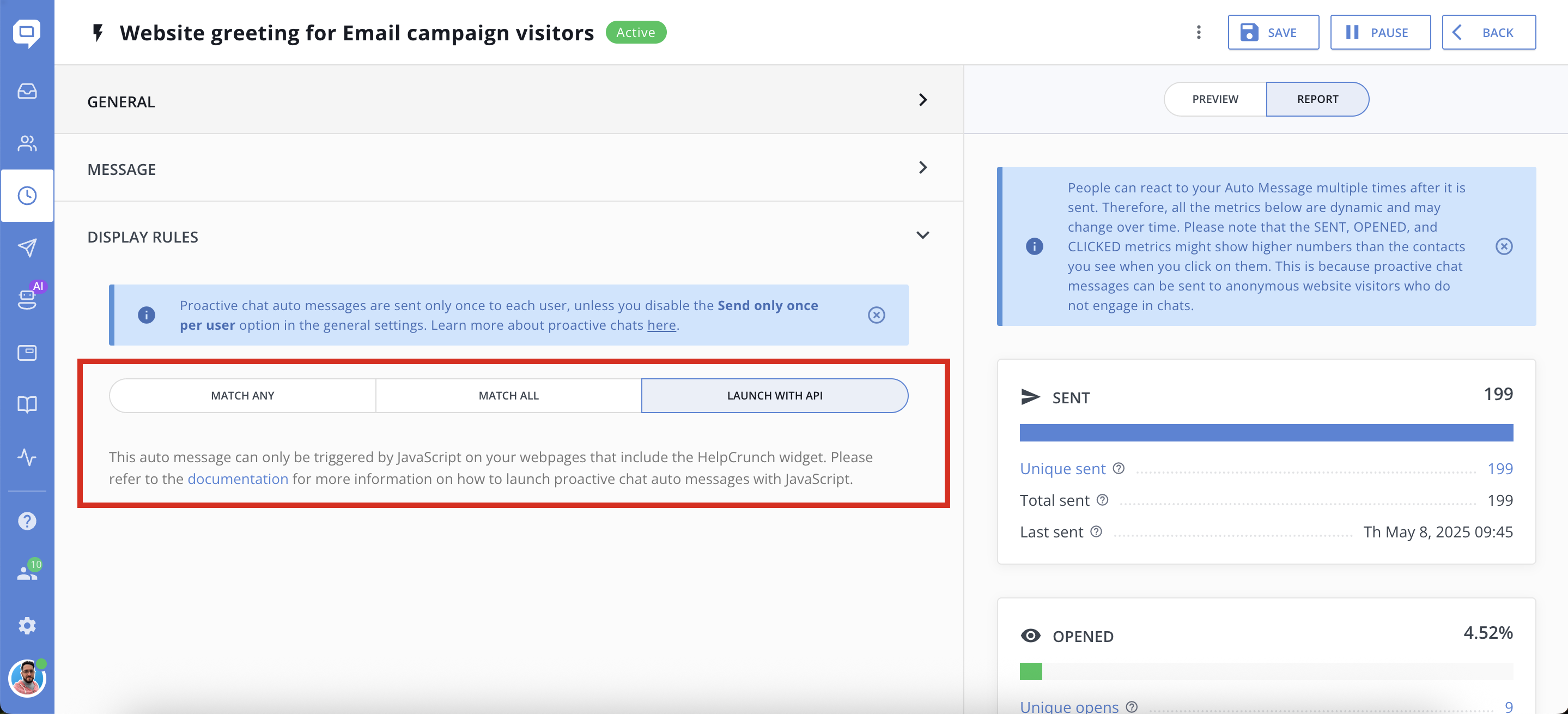
If you want your auto-message to be triggered only through a JavaScript API call, select the “Launch with API” option in the Proactive chat display rules section at the bottom of the auto-message create/edit page.

How to find the auto-message ID
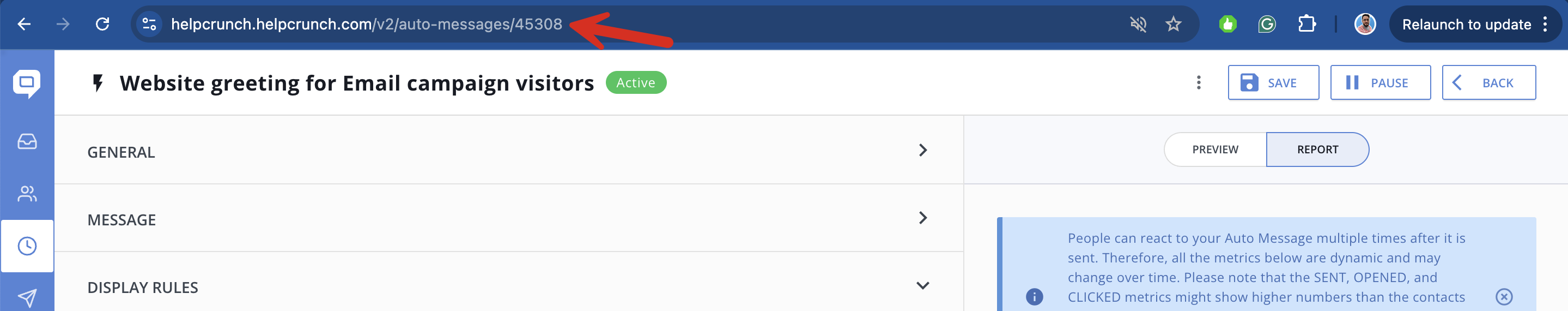
Next, you need to know the ID of your proactive chat auto-message. You can find it in the page URL.

Example #1
If the auto-message ID is 45308, you can trigger it using this code:
HelpCrunch('sendProactiveChatAutoMessage', 45308);Example #2:
If needed, these messages can be delivered without a notification sound. To mute a proactive chat auto-message, set the 'isMute?' parameter to true.
var proposeDiscount = function () {
HelpCrunch('sendProactiveChatAutoMessage', 45308, true); // here you launch your auto message without audio notification
}
document.getElementById('i-want-discount-button').onclick = proposeDiscount;
document.getElementsByClassName('sort-goods').onclick = function (event) {
if (event.target.attributes.order == 'asc' && event.target.attributes.field == 'price') {
proposeDiscount();
}
}