A chat window (or, a widget) is a space where the interaction between brands’ representatives and customers takes place.
At first, website visitors see just a chat button that activates a chat window. This window may be completely empty, or it can have a bunch of elements - avatars, some greeting text, forms, animations, logos, etc. After the visitor leaves their first message in the chat window, the magic of correspondence begins.
Moreover, a chat window usually means two different things for website visitors and support agents. From the agent’s side, it contains all incoming messages, conversation history, and users’ information such as their email, phone, company, etc.
Let's discuss all the ins and outs of chat windows using the most customizable HelpCrunch live chat tool as an example.
What are the components of a chat window?
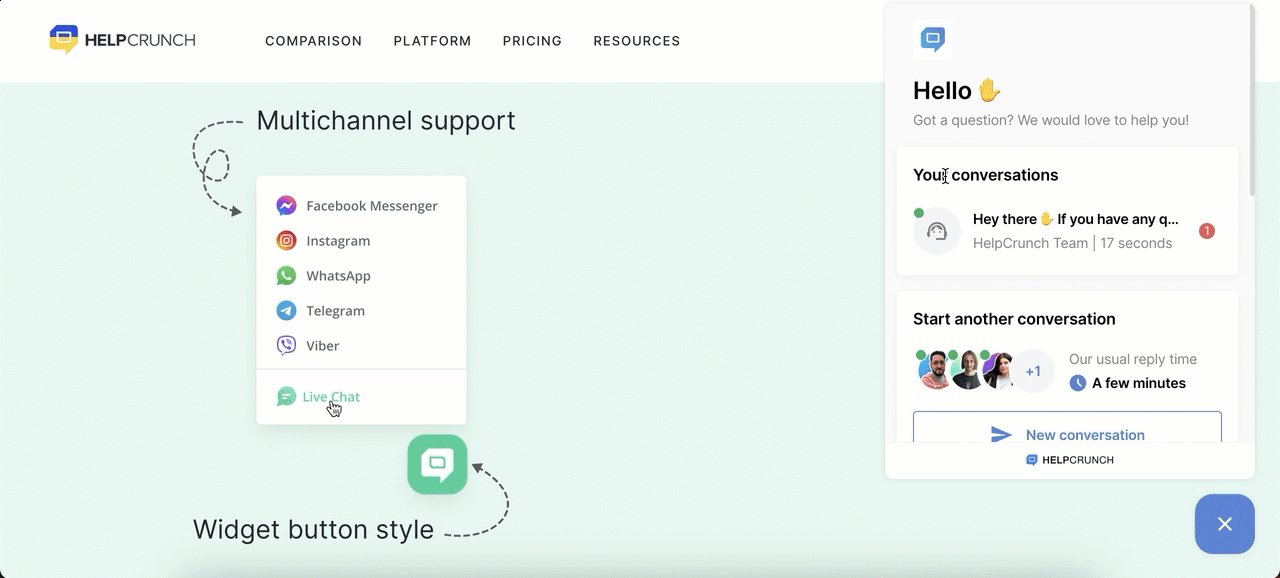
Client widget
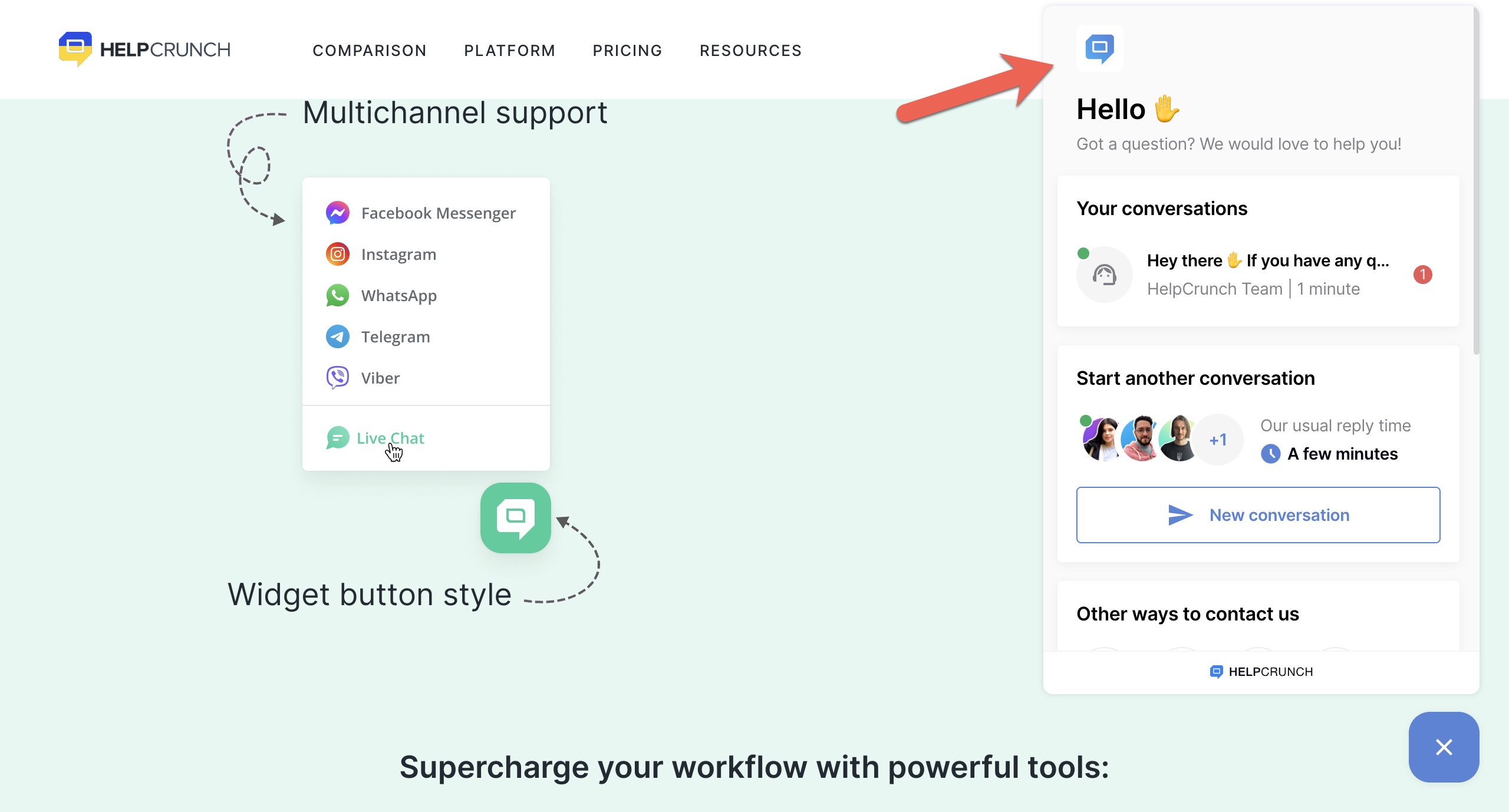
It’s what your website visitors see when they enter your website and click on a live chat icon. If it’s the first time they reach out to you, the list of agents with avatars will pop up. To start a conversation, it’s enough to type a question and hit
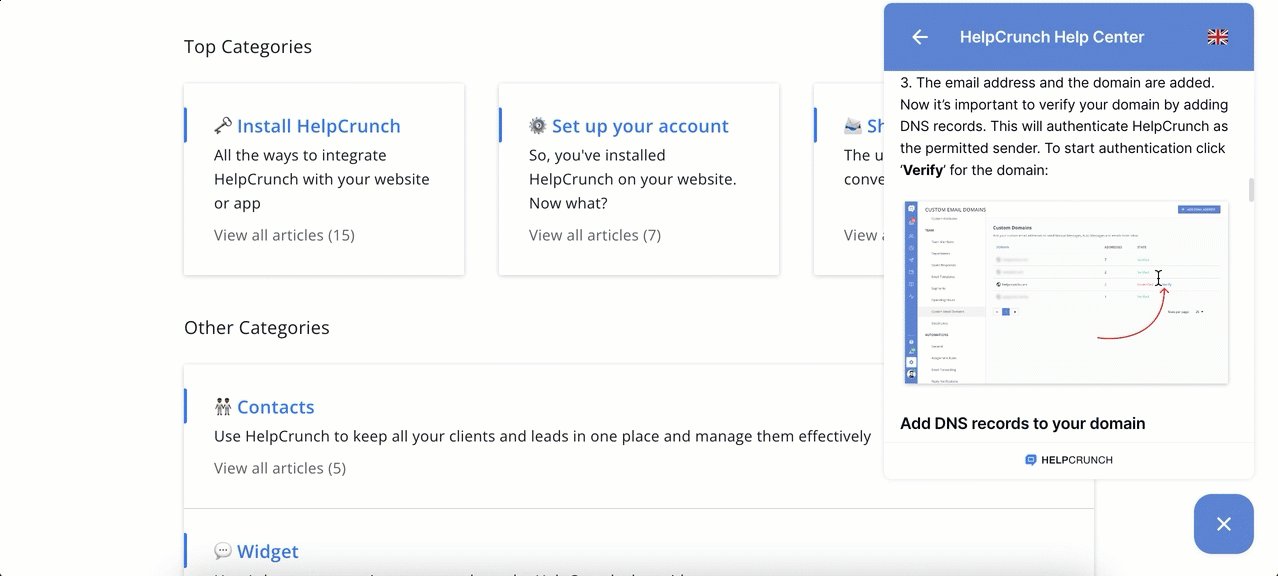
Since many customers prefer self-service, they can find a ‘Search’ button in a chat window right next to the ‘Ask’ option. Surfing through your knowledge base, clients might be able to find necessary information by themselves.
.gif)
Agent inbox
Agent inbox is what your reps see when chatting with customers. The inbox is divided into three sections: a list of chats, a chatting window, and users’ information.
The list of chats displays all incoming conversations, including open, close, pending, and whatnot. You can switch between the inboxes and create new ones easily.
A chat window is basically where the conversation takes place. Apart from typing answers, your reps can send pre-saved responses or knowledge base articles.
The visitor’s information column contains the data about your clients. The more you know, the easier it is to build a conversation with a customer.
How to customize your chat window?
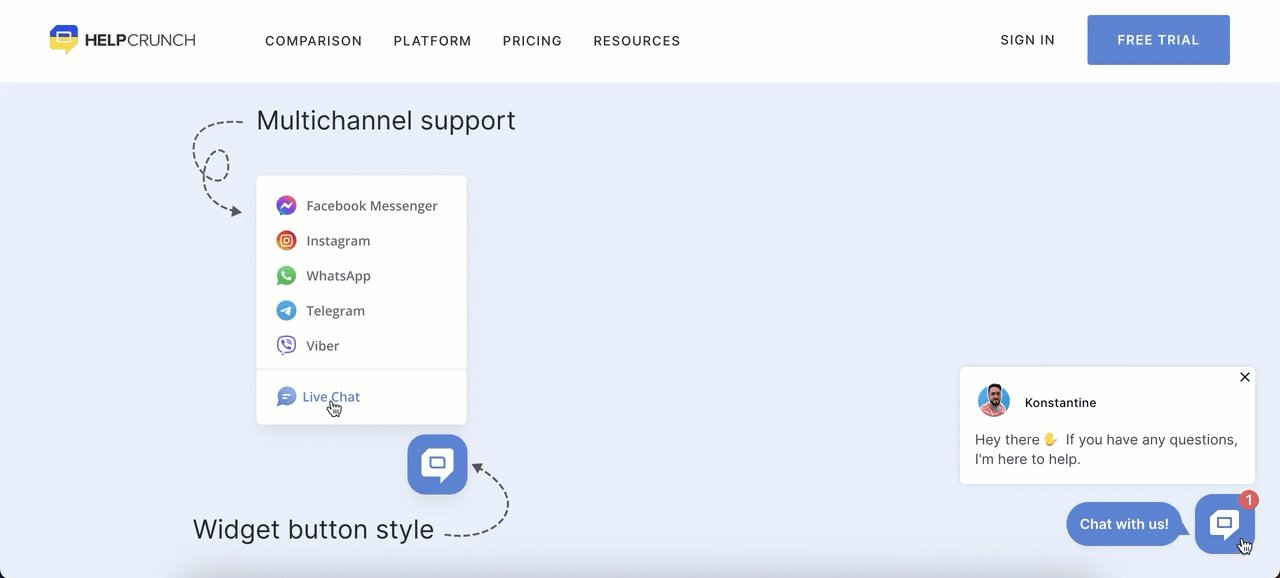
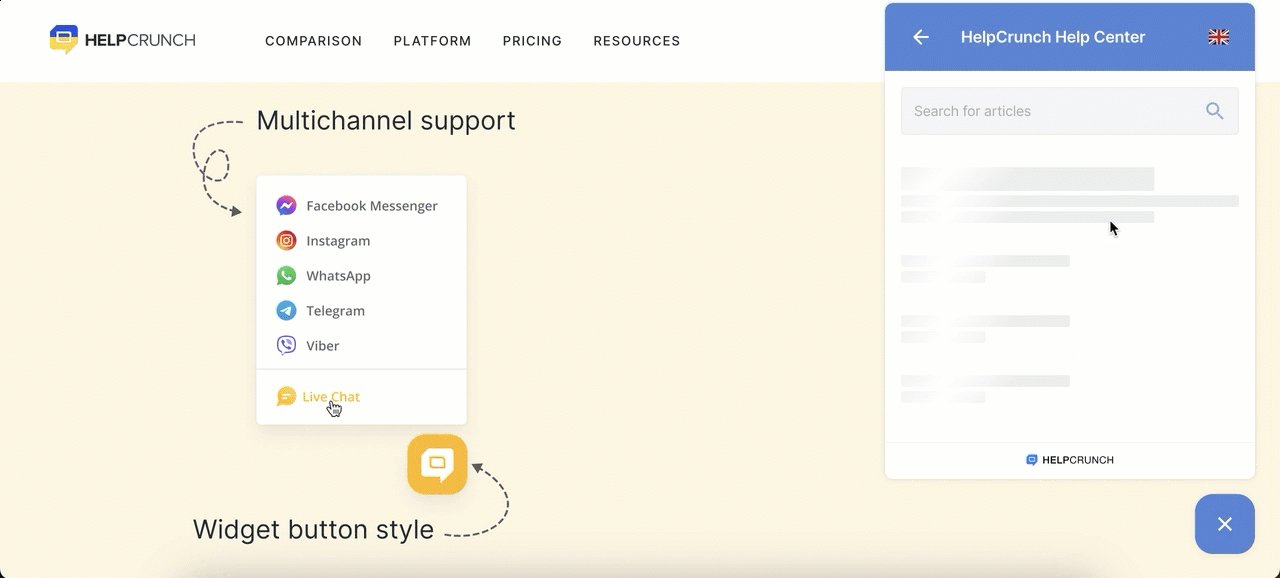
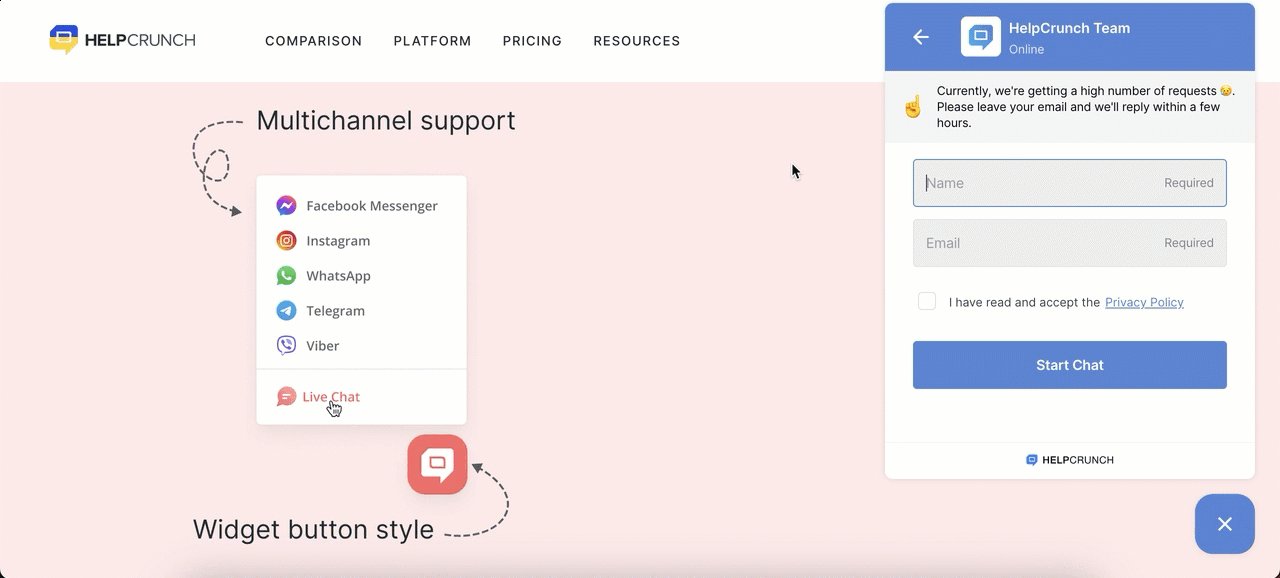
Design
Make your widget look like an integral part of your branding. You can easily design a chat window the way you want in your HelpCrunch account.
We ensure that each part of the widget is customizable:
- Logo
- Widget size and color
- Chat wallpapers
- Button type and style
- Forms for customers to fill in
- Widget displaying options
- Agent’s avatars
- Automated greetings.
If it’s not enough, you can add custom CSS styling and have no limits in your chat window design.
Start with your logo. Since it’s literally the first thing your customers see in a chat window when hitting the icon, it speaks a lot about your business.
You can upload your logo in your HelpCrunch account. Just go to Settings → Set up & Customize → Website Widgets → [Your Website Name] → Widget Customization.
After you've updated the logo, it will appear right here:

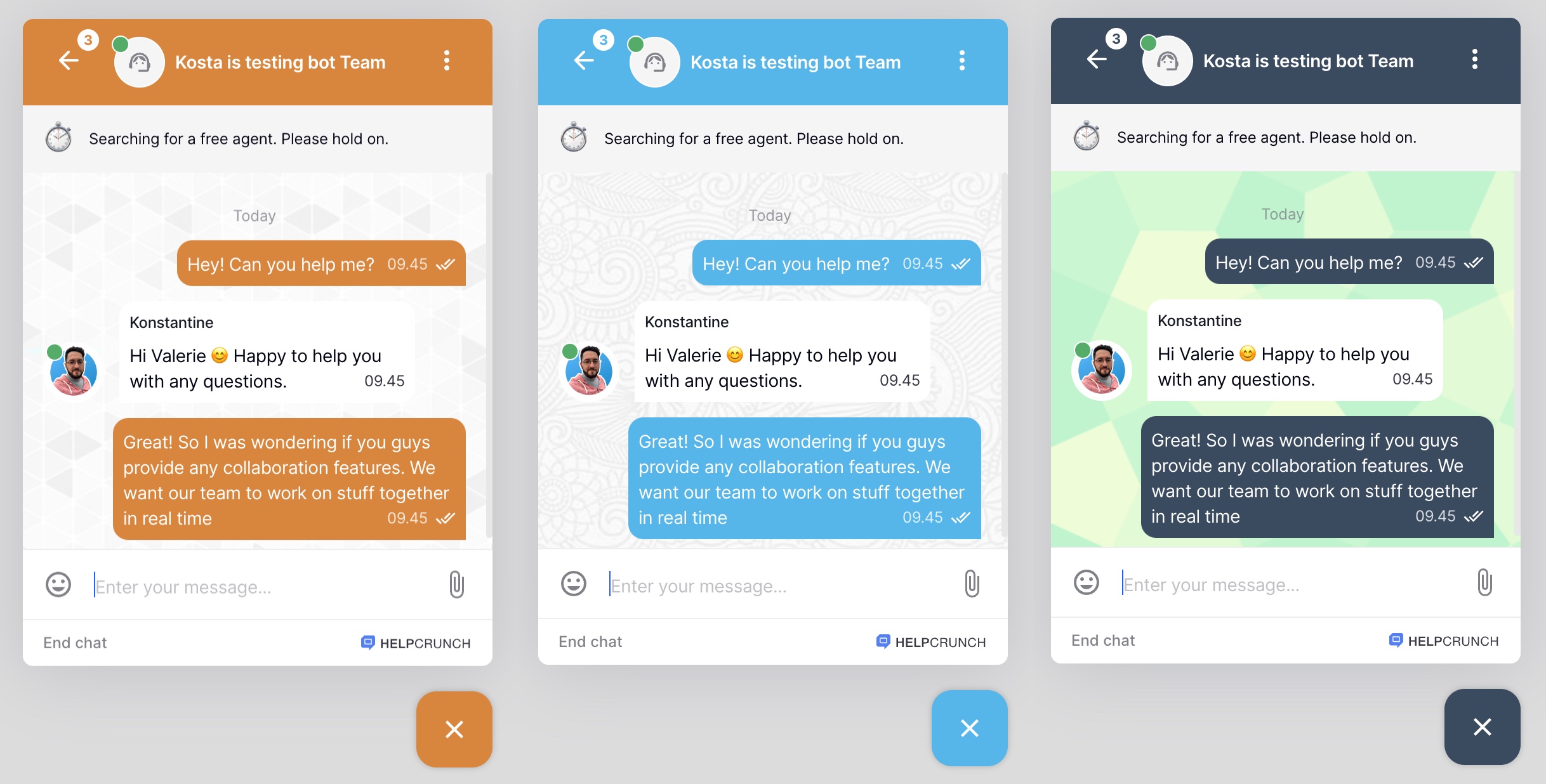
For your inspiration, here are a few options on how you can change the color and wallpaper of a chat window.

Online and offline modes
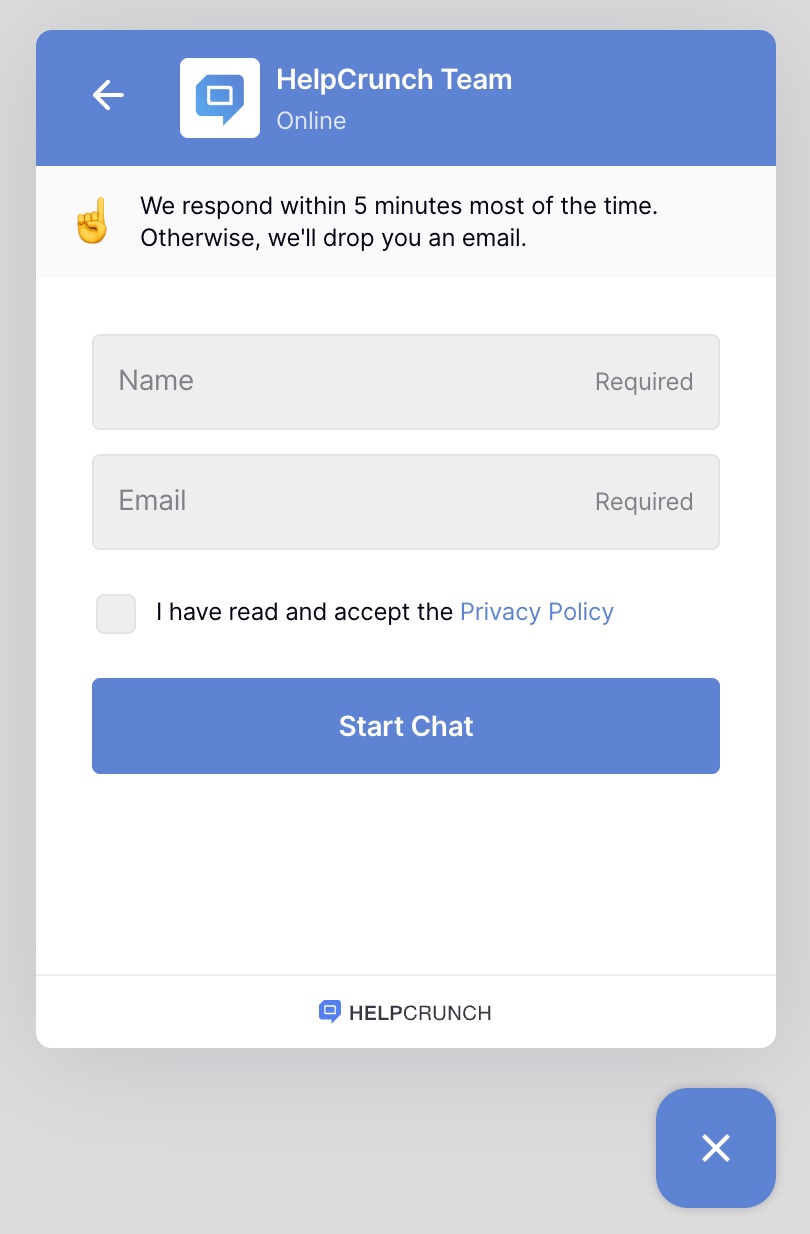
You can easily switch between online and offline modes.
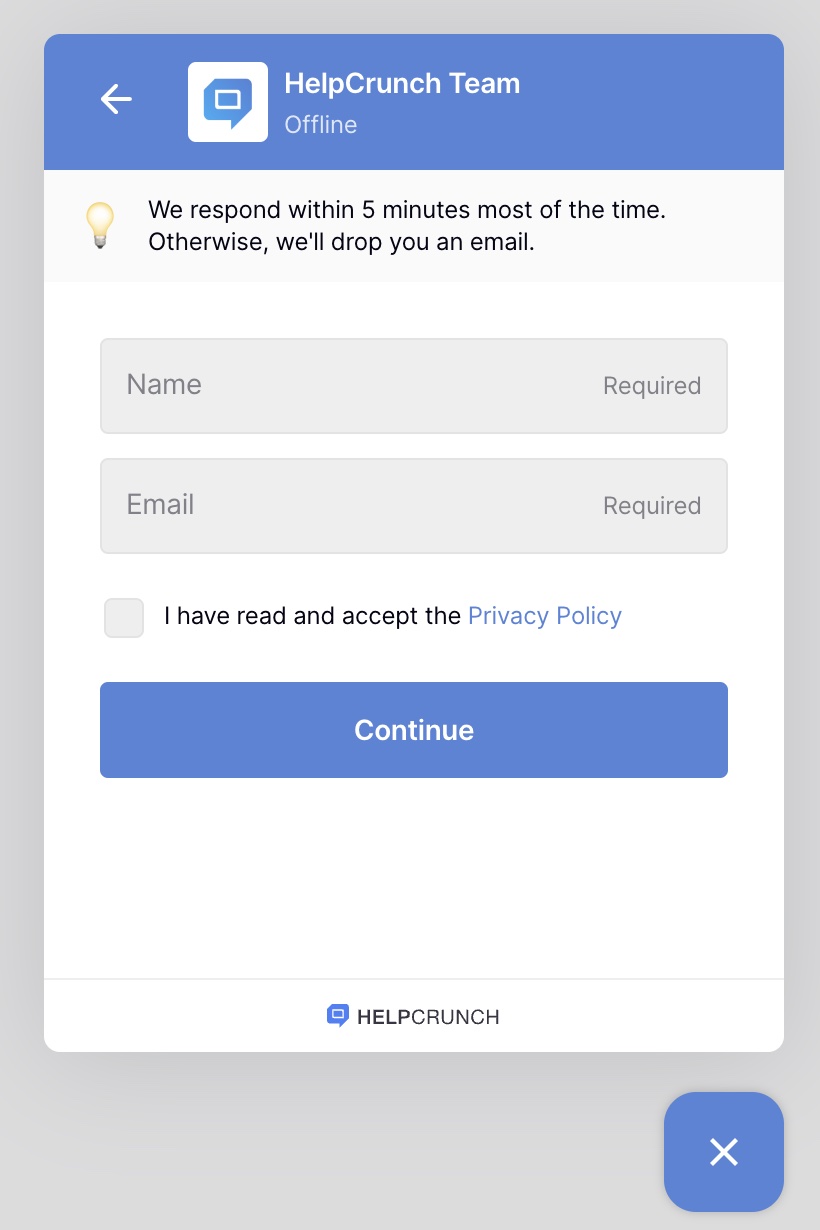
When your agents are online, this is the time they exchange instant messages with customers in a chat window. In turn, the offline mode helps your visitors to feel cared for even when your reps are out. You may not be there but it’s important to let your customers know that they will get help soon.

In offline greeting, you can also encourage your customers to share their contact details with you. Once your agents are back, they will jump on it immediately.
In addition, you can set a working schedule for each day of the week. Your team will automatically go online during the specified operating hours and offline the rest of the time.
Pre-chat and offline forms
Collecting customer’s contact information is important. That’s why you may decide to ask your leads a few questions before starting a conversation. You can do it by activating a pre-chat form. Just choose what information a customer should provide when using a chat window and mark the required fields.

You can use offline forms to collect users’ information when your team is not available. We recommend you to ask visitors for their email address at least. This way you will be able to reach them even after they leave a chat window.
To set up pre-chat and offline forms, go to Settings → Website Widgets → Your Website → Widget Customization → Forms.
Localization
It’s always a good idea to localize a chat window. Different localizations help you assist customers across the globe in their native languages.
In your HelpCrunch account, just go to Settings → Website widget → Localization and activate the languages that you want to appear in your chat window. You can then change any phrases in them.
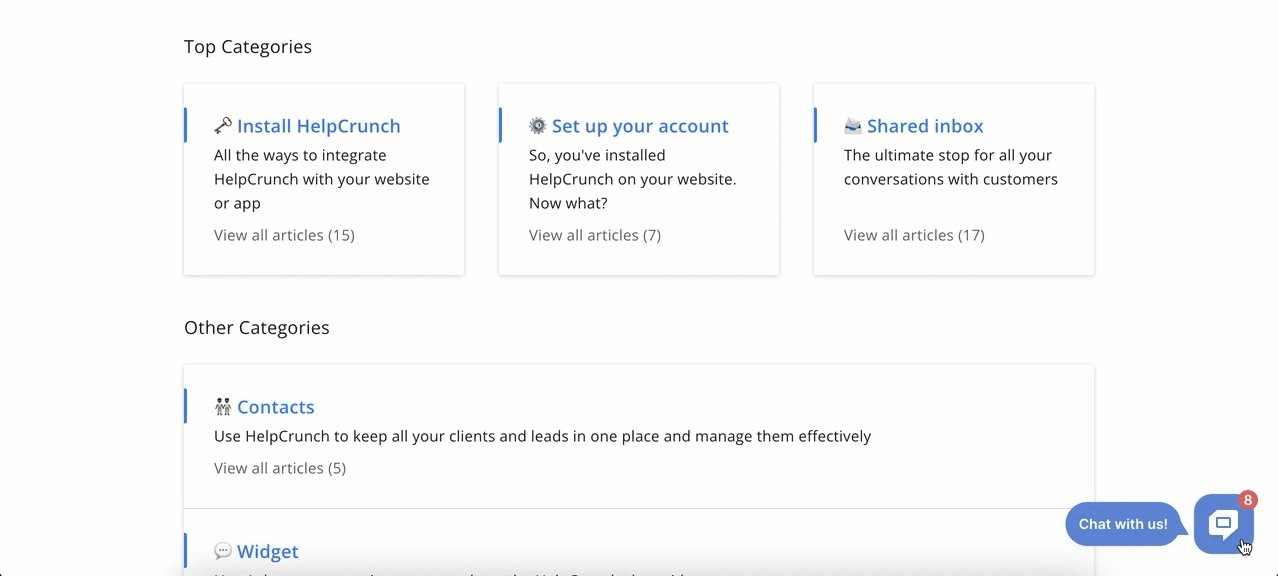
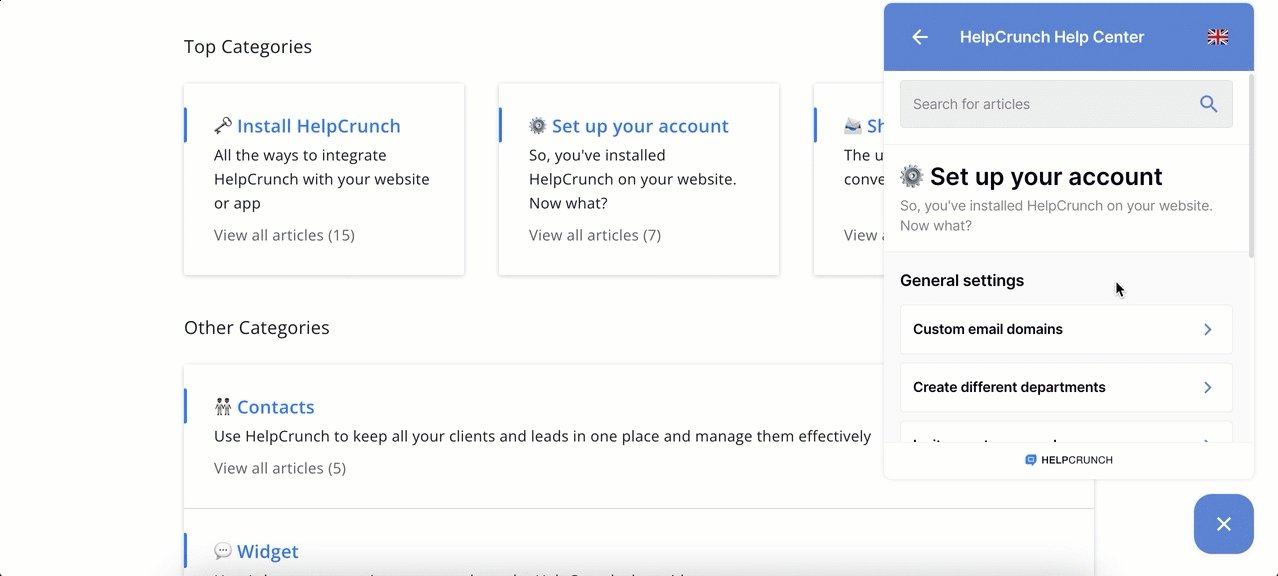
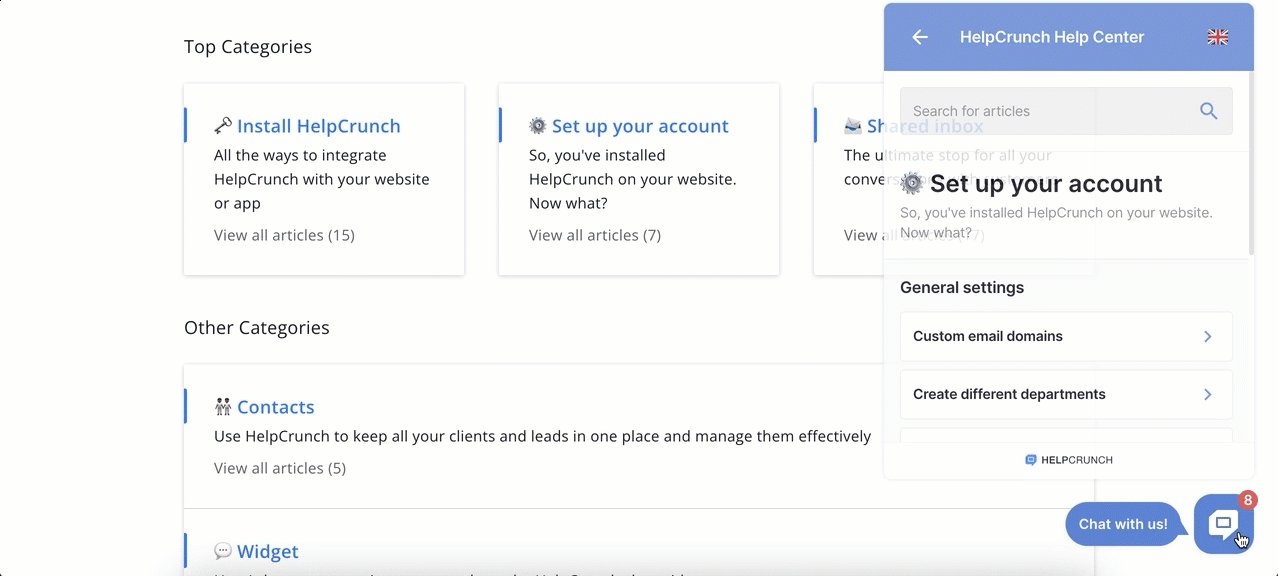
Knowledge base integration
You can add a knowledge base option to a chat window. This way you make the most necessary information about your company, product, or services more accessible to your customers. They will be able to not only ask a question but also search for the answer on their own.
It’s a great opportunity to boost an overall customer service performance:
- Customers are happy to find answers by themselves.
- Agents are free to assist other users with more complex issues.
.gif)
The best part about the HelpCrunch chat window is that you can change customization settings whenever you want and as many times as you need. No limits.